Los usuarios en la web esperan encontrarse con diseños espectaculares y aprecian animaciones que contribuyen a estos diseños, siempre y cuando no les hagan perder tiempo o influyan de manera negativa en la navegación de la página.
Las animaciones bien hechas consiguen enfocar la atención en detalles importantes, pueden mostrar cómo funciona una aplicación y ayudan a la navegación si cumplen con el requisito anterior, donde muchas de estas animaciones eran realizadas con Flash y si poseían la calidad necesaria eran bien recibidas por el usuario.
Pero los tiempos han cambiado y así como las tecnologías han evolucionado también la forma de realizar animaciones, es allí donde entra Adobe Edge Animate, una herramienta que nos permite crear animaciones con HTML5, CSS3 y JavaScript sin necesidad de tener conocimientos de programación.
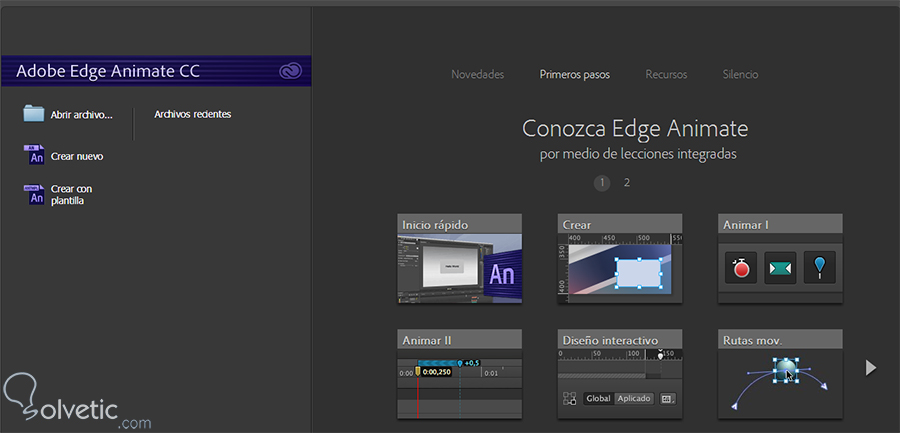
Lo anterior puede sonar un poco complicado, ¿Cómo es posible tener una herramienta que me ayuda a crear animaciones en esas tecnologías, sin conocimientos de programación? No es tan complicado como parece, pero antes debemos conocer la herramienta y que contamos para poder trabajar con ella, para ello vamos a ejecutarla y seremos recibidos por la pantalla de inicio que debe verse de la siguiente forma:
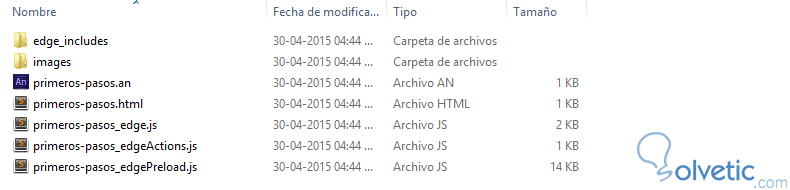
En el lado derecho podemos ver algunos enlaces para aprender a realizar algunas animaciones con la herramienta y del lado derecho enlaces para abrir algún archivo o crearlo. Vamos a presionar en el enlace Crear Nuevo y seremos llevados al espacio de trabajo de la herramienta, de momento no nos preocuparemos por eso pero vamos a guardar nuestro proyecto para poder examinar la estructura creada por la herramienta, veamos como luce nuestra estructura:
Si estamos familiarizados con el desarrollo de aplicaciones web podremos ver algunos archivos con extensiones conocidas, veamos la función de cada uno de estos dentro de un proyecto de Edge Animate:
Así como estos archivos, en la carpeta edge_includes tenemos dos archivos JavaScript adicionales, los cuales son librerías para nuestro proyecto y son referenciados dentro de nuestro HTML y su función es el de realizar la acción del movimiento como tal.
