Aunque es posible hacer un sitio web con Sinatra en un solo archivo esto es realmente una mala idea, ya que el problema radica en que mientras más complejo sea nuestro sitio más difícil será navegar en ese archivo y por ende cuando ocurra un error más difícil será corregirlo.
La idea tras utilizar un framework como Sinatra es poder simplificar nuestro trabajo mientras aprovechamos todas las herramientas que se nos ofrece en el paquete, incorporando también nuestra forma de trabajo, lo que hace muy probable que utilizar un solo archivo para todo no sea algo que este en nuestra filosofía.
Es por ello que podemos empezar a trabajar las vistas externas y los estilos, de manera que cada vista que necesitemos esté en un archivo separado con lo cual podemos en primer lugar ser capaces de detectar errores de forma más fácil y en segundo lugar organizar de una manera mucho más práctica la estructura de nuestro proyecto.
1- Debemos tener en primer lugar el lenguaje Ruby descargado, instalado y configurado en nuestro entorno de desarrollo.
2- Acceso a Internet para poder descargar algunos de los recursos que vamos a indicar en los ejemplos.
3- Permisos suficientes para escribir nuevos archivos y crear carpetas, además de poder ejecutar archivos con Ruby.
4- Un editor de texto para poder escribir el código que utilizaremos para los archivos, puede ser Sublime Text o NotePad ++, pero cualquiera con el que estemos familiarizados nos sirve para nuestro objetivo.
El HTML en el archivo principal del proyecto es algo no recomendable a menos que nuestro sitio sea estático o temporal y necesitemos salir inmediatamente al mercado con algo, ya que como hemos venido mencionando, esta práctica hace que nuestro código no sea legible y que no se pueda mantener en el tiempo de forma adecuada.
Para poder sobreponernos a este problema que se presenta, Sinatra nos ofrece la posibilidad de crear vistas externas, que no son más que archivos .erb donde colocaremos el HTML correspondiente a nuestra vista, donde Sinatra al enrutar la vista creada inmediatamente va a buscar estos archivos y con ello se generará la respuesta para el usuario, veamos en el siguiente código como hemos creado una vista externa para que nuestro proyecto le muestre al usuario alguna información.
Primero lo que haremos será crear un archivo llamado principal.rb y ahí creamos nuestra estructura base como observaremos a continuación:
Ahora vamos a crear un archivo llamado layout.erb y lo vamos a ubicar en una nueva carpeta llamada views que debe estar en el mismo directorio donde hemos creado nuestro archivo principal.rb, veamos el código que va a contener nuestro archivo layout.erb:
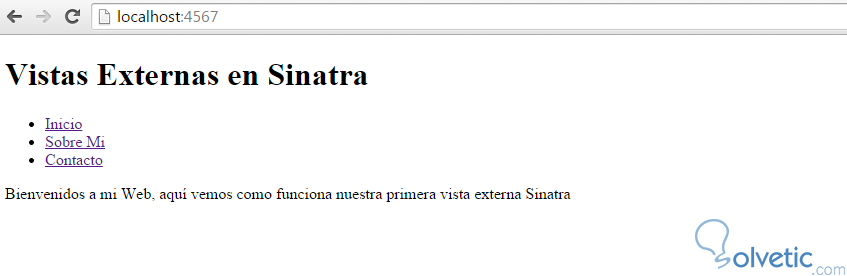
Una vez hecha esta acción podremos navegar a nuestra página con una vista externa, para ello iremos a la dirección localhost:4567, lo que nos da un resultado como el que podemos ver en la siguiente imagen:
Ya que hemos creado nuestra primera vista externa nos quedan algunas cosas por explicar, y esto es la estructura del proyecto, ya que por defecto Sinatra espera una estructura que si la seguimos no debemos hacer nada más, sin embargo si no es de nuestro gusto podemos cambiarla.
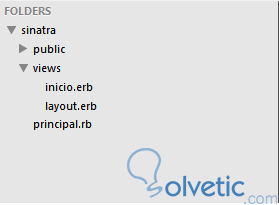
Si vemos la siguiente imagen podremos apreciar la estructura base que generamos para la aplicación del ejemplo anterior:
Aquí vemos que la carpeta principal de nuestro proyecto se llama sinatra, luego en la raíz de esta tenemos nuestro archivo principal.rb, y por último tenemos las dos carpetas que hemos mencionado, con la carpeta views desplegada para mostrar los dos archivos que hemos creado en el ejemplo anterior.
