Qt soporta el módulo Qt SQL que provee acceso a diferentes gestores de bases de datos SQL, como SQLITE, MySQL, PostgreSQL en su versión gratuita y otros como Oracle y gestores compatibles con ODBC en su versión de pago, pero los driver se pueden descargar.
La API de la biblioteca posee diversos métodos para acceder a bases de datos mediante SQL y también XML. QT soporta diversas bases de datos con el módulo QtSql que proporciona una interfaz independiente de la plataforma o sistema que se esté utilizando y para acceder a bases de datos SQL. Esta interfaz se apoya en un conjunto de clases que utilizan Qt para proporcionar la integración de bases de datos con la interfaz de usuario.
Motores de bases de datos que soporta Qt y sus respectivos driver que incorpora el framework:
Driver / Base de Datos QIBASE / Firebird/Interbase QMYSQL / Mysql QOCI / Oracle DB QSQLITE / SQLite version 3 QODBC / SQL Server QDB2 / IBM DB2Motores bbdd
Implementando una Aplicación con Sqlite y Qt
Antes de desarrollar la aplicación vamos a crear con la base de datos Sqlite para gestionar la base de datos existen varias herramientas como Sqliteman, DB Browser for SQLite utilizaremos un plugin de Firefox muy práctico y se denomina SQLite Manager for Firefox.
Vamos a la páginas de complementos de Firefox y buscamos el plugin SQLite Manager y lo instalamos.
Este plugin incorpora múltiples funciones y características para la gestión de base de datos Sqlite, algunas son:
- Administrar cualquier base de datos SQLite.
- Gestionar las tablas, índices, vistas y disparadores.
- Permite realizar operaciones como añadir, editar, eliminar y duplicar los registros.
- Facilita el trabajo de ejecutar cualquier consulta SQL.
- Un menú desplegable funciona como ayuda con la sintaxis SQL.
- Exportación de tablas, vistas y base de datos a formato csv, xml , SQL.
- Permite Importar desde csv, xml, SQL.
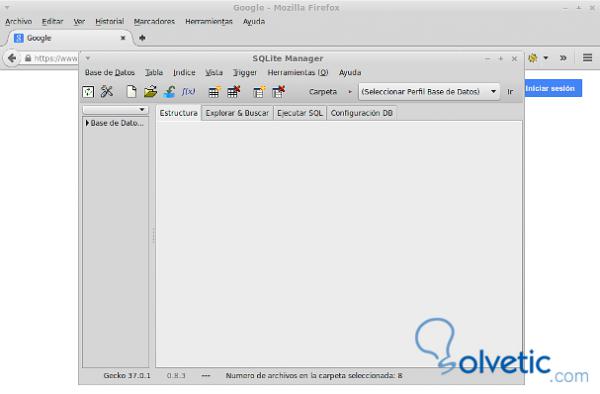
Cuando hayamos instalado el plugin podremos acceder desde el m,enu de Firefox Herramientas > Sqlite Manager y se abrirá una ventana con el sistema para administrar bases de datos.
A continuación vamos a crear una base de datos para luego enlazar desde Qt, para ello vamos al menú Base de Datos > Nueva base de datos y creamos la base de datos para crear un catalogo de productos.
Un cuadro de dialogo nos pedirá introducir el nombre de la base de datos que sera Catalogodb, Pulsamos el botón Aceptar y nos abrirá una ventana para seleccionar donde guardar el carhivo de base de datos Catalgodb.sqlite podemos elegir un directorio donde luego crearemos el proyecto Qt, si no lo tenemos definido podemos crearlo.
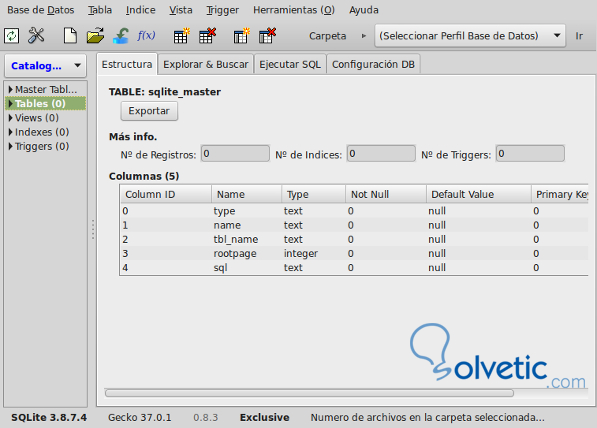
Como vemos se ha creado toda la estructura de la base de datos con la Master table o tabla maestra que registra toda la información de sistema del sistema, como las cuentas de inicio de sesión y la configuración del sistema, además contiene las tablas, índices, vistas, disparadores.
