Google desde hace algún tiempo se ha vuelto uno de las empresas más innovadoras y sólidas a nivel tecnológico, desde su famoso gestor de correo electrónico Gmail, hasta las miles de aplicaciones que el mismo posee para hacer la vida del usuario mucho más fácil.
Pero donde han hecho la vida del usuario mucho más fácil es en el tema de la navegación web, su navegador Google Chrome, es rápido, potente, ligero y se enlaza automáticamente con nuestra cuenta de Google, dándonos acceso a todas las aplicaciones que nos ofrece la empresa, pero si somos desarrolladores quizá nos hayamos preguntado cómo desarrollar aplicaciones para el famoso navegador, la realidad es que es un proceso bastante sencillo pero hay algunas cosas que debemos saber antes.
Como mencionamos el requisito es saber HTML y JavaScript, sin embargo hay una serie de restricciones o reglas de seguridad que debemos cumplir en nuestro HTML para que nuestra aplicación funcione como es debido, veamos.
No debe existir código JavaScript dentro de nuestro HTML en ninguna de sus formas, ni embebido mediante las etiquetas <script> o como un atributo para la llamada de un evento como por ejemplo:
No debe existir navegación dentro de nuestro HTML de ninguna manera, no podemos tener enlaces de la siguiente forma:
El acceso a los recursos externos está restringido, por lo que no es correcto hacer lo siguiente:
Por último no podemos usar diálogos como alerts o confirms, pero si pop-ups, en cuanto a los cookies, también están prohibidos, ya que son información local enviada al servidor y no aportan nada en una aplicación de Chrome.
Adicionalmente no podemos usar plugins embebidos como Flash, Silverlight o ActiveX y en el aspecto de las Bases de Datos la única implementación aceptada es una Base de Datos NoSQL indexada.
A pesar que estas restricciones pueden parecer molestas, si pensamos en las aplicaciones de Chrome más como aplicaciones de escritorio que en aplicaciones web podremos asimilar mejor los conceptos y hacer desarrollos orientados a seguir estas restricciones sin ningún problema.
Para empezar con el desarrollo de aplicaciones para Chrome, empecemos por algo simple pero útil, vamos a desarrollar una calculadora con las cuatro operaciones aritméticas básicas, para ello primero crearemos un archivo HTML sencillo con el siguiente contenido:
Como vemos es una aplicación web sencilla, pero para ser interpretada por Chrome como una aplicación necesita de dos archivos importantes, el primero es un archivo manifest.json el cual identifica la aplicación como una aplicación de Chrome, es un archivo JSON bastante sencillo y define las propiedades de la aplicación, veamos su contenido:
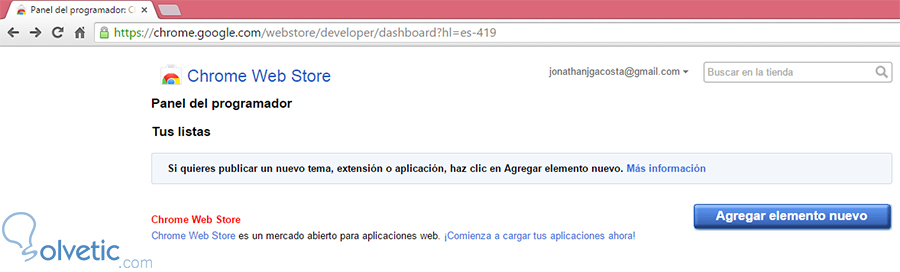
Primero abrimos una instancia de Chrome y nos dirigimos a la página de extensiones, allí seleccionamos el panel del programador que debe lucir de la siguiente forma:
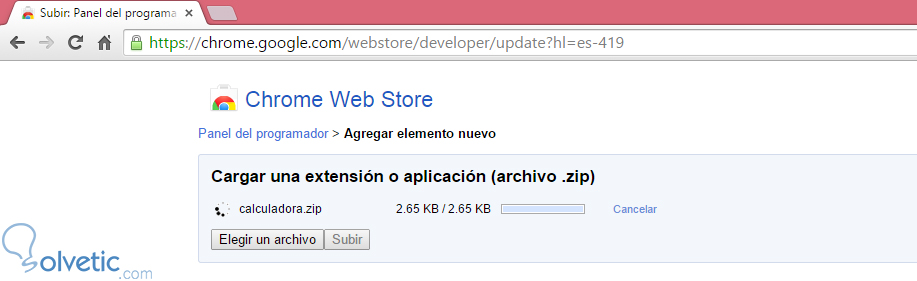
Pulsamos en la opción de Agregar elemento nuevo, esto nos llevará a aceptar los términos de servicios y luego estaremos en la interfaz para poder subir nuestra aplicación, es importante que tengamos la misma en un archivo comprimido para poderla subir:
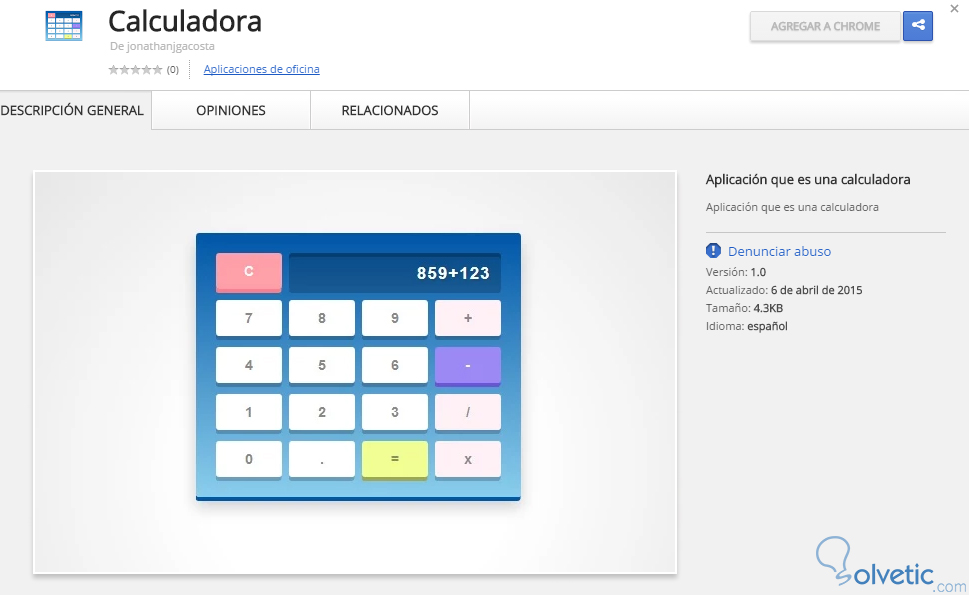
Luego de esto ya tenemos nuestra aplicación lista para ser publicada, el único problema es que tenemos que pagar una tasa para que esta acción pueda ser completada, sin embargo podemos guardar la información de nuestra aplicación y ver una vista previa de como luce en el market de apps de Chrome:
Con esto finalizamos el tutorial, donde pudimos ver que necesitamos para desarrollar una aplicación de Chrome, las restricciones que debemos tomar en cuenta, los procedimientos que la diferencian de una aplicación web tradicional y a pesar que no pudimos publicar la misma en el market ya sabemos todo lo que necesitemos para cumplir esta acción.
Pero donde han hecho la vida del usuario mucho más fácil es en el tema de la navegación web, su navegador Google Chrome, es rápido, potente, ligero y se enlaza automáticamente con nuestra cuenta de Google, dándonos acceso a todas las aplicaciones que nos ofrece la empresa, pero si somos desarrolladores quizá nos hayamos preguntado cómo desarrollar aplicaciones para el famoso navegador, la realidad es que es un proceso bastante sencillo pero hay algunas cosas que debemos saber antes.
Requisito
El único requisito para poder desarrollar aplicaciones para Google Chrome es saber cómo hacer una aplicación web, si, es así de sencillo. Debemos saber HTML y JavaScript, y si es posible algo de CSS no nos vendría mal, pero esos conocimientos deben ser obligatorios, el resto de los pasos los explicaremos en este tutorial.