Ahora que pasa si no queremos utilizar los nombres por defecto de Sinatra ya que por alguna razón nuestra aplicación debe tener otras carpetas, pues simplemente lo indicamos en el archivo principal.rb de la siguiente forma:
Con esto ya hemos sobre escrito la forma en la cual el framework maneja esos archivos dándonos mayor libertad sobre nuestro proyecto.
Ahora que ya entendemos cómo funciona la estructura de nuestra aplicación vamos a incluir los estilos, para ello podemos aplicar varios enfoques, sin embargo el más recomendable es crear un archivo general que aplique para todas las vistas. Aunque podemos aplicar el enfoque de crear nuestro CSS de forma manual, vamos a explicar en este ejemplo como añadir Bootstrap y así tener un punto de partida más sólido.
En primer lugar debemos descargar el framework de Bootstrap y guardar la carpeta resultante en nuestro directorio public o estáticos en el caso que hayamos seguido las instrucciones para el cambio de nombre en la explicación de la estructura de carpetas. Luego en nuestro archivo layout vamos a cambiar un poco el contenido de la etiqueta <head> para poder incluir las librerías necesarias para el funcionamiento de Bootstrap, veamos los cambios aplicados:
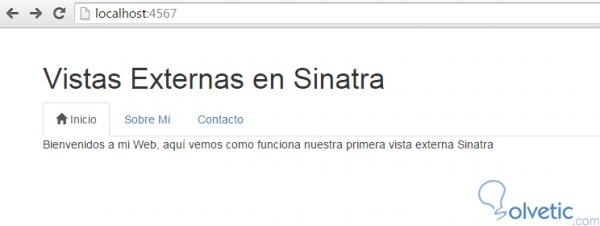
Reiniciamos nuestro servidor de WEBrick e ingresamos a la ruta provista en la cual se ejecuta nuestra aplicación, la cual debe verse de la siguiente manera con los cambios aplicados:
Como podemos ver hemos aplicado efectivamente un estilo sobre nuestra aplicación web hecha con Sinatra, por supuesto aún hay mucho trabajo que hacer para que esta aplicación este más acorde a un ambiente de producción, sin embargo con esta base es mucho más fácil experimentar e ir agregando funcionalidades que nos darán un desarrollo mucho más completo.
Así finalizamos este tutorial, con el cual hemos aprendido a organizar nuestro proyecto al utilizar vistas externas definiendo una estructura de carpetas y logrando que nuestra aplicación sea mucho más atractiva al incorporar estilos, pero no solo CSS plano, si no que hemos incorporado el framework Bootstrap que nos ayuda a crear interfaces de usuario mucho más atractivas sin muchos dolores de cabeza.
La idea tras utilizar un framework como Sinatra es poder simplificar nuestro trabajo mientras aprovechamos todas las herramientas que se nos ofrece en el paquete, incorporando también nuestra forma de trabajo, lo que hace muy probable que utilizar un solo archivo para todo no sea algo que este en nuestra filosofía.
Es por ello que podemos empezar a trabajar las vistas externas y los estilos, de manera que cada vista que necesitemos esté en un archivo separado con lo cual podemos en primer lugar ser capaces de detectar errores de forma más fácil y en segundo lugar organizar de una manera mucho más práctica la estructura de nuestro proyecto.
Requisitos
1- Debemos tener en primer lugar el lenguaje Ruby descargado, instalado y configurado en nuestro entorno de desarrollo.
2- Acceso a Internet para poder descargar algunos de los recursos que vamos a indicar en los ejemplos.
3- Permisos suficientes para escribir nuevos archivos y crear carpetas, además de poder ejecutar archivos con Ruby.
4- Un editor de texto para poder escribir el código que utilizaremos para los archivos, puede ser Sublime Text o NotePad ++, pero cualquiera con el que estemos familiarizados nos sirve para nuestro objetivo.
Vistas Externas
El HTML en el archivo principal del proyecto es algo no recomendable a menos que nuestro sitio sea estático o temporal y necesitemos salir inmediatamente al mercado con algo, ya que como hemos venido mencionando, esta práctica hace que nuestro código no sea legible y que no se pueda mantener en el tiempo de forma adecuada.
