PyQt y PythonQt para Python, Qt Jambi para Java y Qyoto y Kimono para C#, entre otros
Existen cuatro versiones de la biblioteca Qt, Enterprise, Professional, Indie Mobile y Community esta ultima gratuita, si quieres descargarlas entra aquí.
Algunas empresas que utilizan Qt y aplicaciones desarrolladas con Qt son:
Google Earth, KDE, Adobe Photoshop, la Agencia Espacial Europea, Siemens, Volvo, Walt Disney Animation Studios, Skype, Samsung,Philips, Panasonic, VirtualBox, etc.
Instalación de Qt Community
Vamos a la web de descarga https://www.qt.io/do...ad-open-source/sin importar que sistema operativo utilicemos la web autodetectara y obtendremos la biblioteca Qt SDK y Qt Creator el software IDE para desarrollo que corresponda a nuestro sistema operativo. En este tutorial lo instalaremos en Linux, pero en Windows se instala como cualquier otro software.
Una vez descargado el instalador desde la ventana de terminal procedemos a instalar con los siguientes comandos.
Debian/Ubuntu/Mint
sudo apt-get install build-essential libgl1-mesa-devFedora/RHEL/CentOS
sudo yum groupinstall "C Development Tools and Libraries" sudo yum install mesa-libGL-devel sudo chmod +x qt-opensource-linux-x64-1.6.0-8-online.run sudo ./qt-opensource-linux-x64-1.6.0-8-online.runPodemos luego cambiar y configurar el compilador de C++, depurador y otras herramientas de desarrollo.
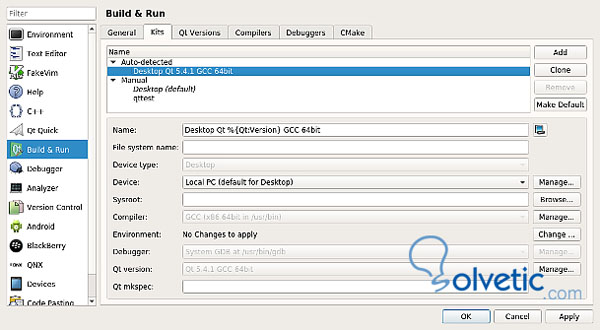
Vamos al menú Tools (Herramientas) > Options (Opciones) y a la pestaña Kit, allí veremos si tenemos configurado el sdk de Qt en este caso Qt 5.4.1.
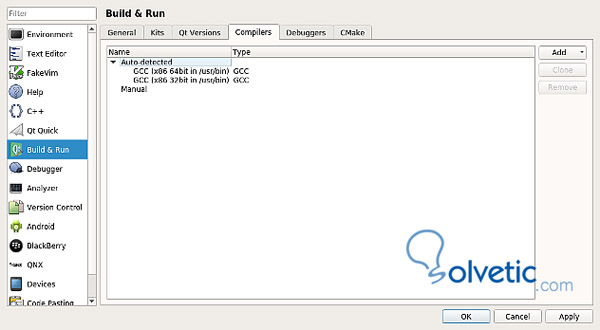
Luego veremos en la pestaña Compilers que compilador o compiladores tenemos disponibles.
Vemos que disponemos del compilador GCC (GNU Compiler Collection) para 32 y 64 bit.
Qt Creator detecta automáticamente los compiladores que están registrados en el sistema operativo. Se puede agregar compiladores para construir aplicaciones utilizando otros compiladores o utilizando versiones adicionales de los compiladores detectados automáticamente:
- GNU Compiler Collection (GCC) es un compilador para Linux y Mac OS X.
- MinGW (Minimalist GNU for Windows) es una versión de GCC y para su uso en el desarrollo de aplicaciones nativas de Windows en Microsoft Windows. MinGW se distribuye junto con Qt Creator y Qt SDK para Windows.
Mediante los compiladores GCC y MinGW podemos realizar software multiplataforma.