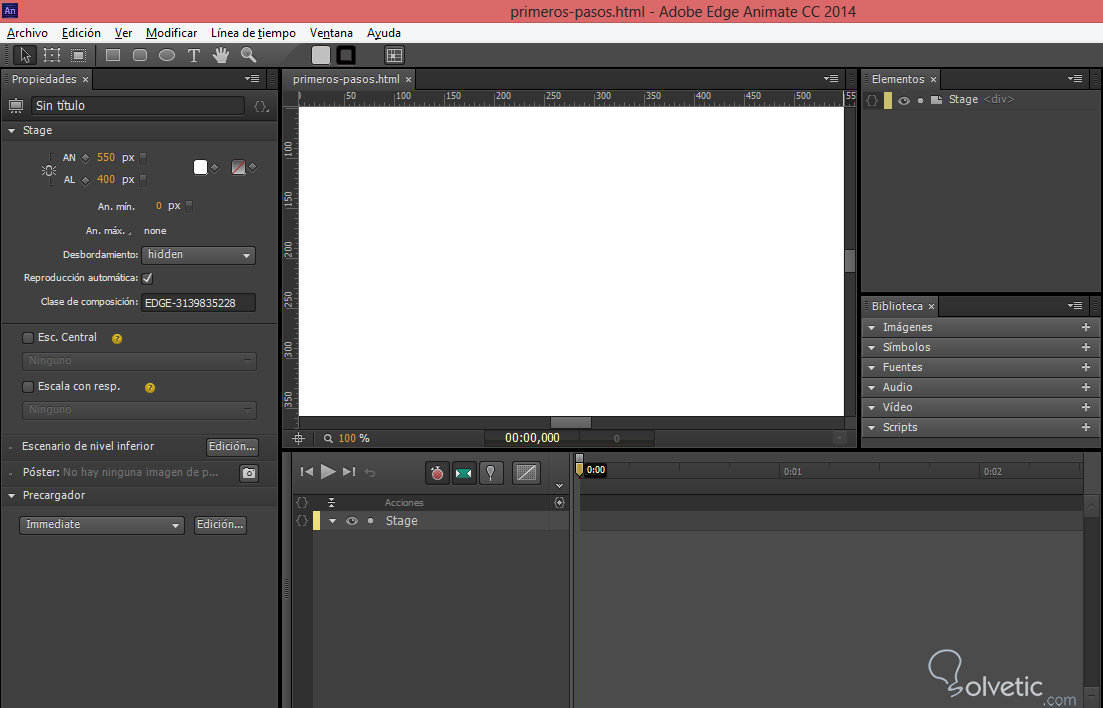
Una vez que hemos visto como está estructurado nuestro proyecto, es momento de conocer las áreas de nuestro espacio de trabajo, primero veamos como luce:
Cada panel está identificado por su nombre, donde los Elementos, Propiedades y la Línea de tiempo poseen herramientas y widgets para crear las animaciones. El panel más grande es conocido como el escenario o Stage y allí construimos la animación, veamos más a fondo cada uno de los elementos en nuestro espacio de trabajo:
Ya que sabemos cómo está distribuido nuestra herramienta y estamos familiarizados con los conceptos en ella podemos aventurarnos a crear nuestra primera animación.