Para poder sobreponernos a este problema que se presenta, Sinatra nos ofrece la posibilidad de crear vistas externas, que no son más que archivos .erb donde colocaremos el HTML correspondiente a nuestra vista, donde Sinatra al enrutar la vista creada inmediatamente va a buscar estos archivos y con ello se generará la respuesta para el usuario, veamos en el siguiente código como hemos creado una vista externa para que nuestro proyecto le muestre al usuario alguna información.
Primero lo que haremos será crear un archivo llamado principal.rb y ahí creamos nuestra estructura base como observaremos a continuación:
require 'sinatra' get '/' do erb :inicio end get '/sobre' do erb :sobre end get '/contacto' do erb :contacto endHasta ahora esto no representa ninguna novedad si ya hemos visto el tutorial de primeros pasos con Sinatra, aquí lo que hacemos es importar la librería con require y por último definimos las rutas que nos retornaran las vistas, todas con el método GET de HTTP.
Ahora vamos a crear un archivo llamado layout.erb y lo vamos a ubicar en una nueva carpeta llamada views que debe estar en el mismo directorio donde hemos creado nuestro archivo principal.rb, veamos el código que va a contener nuestro archivo layout.erb:
<% titulo="Vistas Externas en Sinatra" %>
<!doctype html>
<html lang="es">
<head>
<title><%= titulo %></title>
<meta charset="utf-8">
</head>
<body>
<header>
<h1><%= titulo %></h1>
<nav>
<ul>
<li><a href="/" title="Inicio">Inicio</a></li>
<li><a href="/sobre" title="Sobre Mi">Sobre Mi</a></li>
<li><a href="/contacto" title="Contacto">Contacto</a></li>
</ul>
</nav>
</header>
<section>
<%= yield %>
</section>
</body>
</html>Ahora en la misma carpeta views que acabamos de crear vamos a generar un nuevo archivo para poder probar nuestro ejemplo, en este caso este archivo lo llamaremos inicio.erb y tiene este nombre debido a que una de nuestras rutas definidas en principal.rb posee este nombre, para finalizar en este archivo colocaremos el siguiente código:<p>Bienvenidos a mi Web, aquí vemos como funciona nuestra primera vista externa Sinatra</p>Si vemos detenidamente nos damos cuenta que no es más que HTML. Ya con esto completado ahora simplemente nos vamos a la consola de comandos y corremos nuestra nueva aplicación, para ello solo debemos ejecutar lo siguiente:
ruby principal.rbEste comando lo que hace es levantar el servidor web de desarrollo integrado WEBrick como vemos en la siguiente imagen:
Una vez hecha esta acción podremos navegar a nuestra página con una vista externa, para ello iremos a la dirección localhost:4567, lo que nos da un resultado como el que podemos ver en la siguiente imagen:
Estructura del proyecto
Ya que hemos creado nuestra primera vista externa nos quedan algunas cosas por explicar, y esto es la estructura del proyecto, ya que por defecto Sinatra espera una estructura que si la seguimos no debemos hacer nada más, sin embargo si no es de nuestro gusto podemos cambiarla.
Estructura base
La estructura base es un archivo principal que es donde se incluye el framework y se crean las rutas, luego tenemos dos carpetas adicionales, una llamada views que es la que utilizamos para almacenar nuestros archivos .erb que corresponden a las vistas y una carpeta public que es donde almacenaremos los diferentes archivos estáticos como .css o .js.
Si vemos la siguiente imagen podremos apreciar la estructura base que generamos para la aplicación del ejemplo anterior:
Aquí vemos que la carpeta principal de nuestro proyecto se llama sinatra, luego en la raíz de esta tenemos nuestro archivo principal.rb, y por último tenemos las dos carpetas que hemos mencionado, con la carpeta views desplegada para mostrar los dos archivos que hemos creado en el ejemplo anterior.
¿Cómo utilizar nuestra estructura?
