En el tutorial pasado vimos de qué iba este potente lenguaje de consultas para XML, pudimos realizar la instalación del mismo, y aprendimos como iniciar el servicio o detenerlo en el caso que sea necesario.
La interfaz principal o dashboard puede ser accedida a través del navegador, donde está compuesta de una serie de elementos que nos llevan a funcionalidades y utilidades específicas de la herramienta, las cuales es importante que conozcamos antes de empezar con conceptos más complejos dentro de la aplicación.
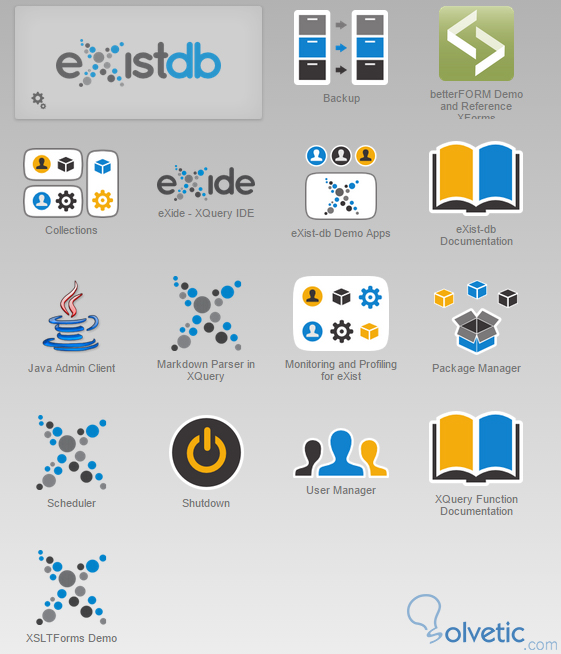
Para poder ingresar a el dashboard de eXistdb solo debemos ingresar al navegador en la dirección localhost:8080/, lo cual nos llevará directamente al mismo, mostrándonos las funcionalidades presentes en este:
Donde las funcionalidades proporcionadas por defecto son las siguientes:
Ya que hemos visto un overview de las funcionalidades presentes en el dashboard de eXist, veamos qué más podemos hacer con las mismas.
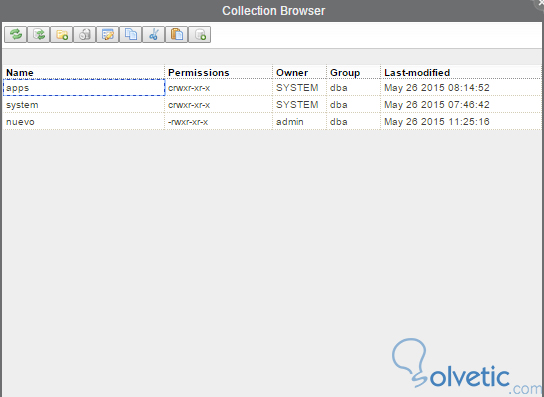
Para poder explorar nuestra Base de Datos podemos usar el Collection Browser, el Java Admin Client e incluso eXide. Para ver las colecciones que tenemos presentes vamos a utilizar el Collection Browser, el cual nos debe mostrar algo como lo siguiente:
La raíz o root de nuestras colecciones es /db y luego como pudimos ver en la imagen tenemos apps y system. La colección system es donde se almacena toda la información referente a la configuración como por ejemplo usuarios, grupos, y las versiones. Recomendamos no cambiar esta información manualmente ya que podríamos generar inconsistencias en eXist. La colección apps es la que se encarga de almacenar la colección de paquetes, incluidas durante la instalación o manualmente desde alguno de los repositorios y si alguna vez deseamos escribir nuestras propias aplicaciones aquí es donde irán las mismas.
Siempre cuando empezamos a trabajar con una nueva tecnología, utilizamos el conocido Hola mundo para hacer un pequeño ejemplo y demostrar el funcionamiento de la misma, en este caso haremos lo mismo utilizando el XML tradicional, XQuery, XInclude o incluso XForms.