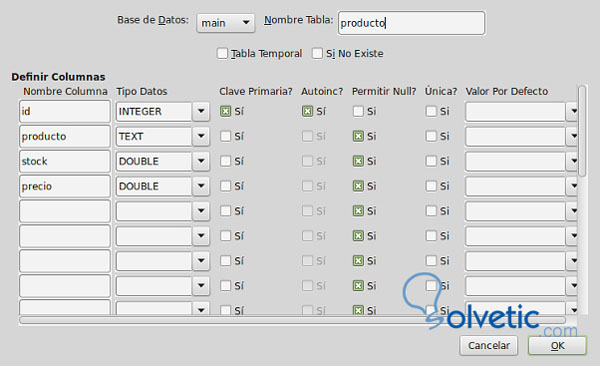
Crearemos una tabla para ello vamos al menú Tabla y seleccionamos Crear Tabla, nos abrirá un ventana y crearemos la tabla productos.
La base de datos será main, es decir la principal Catalogodb
La sentencia SQL es la siguiente:
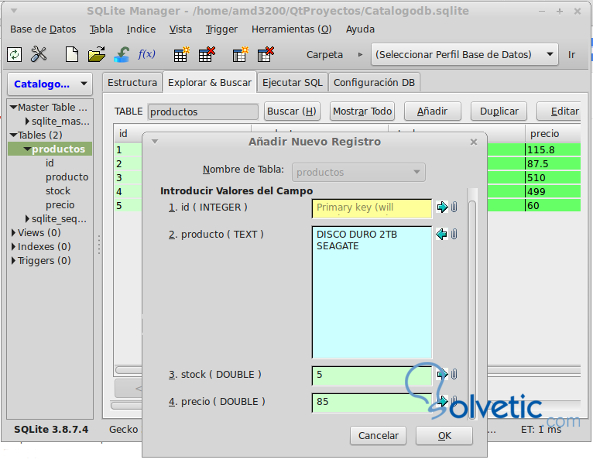
CREATE TABLE "productos" ("id" INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL , "producto" TEXT, "stock" DOUBLE, "precio" DOUBLE)A continuación vamos a dar de alta algunos datos en la tabla productos, para ello vamos a la pestaña Explorar y Buscar, nos muestra una vista de la tabla, vamos al botón añadir y podremos comenzar a introducir datos, el id no es necesario ingresarlo ya que lo configuramos como autonumérico, al finalizar presionamos OK y nos mostrara la sentencia Sql que ingresa los datos, además lo veremos reflejado en el listado de datos de la tabla productos.
Creamos el proyecto QT y la base de datos SQLITE
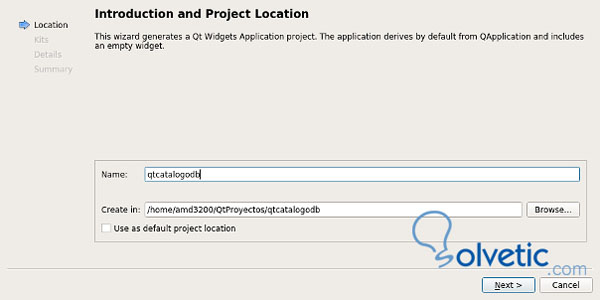
Abrimos QT Creator, selecionamos Nuevo proyecto y luego Application > Qt widget Application, luego asignamos un directorio y nombre al proyecto en este caso Qtcatalogodb.
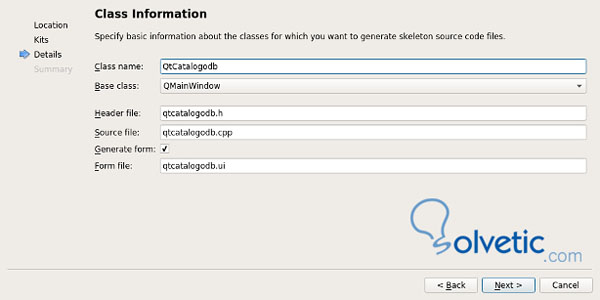
Recordemos que dentro del directorio de ejecución deberemos tener la base de datos Catalogo.site para enlazarla. Luego en la siguiente pantalla asignamos el nombre de la clase principal del proyectos, los archivos recursos y diseño de pantalla. Podemos usar el mismo nombre del proyecto QtCatalogodb.