Creamos una Aplicación con Qt
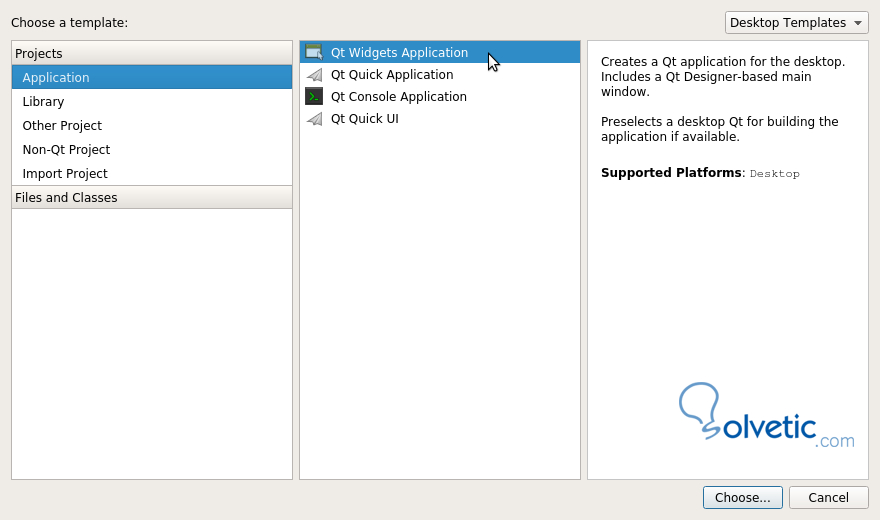
Vamos a New Project y seleccionamos Qt Widget Application, esto implica que crearemos una típica ventana de aplicación de escritorio que contendrá la aplicación.
Pulsa en la imágen para ampliarla
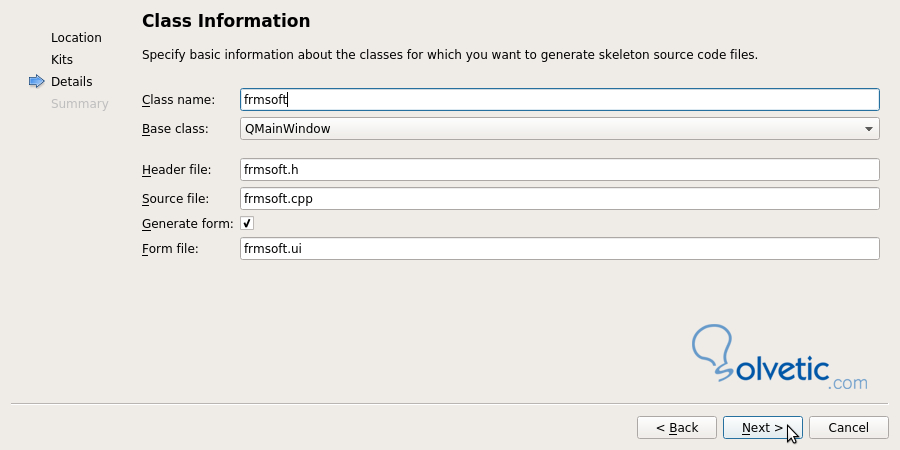
A continuación se abrirá una pantalla donde indicaremos el nombre del proyecto, luego seleccionaremos el compilador que utilizaremos y finalmente indicaremos los nombres de los archivos y clases de nuestra aplicación.
Pulsa en la imágen para ampliarla
El archivo *.ui es código XML y es el que contiene el diseño de la ventana, botones, cajas de textos y demás elementos, un fichero de cabecera (.h) que contiene funciones de sistema y las del desarrollador, también genera un archivo de implementación *.cpp, donde se encuentra el código funcional de la aplicación o de esa ventana.