Para crear nuestra primera animación vamos a experimentar un poco con las transiciones en una imagen dada, veamos los pasos a seguir:
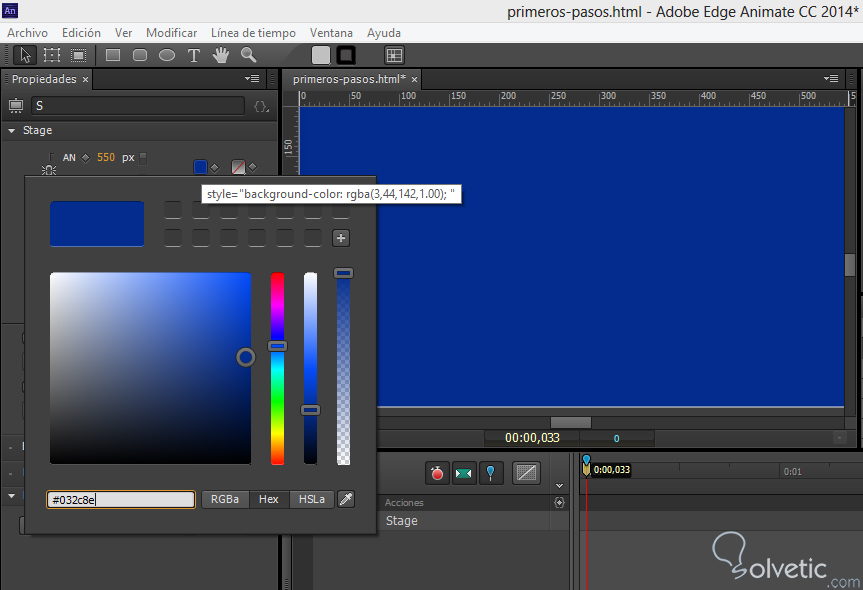
1- Vamos a crear un nuevo proyecto con la opción nuevo archivo en el caso que hayamos cerrado en el que estamos trabajando para entender la estructura y los elementos dentro de la herramienta. Cuando comenzamos un proyecto, nuestro escenario se encuentra en blanco, esto lo podemos cambiar en las propiedades de stage del lado izquierdo de la pantalla, para ello presionamos el recuadro de color blanco y escogemos un color de nuestra preferencia o en el caso que poseamos un color en notación hexadecimal lo podemos incluir como vemos en la siguiente imagen:
2- En el caso de este tutorial hemos escogido un color oscuro para que la imagen que incluiremos en el stage resalte. Ahora para incluir una imagen nos dirigimos a Archivo y seleccionamos Importar, se desplegara el explorador de archivos y seleccionamos la imagen a incluir:
Es importante que en las propiedades de nuestro escenario tengamos el desbordamiento u overflow en hidden ya que nuestro stage presenta una pequeña porción de todo nuestro HTML, entonces si no queremos ver elementos fuera del escenario es importante tener este valor para esa propiedad. Podemos además cambiar el nombre a nuestros elementos en la sección de Propiedades, de esta forma podremos identificarlos de mejor manera en nuestro proyecto.
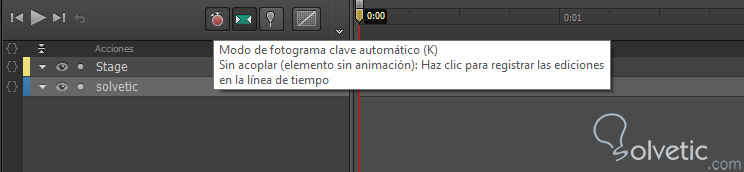
3- Ahora nos dirigimos a nuestra Línea de tiempo y verificamos que el contador de reproducción se encuentre en 0:00 para empezar con nuestra animación. Aquí es donde viene la parte interesante y es donde debemos poner máxima atención, primero debemos verificar que el modo de fotograma clave este presionando así como el modo de transición automático, los cuales podemos ver en la siguiente imagen:
Para realizar nuestras animaciones debemos utilizar la funcionalidad de Alternar Pin la cual se activa en el botón que se encuentra al lado del modo de transición automático, al activar este botón activamos los fotogramas o la transición y debe ir acompañado con el contador de color amarillo, ya que así podemos realizar una transición de tantos segundos hasta que movamos nuestro Pin al mismo nivel del segundo contador.