Restricciones
Como mencionamos el requisito es saber HTML y JavaScript, sin embargo hay una serie de restricciones o reglas de seguridad que debemos cumplir en nuestro HTML para que nuestra aplicación funcione como es debido, veamos.
Código JavaScript
No debe existir código JavaScript dentro de nuestro HTML en ninguna de sus formas, ni embebido mediante las etiquetas <script> o como un atributo para la llamada de un evento como por ejemplo:
<button onclick='IrMenu();'>Ir al Menu</button>La forma correcta de hacerlo es incluyendo nuestro código JavaScript en sus respectivos archivos y luego incluirlos dentro de nuestro HTML de la siguiente forma:
<script src="script.js" type="text/javascript"></script>Por ultimo en nuestro archivo js solo debemos asociarlo mediante listeners y con eso solucionamos nuestro tema de seguridad.
Navegación
No debe existir navegación dentro de nuestro HTML de ninguna manera, no podemos tener enlaces de la siguiente forma:
<a href='nueva_pagina.html'>Nueva pagina</a>Incluso tampoco podemos tener formularios asociados a alguna acción:
<form action="procesar.php" method="POST">Esto no significa que no podamos usar formularios, sin embargo el procesamiento de la información debe ser realizada desde el JavaScript mediante un evento asociado al botón de submit. Esto implica que en vez de mostrar múltiples interfaces, debemos modificar el DOM para inyectar elementos en el mismo, por ello es que las aplicaciones de Chrome son single-pages la mayoría de las veces.
Compilación de strings
Debemos evitar la compilación de strings con funciones como setTimeout o setInterval, esta restricción lo que nos permite es evitar los ataques de Cross-Site Scripting donde el JavaScript es inyectado en el HTML.
Acceso a recursos externos
El acceso a los recursos externos está restringido, por lo que no es correcto hacer lo siguiente:
<img src='http://paginaexterna.com/imagen/imagen_usuario.jpg'>Para poder acceder a una imagen externa debemos obtener como un blob y construir una URL blob. Lo que se recomienda es tener todos nuestros recursos alojados con nuestra aplicación para que podamos hacer algo como lo siguiente:
<img src='logo.jpg'>
Diálogos, cookies, plugins y Bases de Datos
Por último no podemos usar diálogos como alerts o confirms, pero si pop-ups, en cuanto a los cookies, también están prohibidos, ya que son información local enviada al servidor y no aportan nada en una aplicación de Chrome.
Adicionalmente no podemos usar plugins embebidos como Flash, Silverlight o ActiveX y en el aspecto de las Bases de Datos la única implementación aceptada es una Base de Datos NoSQL indexada.
A pesar que estas restricciones pueden parecer molestas, si pensamos en las aplicaciones de Chrome más como aplicaciones de escritorio que en aplicaciones web podremos asimilar mejor los conceptos y hacer desarrollos orientados a seguir estas restricciones sin ningún problema.