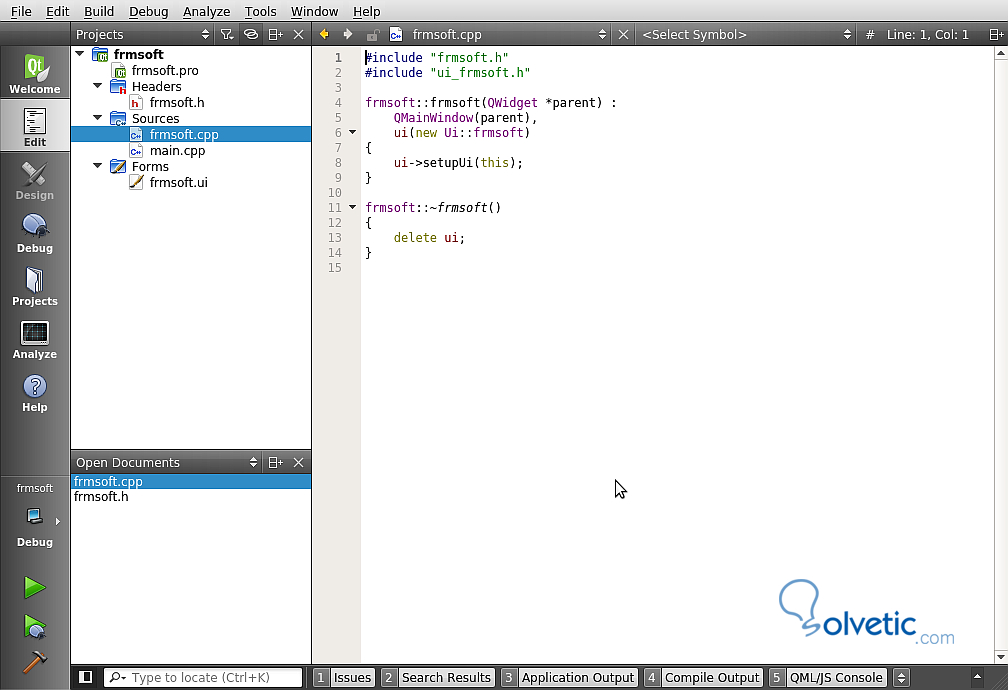
Al finalizar accedemos IDE o Entorno integrado de Desarrollo y vemos el archivo de cabecera en modo edición.
El Entorno integrado de Desarrollo se utiliza para el diseño de ventanas o formularios para la aplicación, que permite arrastrar y ubicar rápidamente widgets, diálogos y elementos que seran el diseño de pantalla que vera el usuario al ejecutar la aplicación. Los formularios o ventanas son totalmente funcionales y pueden ser previsualizados inmediatamente para asegurarse como se verá la aplicación, para ello hacemos clic en la flecha Verde para ejecutar o bien pulsamos
Ctrl+R
Pulsa en la imágen para ampliarla
El archivo main.cpp es el primero en ejecutarse y el archivo frmsoft.cpp es el que contiene el código c+ de la ventana. Mientras que frmsoft.ui es el diseño, si hacemos clic en este archivo y luego en Design veremos el modo diseño.
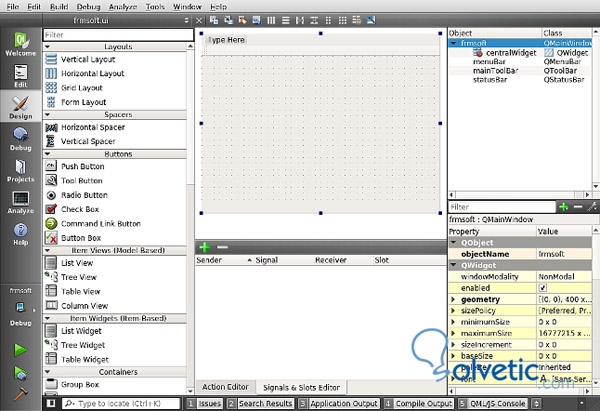
Podemos observar a la izquierda las herramientas y controles para arrastrar y colocar en la ventana aplicación que se ubica en el centro.
A la derecha vemos los elementos en forma Jerárquica y debajo el papel de propiedades de cada elemento seleccionado. Esto es muy similar a otros entornos como Visual studio.net o Netbeans.