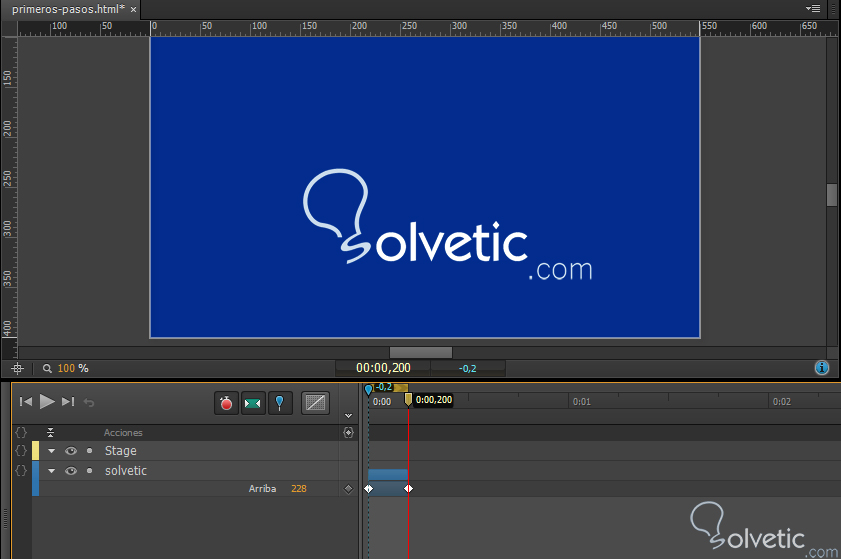
4- Para realizar nuestra primera transición vamos a presionar el botón de Alternar Pin y vamos a tomar el segundo contador y lo vamos a mover 200 segundos, luego de esto movemos nuestra imagen hacia la parte inferior de nuestra pantalla, veamos como luce:
Como podemos ver la parte resaltada de azul en la Línea de tiempo representa la transición la cual podemos pre visualizar si presionamos la tecla de espacio. Vemos entonces que es bastante sencillo realizar una transición, pero ¿Qué pasa si queremos realizar una segunda transición o más de estas? Para ello debemos mover nuestro Pin hacia el segundo contador, de esta forma le indicamos a Animate que estamos cerrando el proceso de la primera transición y podemos comenzar una nueva.
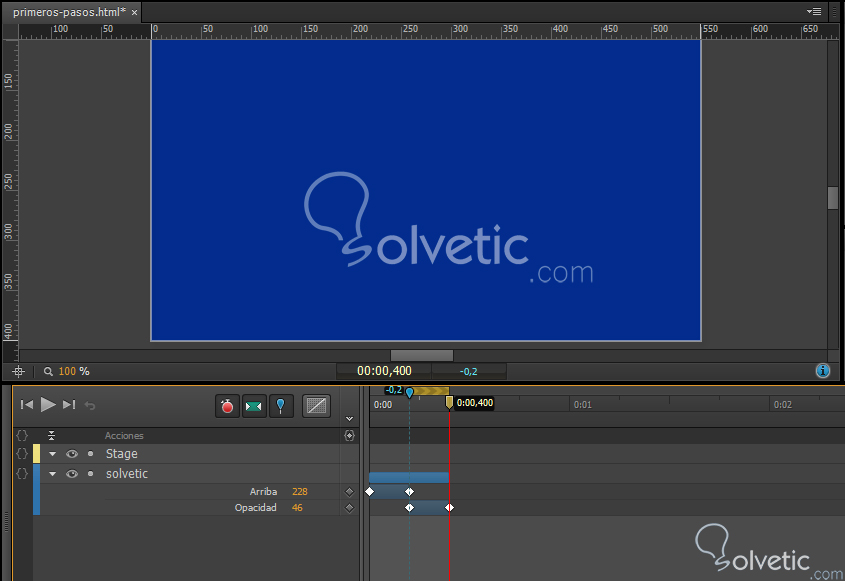
5- Vamos a realizar una segunda transición donde esta vez vamos a disminuir la opacidad de nuestra imagen, para ello seleccionamos nuestra imagen disminuyendo su opacidad a 46% y como mencionamos movemos el Pin sobre el segundo contador y repetimos los pasos del punto 4, veamos:
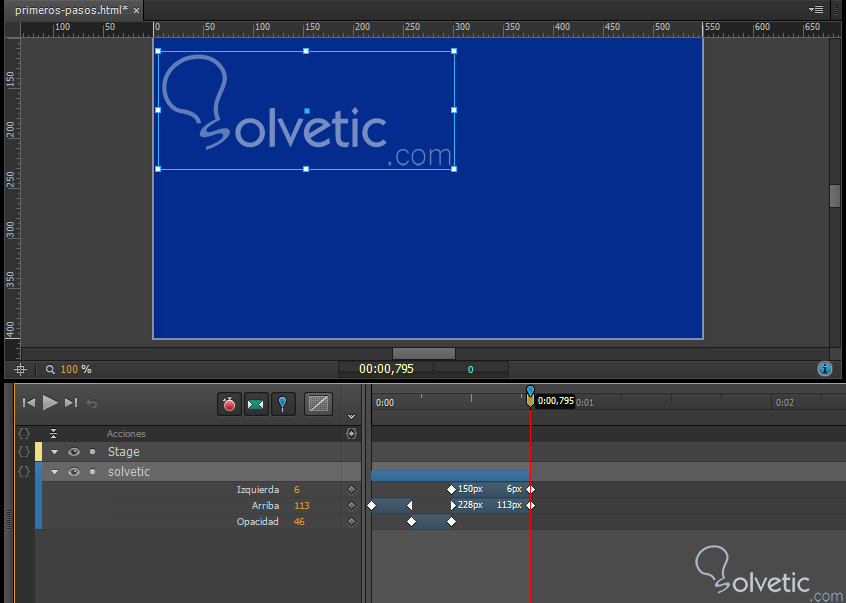
6- Por último vamos a realizar una tercera transición para completar nuestra animación. Como ya sabemos movemos nuestro segundo contador unos cuantos segundos, arrastramos nuestra imagen de manera diagonal a la izquierda y cerramos la transición moviendo el Pin sobre el segundo contador:
7- Guardamos nuestro trabajo y presionamos la tecla de espacio para visualizar nuestro animación, si todavía no estamos conformes podemos movernos por las transiciones que están representadas por el color azul en nuestra Línea de tiempo y modificamos los valores o si lo deseamos el tipo de transición.