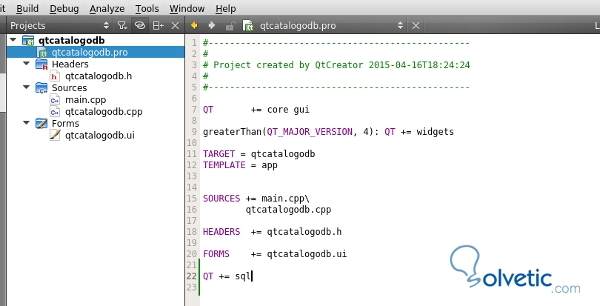
A continuación nos muestra el IDE con los archivos básicos preprogramados para desarrollar nuestro proyecto, en otro tutorial Programación Multiplataforma en C++ y Qt bajo Entorno GNU/Linux os he explicado en detalle el entorno de trabajo QT Creator.
En el archivo de proyecto qtcatalogodb.pro añadiremos al final el siguiente código para habilitar el soporte de SQL.
QT += sql
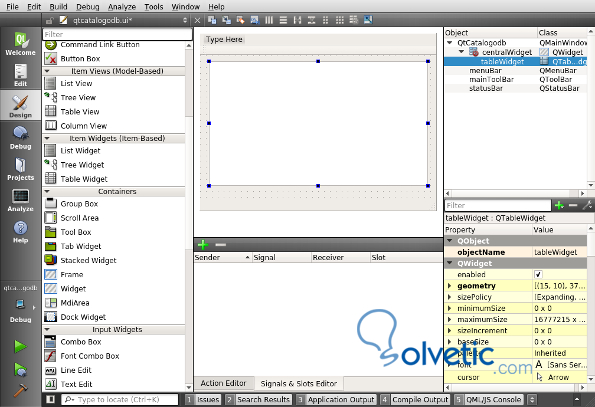
Primero vamos a diseñar la interfaz de usuario, vamos al archivo qtcatalogodb.ui y añadiremos un componente TableWidget que utilizaremos para listar los registros de la tabla producto.
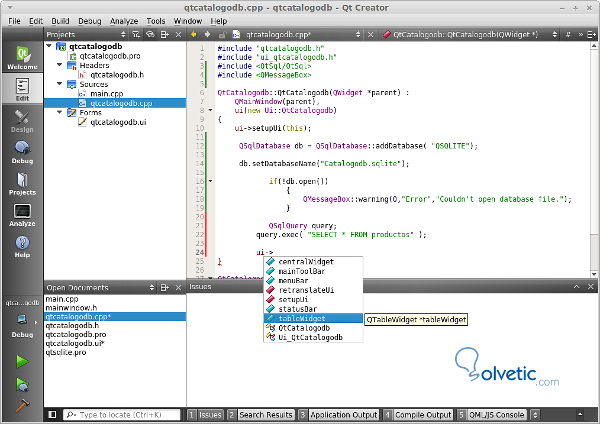
Luego vamos al archivo qtcatalogodb.cpp que contendrá el siguiente código C++
#include "qtcatalogodb.h"
#include "ui_qtcatalogodb.h"
QtCatalogodb::QtCatalogodb(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::QtCatalogodb)
{
ui->setupUi(this);
}
QtCatalogodb::~QtCatalogodb()
{
delete ui;
}
Necesitamos invocar la librería o driver para Sqlite, los driver se encuentran en el directorio Qt/Tools/bin/plugin/.Primero incluimos el plugin para gestionar bases de datos utilizamos un include y la incluimos de la siguiente manera:
#include <QtSql/QtSql>Añadimos también el plugin para manejar mensajes, así podremos mostrar diálogo para mostrar errores:
#include <QMessageBox>Luego en el bloque de código invocamos la clase para gestionar SQLITE:
QtCatalogodb::QtCatalogodb(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::QtCatalogodb)
{
ui->setupUi(this);
//Para todos los casos lo primero es instanciar el objeto QSqlDatabase indicando el gestor de base de datos a utilizar
QSqlDatabase db = QSqlDatabase::addDatabase( "QSQLITE");
//Abrimos la base de datos si falla mostramos el error
db.setDatabaseName("Catalogodb.sqlite");
if(!db.open())
{
QmessageBox::warning(0,"Error","No conecto la base de datos.");
}
Una vez creada la conexión de la manera que hemos descrito anteriormente queda enlazada automáticamente la aplicación con la a base de datos. Ahora podremos realizar consultas Sql de forma es sencilla instanciando la clase QSqlQuery y escribiendo la sentencia SQL que corresponda para realizar opreaciones y transacciones con la tabla utilizando el método QSqlQuery::exec():
// creamos la instancia query o consulta
QSqlQuery query;
//ejecutamos la consulta sql
query.exec( "SELECT * FROM productos" );
}