Situemos algunos controles
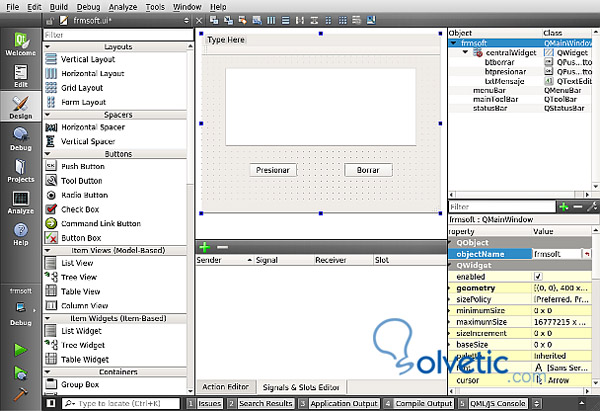
- Un TextEdit, cambiamos la propiedad objectName y le asignamos el nombre txtMensaje.
- Un PushButton, cambiamos la propiedad objectName y le asignamos el nombre btpresionar y cambiamos la propiedad Text y le asignamos Presionar.
- Un PushButton, cambiamos la propiedad objectName y le asignamos el nombre btborrar y cambiamos la propiedad Text y le asignamos Borrar.
Si volvemos al modo edición haciendo clic en Edit podemos ver en el archivo frmsoft.ui como cambia el xml:
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>frmsoft</class>
//Ventana principal
<widget class="QMainWindow" name="frmsoft">
<property name="geometry">
<rect>
<x>0</x> //Posición x en el escritorio
<y>0</y> //Posición y en el escritorio
<width>400</width> //Ancho ventana
<height>300</height> //Alto ventana
</rect>
</property>
<property name="windowTitle">
<string>frmsoft</string>
</property>
//boto Presionar
<widget class="QWidget" name="centralWidget">
<widget class="QPushButton" name="btpresionar"> //nombre del botón
<property name="geometry">
<rect>
<x>80</x> // posicion x en la ventana
<y>180</y> // posicion y en la ventana
<width>80</width> // alto del botón
<height>23</height>// ancho del botón
</rect>
</property>
<property name="text">
<string>Presionar</string> //texto del botón
</property>
</widget>
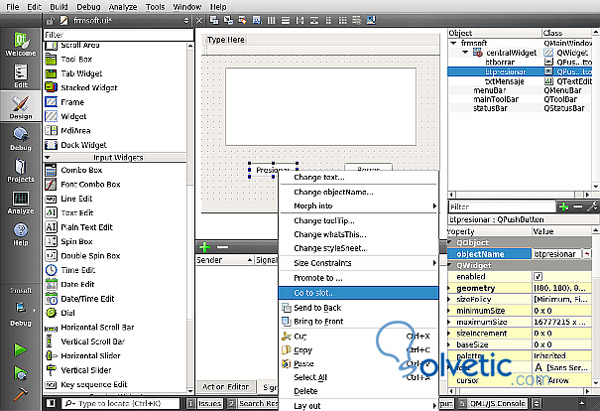
Para el resto de los controles es lo mismo, todas estas propiedades se pueden cambiar en tiempo de diseño o mientras se ejecuta ven forma dinámica.A continuación iremos al diseño haciendo clic en frmsoft.ui y en Design, para programar la funcionalidad del botón Presionar. Seleccionamos el elemento al que queremos añadir un evento y luego presionamos el botón derecho del ratón y vamos a la opción Go to Slot.
Aparecerá un cuadro de dialogo para seleccionar el evento por ejemplo clicked (cliqueado), pressed (presionado) y muchos otros. Seleccionamos clicked y nos abrirá el código de funcionalidad de la ventana de frmsoft.cpp con la función.