Ahora que pasa si no queremos utilizar los nombres por defecto de Sinatra ya que por alguna razón nuestra aplicación debe tener otras carpetas, pues simplemente lo indicamos en el archivo principal.rb de la siguiente forma:
set :public_folder, 'estaticos
Con esta instrucción le decimos a Sinatra que ahora en vez de buscar por una carpeta public, debe buscar por una carpeta llamada estáticos.
set :views, 'plantillas
Con esta instrucción le decimos a Sinatra que en vez de buscar views busque por plantillas.
Con esto ya hemos sobre escrito la forma en la cual el framework maneja esos archivos dándonos mayor libertad sobre nuestro proyecto.
Añadir estilos a nuestra aplicación
Ahora que ya entendemos cómo funciona la estructura de nuestra aplicación vamos a incluir los estilos, para ello podemos aplicar varios enfoques, sin embargo el más recomendable es crear un archivo general que aplique para todas las vistas. Aunque podemos aplicar el enfoque de crear nuestro CSS de forma manual, vamos a explicar en este ejemplo como añadir Bootstrap y así tener un punto de partida más sólido.
En primer lugar debemos descargar el framework de Bootstrap y guardar la carpeta resultante en nuestro directorio public o estáticos en el caso que hayamos seguido las instrucciones para el cambio de nombre en la explicación de la estructura de carpetas. Luego en nuestro archivo layout vamos a cambiar un poco el contenido de la etiqueta <head> para poder incluir las librerías necesarias para el funcionamiento de Bootstrap, veamos los cambios aplicados:
<head> <title><%= titulo %></title> <meta charset="utf-8"> <link href="bootstrap/css/bootstrap.min.css" rel="stylesheet"> <link href="bootstrap/css/bootstrap-theme.min.css" rel="stylesheet"> </head>Una vez que hemos incluido las librerías de Bootstrap vamos a modificar nuestro HTML para darle una estructura más acorde al framework con ello podremos notar de forma más directa el cambio de estilos en nuestro sitio:
<% titulo="Vistas Externas en Sinatra" %>
<!doctype html>
<html lang="es">
<head>
<title><%= titulo %></title>
<meta charset="utf-8">
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="bootstrap/css/bootstrap-theme.min.css" rel="stylesheet">
<style>
#estilo {
padding-top: 23px;
padding-bottom: 24px;
padding-right: 51px;
padding-left: 55px;
}
</style>
</head>
<body id="estilo">
<header>
<h1><%= titulo %></h1>
<nav>
<ul class="nav nav-tabs">
<li class="active"><a href="/" title="Inicio"><span class="glyphicon glyphicon-home"> </span> Inicio</a></li>
<li><a href="/sobre" title="Sobre Mi">Sobre Mi</a></li>
<li><a href="/contacto" title="Contacto">Contacto</a></li>
</ul>
</nav>
</header>
<section>
<%= yield %>
</section>
</body>
</html>Si nos fijamos hemos cambiado algunas cosas, en primer lugar en la etiqueta <head> hemos incluido las librerías de Bootstrap, luego hemos creado un estilo que solo aplica dentro de layout.erb para los elementos que tengan el id estilo, en el caso de este ejemplo lo aplicamos al elemento <body> y por último utilizando los componentes de Bootstrap le añadimos la clase nav nav-tabs para mostrar nuestro menú en forma de pestañas.Reiniciamos nuestro servidor de WEBrick e ingresamos a la ruta provista en la cual se ejecuta nuestra aplicación, la cual debe verse de la siguiente manera con los cambios aplicados:
Como podemos ver hemos aplicado efectivamente un estilo sobre nuestra aplicación web hecha con Sinatra, por supuesto aún hay mucho trabajo que hacer para que esta aplicación este más acorde a un ambiente de producción, sin embargo con esta base es mucho más fácil experimentar e ir agregando funcionalidades que nos darán un desarrollo mucho más completo.
Así finalizamos este tutorial, con el cual hemos aprendido a organizar nuestro proyecto al utilizar vistas externas definiendo una estructura de carpetas y logrando que nuestra aplicación sea mucho más atractiva al incorporar estilos, pero no solo CSS plano, si no que hemos incorporado el framework Bootstrap que nos ayuda a crear interfaces de usuario mucho más atractivas sin muchos dolores de cabeza.








Gracias, muy practico!
A veces no queda muy claro donde poner el codigo, pero lo principal es que una vez aclarado, funciona!