A continuación comenzaremos debajo de la consulta sql a volcar los datos en el componente TableWidget
Debajo de la consulta SQL el código será el siguiente:
// ivocamos la interfaces ui y el componente, ponemos filas por defecto 1
ui->tableWidget->setRowCount(1);
//Añadimos 3 columnas
ui->tableWidget->setColumnCount(3);
//hacemos las columnas expandibles
ui->tableWidget->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
//Añadimos un nombre a cada columna
ui->tableWidget->setHorizontalHeaderLabels(QString("Producto;Stock;Precio").split(";"));
//creamos una variable para el conocer numero de fila mostrada
int i=0;
//recorremos la consulta que realizamos antes
while (query.next()) {
//añadimos en cada columna un dato según corresponda cada registro tiene un posición numérica en la tabla
//producto
ui->tableWidget->setItem(i,0,new QtableWidgetItem(query.value(1).toString()));
//stock
ui->tableWidget->setItem(i,1,new QTableWidgetItem(query.value(2).toString()));
//precio
ui->tableWidget->setItem(i,2,new QTableWidgetItem(query.value(3).toString()));
i++;
//insertamos una nueva fila en el tablewidget
ui->tableWidget->insertRow(i);
}
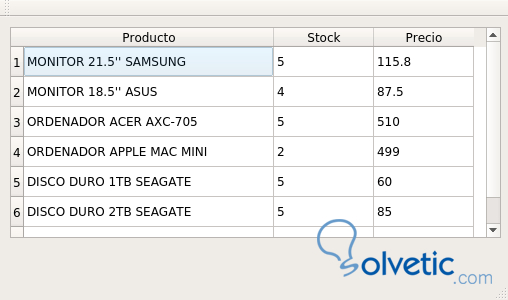
Ejecutamos la aplicación y el resultado será el siguiente:
El código completo del archivo qtcatalogodb.cpp quedaría de la siguiente manera:
#include "qtcatalogodb.h"
#include "ui_qtcatalogodb.h"
#include <QtSql/QtSql>
#include <QMessageBox>
QtCatalogodb::QtCatalogodb(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::QtCatalogodb)
{
ui->setupUi(this);
QSqlDatabase db = QSqlDatabase::addDatabase( "QSQLITE");
db.setDatabaseName("Catalogodb.sqlite");
if(!db.open())
{
QMessageBox::warning(0,"Error","Couldn't open database file.");
}
QSqlQuery query;
query.exec( "SELECT * FROM productos" );
ui->tableWidget->setRowCount(1);
ui->tableWidget->setColumnCount(3);
ui->tableWidget->setSizePolicy(QSizePolicy::Expanding,QSizePolicy::Expanding);
//Set Header Label Texts Here
ui->tableWidget->setHorizontalHeaderLabels(QString("Producto;Stock;Precio").split(";"));
int i=0;
while (query.next()) {
//Add Table items here
ui->tableWidget->setItem(i,0,new QTableWidgetItem(query.value(1).toString()));
ui->tableWidget->setItem(i,1,new QTableWidgetItem(query.value(2).toString()));
ui->tableWidget->setItem(i,2,new QTableWidgetItem(query.value(3).toString()));
i++;
ui->tableWidget->insertRow(i);
}
}

















Gracias por el tutorial.