Ya que estamos conformes con nuestro trabajo es momento de realizar el paso final, y es desplegar la misma para su visualización en un navegador que es el objetivo por el cual estamos trabajando.
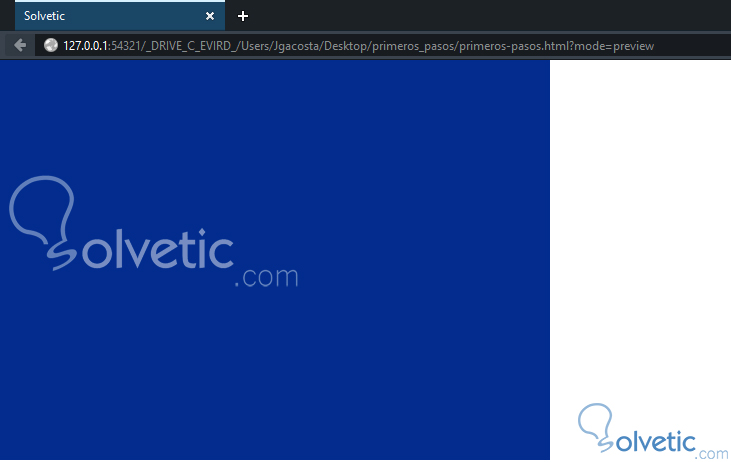
Hay dos formas de visualizar nuestro trabajo, la primera y la más sencilla la podemos realizar desde la herramienta, para ello nos vamos a la pestaña Archivo y seleccionamos Vista previa en el navegador, lo cual nos abrirá de forma inmediata la animación en nuestro navegador web por defecto:
La segunda es un poco más complicada si no tenemos experiencia en el desarrollo web, la cual es tomar los archivos y realizar una integración con nuestra aplicación web. Es importante tener mucho cuidado cuando se haga de esta forma e incluir todos los archivos generados por Animate ya que sino la animación no funcionará.
Con esto finalizamos este tutorial, donde pudimos conocer como funciona Adobe Edge Animate, viendo sus características más importantes y realizando nuestra primera animación en cuestión de minutos sin necesidad de una sola línea de código, generando la misma con HTML5 y JavaScript para su implementación en cualquier aplicación web.
Las animaciones bien hechas consiguen enfocar la atención en detalles importantes, pueden mostrar cómo funciona una aplicación y ayudan a la navegación si cumplen con el requisito anterior, donde muchas de estas animaciones eran realizadas con Flash y si poseían la calidad necesaria eran bien recibidas por el usuario.
Pero los tiempos han cambiado y así como las tecnologías han evolucionado también la forma de realizar animaciones, es allí donde entra Adobe Edge Animate, una herramienta que nos permite crear animaciones con HTML5, CSS3 y JavaScript sin necesidad de tener conocimientos de programación.