Nuestra primera aplicación
Para empezar con el desarrollo de aplicaciones para Chrome, empecemos por algo simple pero útil, vamos a desarrollar una calculadora con las cuatro operaciones aritméticas básicas, para ello primero crearemos un archivo HTML sencillo con el siguiente contenido:
<!DOCTYPE html>
<html>
<head>
<title>Calculadora</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link type="text/css" rel="stylesheet" href="estilos.css" />
</head>
<body>
<div id="calculator">
<div class="top">
<span class="clear">C</span>
<div class="screen"></div>
</div>
<div class="keys">
<span>7</span>
<span>8</span>
<span>9</span>
<span class="operator">+</span>
<span>4</span>
<span>5</span>
<span>6</span>
<span class="operator">-</span>
<span>1</span>
<span>2</span>
<span>3</span>
<span class="operator">/</span>
<span>0</span>
<span>.</span>
<span class="eval">=</span>
<span class="operator">x</span>
</div>
</div>
<script src="script.js" type="text/javascript"></script>
</body>
</html>Como podemos constatar no hay ni una mínima porción de código JavaScript en nuestro código solo tenemos la inclusión de nuestro archivo script.js al final de nuestro HTML, veamos a continuación el código para nuestro JavaScript:
var keys = document.querySelectorAll('#calculator span');
var operators = ['+', '-', 'x', '÷'];
var decimalAdded = false;
for(var i = 0; i < keys.length; i++) {
keys[i].onclick = function(e) {
var input = document.querySelector('.screen');
var inputVal = input.innerHTML;
var btnVal = this.innerHTML;
if(btnVal == 'C') {
input.innerHTML = '';
decimalAdded = false;
}
else if(btnVal == '=') {
var equation = inputVal;
var lastChar = equation[equation.length - 1];
equation = equation.replace(/x/g, '*').replace(/÷/g, '/');
if(operators.indexOf(lastChar) > -1 || lastChar == '.')
equation = equation.replace(/.$/, '');
if(equation)
input.innerHTML = eval(equation);
decimalAdded = false;
}
else if(operators.indexOf(btnVal) > -1) {
var lastChar = inputVal[inputVal.length - 1];
if(inputVal != '' && operators.indexOf(lastChar) == -1)
input.innerHTML += btnVal;
else if(inputVal == '' && btnVal == '-')
input.innerHTML += btnVal;
if(operators.indexOf(lastChar) > -1 && inputVal.length > 1) {
input.innerHTML = inputVal.replace(/.$/, btnVal);
}
decimalAdded =false;
}
else if(btnVal == '.') {
if(!decimalAdded) {
input.innerHTML += btnVal;
decimalAdded = true;
}
}
else {
input.innerHTML += btnVal;
}
e.preventDefault();
}
}Por último solo nos falta añadir unos cuantos estilos para que nuestra calculadora luzca bien para el usuario que obtenga la aplicación:
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font: bold 14px Arial, sans-serif;
}
html {
height: 100%;
background: white;
background: radial-gradient(circle, #fff 20%, #ccc);
background-size: cover;
}
#calculator {
width: 325px;
height: auto;
margin: 100px auto;
padding: 20px 20px 9px;
background: #0056a7;
background: linear-gradient(#0056a7, #8bceec);
border-radius: 3px;
box-shadow: 0px 4px #0056a7, 0px 10px 15px rgba(0, 0, 0, 0.2);
}
.top span.clear {
float: left;
}
.top .screen {
height: 40px;
width: 212px;
float: right;
padding: 0 10px;
background: rgba(0, 0, 0, 0.2);
border-radius: 3px;
box-shadow: inset 0px 4px rgba(0, 0, 0, 0.2);
font-size: 17px;
line-height: 40px;
color: white;