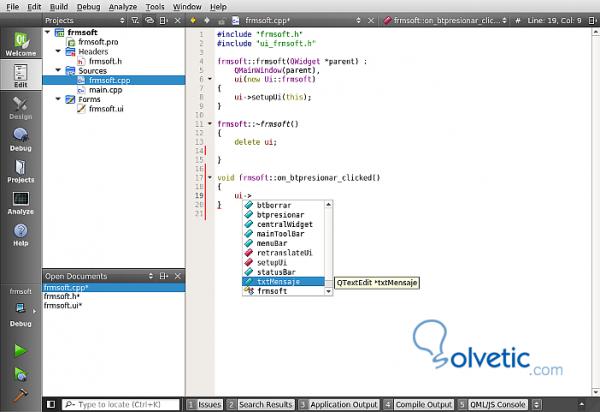
Vamos a mostrar un mensaje al presionar el botón, parea invocar la caja de texto deberé utilizar la clase ui que contiene todos los elementos de la ventana actual.
ui.elemento.propiedad mediante opciones desplegables nos permite seleccionar el elemento y la propiedad
Veamos el código:
#include "frmsoft.h"
#include "ui_frmsoft.h"
frmsoft::frmsoft(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::frmsoft)
{
ui->setupUi(this);
}
frmsoft::~frmsoft()
{
delete ui;
}
//funcion boton cliqueado
void frmsoft::on_btpresionar_clicked()
{
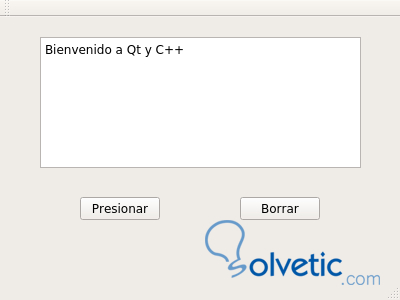
ui->txtMensaje->setText(“Bienvenido a Qt y C++”);
}
void frmsoft::on_btborrar_clicked()
{
ui->txtMensaje->clear();
}
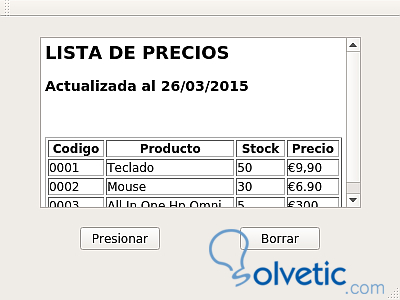
Vamos a modificar el código del botón usamos una variable tipo string
void frmsoft::on_btpresionar_clicked()
{
QString html;
html += "<H2>LISTA DE PRECIOS</H2>";
html += "<H3>Actualizada al 26/03/2015</H3><br>";
html += "<table border=1 width=100%>"
"<thead>"
"<tr>"
"<th>Codigo</th>"
"<th>Producto</th>"
"<th>Stock</th>"
"<th>Precio</th>"
" </tr>"
"</thead>";
html += "<tr> <td>0001</td> "
"<td>Teclado</td> "
"<td>50</td> "
"<td>€9,90 </td>"
"</tr>"
"<tr> "
"<td>0002</td> "
"<td>Mouse</td> "
"<td>30</td> "
"<td>€6.90 </td>"
"</tr>"
"<tr> "
"<td>0003</td> "
"<td> All In One Hp Omni </td> "
"<td>5</td> "
"<td>€300</td>"
"</tr>" ;
html += "<table>";
html += "<table>";
ui->txtMensaje->setText(html);
}
Si queremos compilar el proyecto vamos al menú Build y seleccionamos Buil All o bien las teclas Ctrl+shift+B, esto generara el archivo ejecutable con todas sus dependencias, si cambiamos de compilador podremos generar una versión para otra plataforma o sistema operativo.
Qt posee una extensa librería interna como de terceros para gestionar bases de datos, con clases y herramientas incluye soporte para programación de redes, OpenGL, multimedia, Internet, XML, bases de datos, gestión de hilos y multitarea, api para manipulación de archivos.

















Pues no soluciona lo más importante: ¿Cómo compilar para la otra plataforma? Muy bonito eso de decir que simplemente elige otro compilador, pero no es suficiente, yo no lo he conseguido y no soy tonto, he instalado y puesto el compilador mingw en mi QTCreator de ubuntu para que compile para windows y nada de nada, ni en 32 ni en 64 bits, no produce ningún ejecutable, y no es algo fácil porque no hay nada en internet que lo explique bien. Parece que por ahora lo que se podrá hacer es copiar tu proyecto al sistema operativo Windows, instalar QTCreator también en Windows y compilar allí.