Primer vistazo a Edge Animate
Lo anterior puede sonar un poco complicado, ¿Cómo es posible tener una herramienta que me ayuda a crear animaciones en esas tecnologías, sin conocimientos de programación? No es tan complicado como parece, pero antes debemos conocer la herramienta y que contamos para poder trabajar con ella, para ello vamos a ejecutarla y seremos recibidos por la pantalla de inicio que debe verse de la siguiente forma:
En el lado derecho podemos ver algunos enlaces para aprender a realizar algunas animaciones con la herramienta y del lado derecho enlaces para abrir algún archivo o crearlo. Vamos a presionar en el enlace Crear Nuevo y seremos llevados al espacio de trabajo de la herramienta, de momento no nos preocuparemos por eso pero vamos a guardar nuestro proyecto para poder examinar la estructura creada por la herramienta, veamos como luce nuestra estructura:
Si estamos familiarizados con el desarrollo de aplicaciones web podremos ver algunos archivos con extensiones conocidas, veamos la función de cada uno de estos dentro de un proyecto de Edge Animate:
Archivo .an
Este archivo es usado por la herramienta para mantener un seguimiento de nuestro proyecto.
Archivo .html
Este archivo describe una página web que usa código HTML, así como el resto de las páginas en Internet.
Archivo .js
Estos archivos contienen código JavaScript para nuestro proyecto, el cual define un escenario en blanco para nuestra animación y realiza otras tareas necesarias en los proyectos de Edge Animate.
Así como estos archivos, en la carpeta edge_includes tenemos dos archivos JavaScript adicionales, los cuales son librerías para nuestro proyecto y son referenciados dentro de nuestro HTML y su función es el de realizar la acción del movimiento como tal.
El espacio de trabajo
Una vez que hemos visto como está estructurado nuestro proyecto, es momento de conocer las áreas de nuestro espacio de trabajo, primero veamos como luce:
Cada panel está identificado por su nombre, donde los Elementos, Propiedades y la Línea de tiempo poseen herramientas y widgets para crear las animaciones. El panel más grande es conocido como el escenario o Stage y allí construimos la animación, veamos más a fondo cada uno de los elementos en nuestro espacio de trabajo:
Escenario
Aquí es donde se despliega y se animan los gráficos y texto del proyecto, tiene límites en su disposición y nos permite ocultar elementos o posicionarlos en él mismo. Adicionalmente cuando guardamos nuestro proyecto Animate se encarga de guardar el texto y los gráficos como una página en HTML.
Elementos
Los elementos son objetos que añadimos a nuestro escenario y como resultado aparecen en nuestra página web final, donde estos elementos pueden ser ilustraciones, fotografías o incluso texto.
Propiedades
Los elementos tienen propiedades que pueden afectar su posición e incluso apariencia en el escenario y las podemos gestionar usando el panel de Propiedades.
Línea de tiempo
Nos permite mantener un registro de los elementos y sus propiedades en el transcurso de nuestro proyecto.
Librería
Aquí podemos mantener un registro de los recursos que importemos al proyecto y provee un acceso sencillo a los símbolos que creemos en Animate.
Herramientas
Aparecen en la parte superior del espacio de trabajo. Las utilizamos para crear, seleccionar y modificar elementos en el escenario, no son muchas pero nos sorprendería saber todo lo que podemos hacer con ellas.
Ya que sabemos cómo está distribuido nuestra herramienta y estamos familiarizados con los conceptos en ella podemos aventurarnos a crear nuestra primera animación.