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
text-align: right;
letter-spacing: 1px;
}
.keys, .top {overflow: hidden;}
.keys span, .top span.clear {
float: left;
position: relative;
top: 0;
cursor: pointer;
width: 66px;
height: 36px;
background: white;
border-radius: 3px;
box-shadow: 0px 4px rgba(0, 0, 0, 0.2);
margin: 0 7px 11px 0;
color: #888;
line-height: 36px;
text-align: center;
user-select: none;
transition: all 0.2s ease;
}
.keys span.operator {
background: #FFF0F5;
margin-right: 0;
}
.keys span.eval {
background: #f1ff92;
box-shadow: 0px 4px #9da853;
color: #888e5f;
}
.top span.clear {
background: #ff9fa8;
box-shadow: 0px 4px #ff7c87;
color: white;
}
.keys span:hover {
background: #9c89f6;
box-shadow: 0px 4px #6b54d3;
color: white;
}
.keys span.eval:hover {
background: #abb850;
box-shadow: 0px 4px #717a33;
color: #ffffff;
}
.top span.clear:hover {
background: #f68991;
box-shadow: 0px 4px #d3545d;
color: white;
}
.keys span:active {
box-shadow: 0px 0px #6b54d3;
top: 4px;
}
.keys span.eval:active {
box-shadow: 0px 0px #717a33;
top: 4px;
}
.top span.clear:active {
top: 4px;
box-shadow: 0px 0px #d3545d;
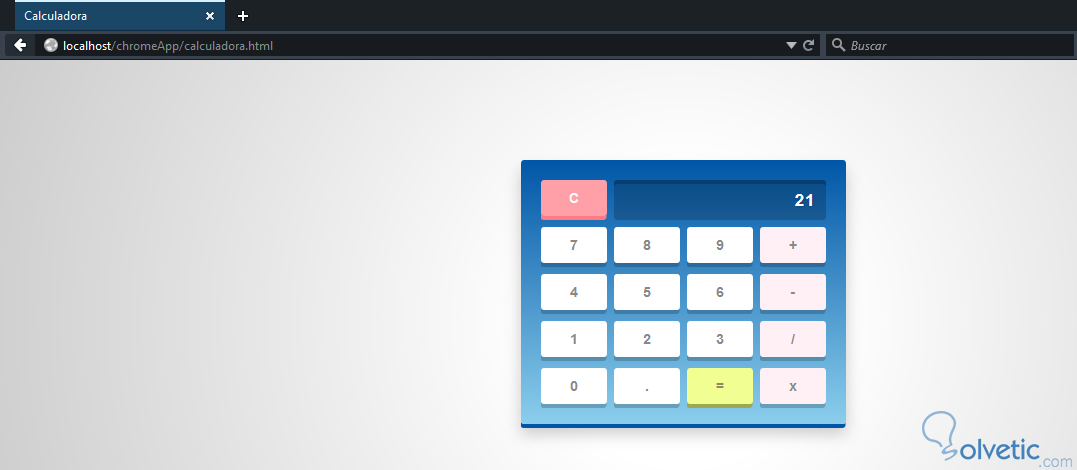
}Si ejecutamos nuestra aplicación podremos verla en acción sin ningún problema, veamos como luce:Como vemos es una aplicación web sencilla, pero para ser interpretada por Chrome como una aplicación necesita de dos archivos importantes, el primero es un archivo manifest.json el cual identifica la aplicación como una aplicación de Chrome, es un archivo JSON bastante sencillo y define las propiedades de la aplicación, veamos su contenido:
{
"app": {
"background": {
"scripts": [ "empezar.js" ]
}
},
"manifest_version": 2,
"name": "Calculadora",
"version": "1.0"
}Ya hemos definido cuál será el archivo que identifica que será una aplicación de Chrome, que sería empezar.js el cual es el que permite ejecutar la aplicación mediante los eventos definidos en el API de Chrome, veamos su contenido:
chrome.app.runtime.onLaunched.addListener(
function () {
chrome.app.window.create('calculadora.html');
}
);Con esto último ya tenemos todo lo que necesitamos para correr nuestra aplicación, veamos los pasos restantes.Subiendo la aplicación
Primero abrimos una instancia de Chrome y nos dirigimos a la página de extensiones, allí seleccionamos el panel del programador que debe lucir de la siguiente forma:
Pulsamos en la opción de Agregar elemento nuevo, esto nos llevará a aceptar los términos de servicios y luego estaremos en la interfaz para poder subir nuestra aplicación, es importante que tengamos la misma en un archivo comprimido para poderla subir:
Luego de esto ya tenemos nuestra aplicación lista para ser publicada, el único problema es que tenemos que pagar una tasa para que esta acción pueda ser completada, sin embargo podemos guardar la información de nuestra aplicación y ver una vista previa de como luce en el market de apps de Chrome:
Con esto finalizamos el tutorial, donde pudimos ver que necesitamos para desarrollar una aplicación de Chrome, las restricciones que debemos tomar en cuenta, los procedimientos que la diferencian de una aplicación web tradicional y a pesar que no pudimos publicar la misma en el market ya sabemos todo lo que necesitemos para cumplir esta acción.








Muy interesante, saludos!