Creando nuestra primera animación
Para crear nuestra primera animación vamos a experimentar un poco con las transiciones en una imagen dada, veamos los pasos a seguir:
1- Vamos a crear un nuevo proyecto con la opción nuevo archivo en el caso que hayamos cerrado en el que estamos trabajando para entender la estructura y los elementos dentro de la herramienta. Cuando comenzamos un proyecto, nuestro escenario se encuentra en blanco, esto lo podemos cambiar en las propiedades de stage del lado izquierdo de la pantalla, para ello presionamos el recuadro de color blanco y escogemos un color de nuestra preferencia o en el caso que poseamos un color en notación hexadecimal lo podemos incluir como vemos en la siguiente imagen:
2- En el caso de este tutorial hemos escogido un color oscuro para que la imagen que incluiremos en el stage resalte. Ahora para incluir una imagen nos dirigimos a Archivo y seleccionamos Importar, se desplegara el explorador de archivos y seleccionamos la imagen a incluir:
Es importante que en las propiedades de nuestro escenario tengamos el desbordamiento u overflow en hidden ya que nuestro stage presenta una pequeña porción de todo nuestro HTML, entonces si no queremos ver elementos fuera del escenario es importante tener este valor para esa propiedad. Podemos además cambiar el nombre a nuestros elementos en la sección de Propiedades, de esta forma podremos identificarlos de mejor manera en nuestro proyecto.
3- Ahora nos dirigimos a nuestra Línea de tiempo y verificamos que el contador de reproducción se encuentre en 0:00 para empezar con nuestra animación. Aquí es donde viene la parte interesante y es donde debemos poner máxima atención, primero debemos verificar que el modo de fotograma clave este presionando así como el modo de transición automático, los cuales podemos ver en la siguiente imagen:
Para realizar nuestras animaciones debemos utilizar la funcionalidad de Alternar Pin la cual se activa en el botón que se encuentra al lado del modo de transición automático, al activar este botón activamos los fotogramas o la transición y debe ir acompañado con el contador de color amarillo, ya que así podemos realizar una transición de tantos segundos hasta que movamos nuestro Pin al mismo nivel del segundo contador.
4- Para realizar nuestra primera transición vamos a presionar el botón de Alternar Pin y vamos a tomar el segundo contador y lo vamos a mover 200 segundos, luego de esto movemos nuestra imagen hacia la parte inferior de nuestra pantalla, veamos como luce:
Como podemos ver la parte resaltada de azul en la Línea de tiempo representa la transición la cual podemos pre visualizar si presionamos la tecla de espacio. Vemos entonces que es bastante sencillo realizar una transición, pero ¿Qué pasa si queremos realizar una segunda transición o más de estas? Para ello debemos mover nuestro Pin hacia el segundo contador, de esta forma le indicamos a Animate que estamos cerrando el proceso de la primera transición y podemos comenzar una nueva.
5- Vamos a realizar una segunda transición donde esta vez vamos a disminuir la opacidad de nuestra imagen, para ello seleccionamos nuestra imagen disminuyendo su opacidad a 46% y como mencionamos movemos el Pin sobre el segundo contador y repetimos los pasos del punto 4, veamos:
6- Por último vamos a realizar una tercera transición para completar nuestra animación. Como ya sabemos movemos nuestro segundo contador unos cuantos segundos, arrastramos nuestra imagen de manera diagonal a la izquierda y cerramos la transición moviendo el Pin sobre el segundo contador:
7- Guardamos nuestro trabajo y presionamos la tecla de espacio para visualizar nuestro animación, si todavía no estamos conformes podemos movernos por las transiciones que están representadas por el color azul en nuestra Línea de tiempo y modificamos los valores o si lo deseamos el tipo de transición.
Viendo la animación en un navegador
Ya que estamos conformes con nuestro trabajo es momento de realizar el paso final, y es desplegar la misma para su visualización en un navegador que es el objetivo por el cual estamos trabajando.
Hay dos formas de visualizar nuestro trabajo, la primera y la más sencilla la podemos realizar desde la herramienta, para ello nos vamos a la pestaña Archivo y seleccionamos Vista previa en el navegador, lo cual nos abrirá de forma inmediata la animación en nuestro navegador web por defecto:
La segunda es un poco más complicada si no tenemos experiencia en el desarrollo web, la cual es tomar los archivos y realizar una integración con nuestra aplicación web. Es importante tener mucho cuidado cuando se haga de esta forma e incluir todos los archivos generados por Animate ya que sino la animación no funcionará.
Con esto finalizamos este tutorial, donde pudimos conocer como funciona Adobe Edge Animate, viendo sus características más importantes y realizando nuestra primera animación en cuestión de minutos sin necesidad de una sola línea de código, generando la misma con HTML5 y JavaScript para su implementación en cualquier aplicación web.