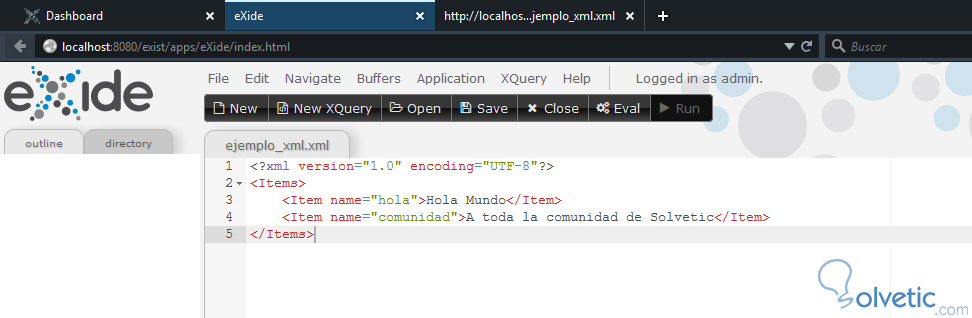
Primero pasaremos por el más sencillo, que será la creación de un XML simple. Para ello ejecutamos la herramienta eXide, y creamos un nuevo archivo llamado ejemplo_xml.xml, y dentro colocaremos lo siguiente:
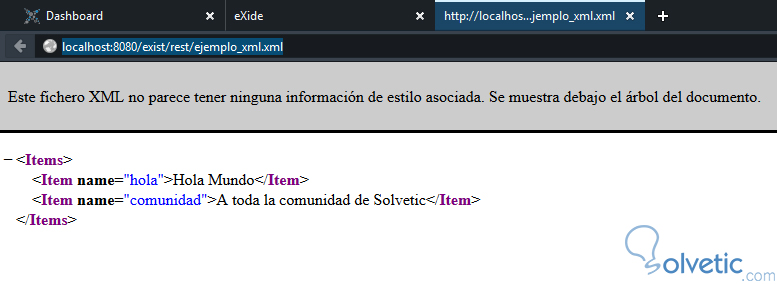
Ahora que ya tenemos nuestro XML construido nos estaremos preguntando como hacemos para acceder a la data del mismo, y es muy sencillo. Esto lo hacemos a través de la interfaz REST de eXist, para lo cual solo debemos acceder vía URL desde nuestro navegador a http://localhost:808...ejemplo_xml.xmly podremos ver el contenido de nuestro XML, veamos:
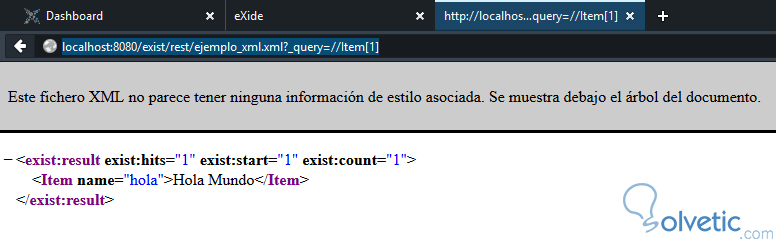
Pero esto no esto lo que podemos hacer con la interfaz REST, podemos hacer consultas al documento directamente al documento con _query, por ejemplo asumamos que queremos acceder al primer ítem de nuestro documento, entonces accederíamos de la siguiente forma: http://localhost:808...query=//Item[1] donde al acceder a nuestro navegador deberíamos obtener el primer elemento del documento:
Como vemos fue bastante sencillo y gracias al interfaz REST podemos consultar la información de nuestro documento sin problemas, pero esta vez vamos a cambiar la metodología y en vez de XML trabajaremos con XQuery, para ello solo debemos crear un nuevo archivo llamada ejemplo-xquery que tendrá la extensión .xq para ser reconocido por eXist y tendrá el siguiente contenido:
Además de esto podemos mostrar nuestro resultado como una página HTML, lo cual es llamado serialización, para ello solo debemos cambiar nuestro código por el siguiente y utilizar la opción declare para activar la funcionalidad, veamos el nuevo contenido de nuestro documento:
eXist además nos deja utilizar XInclude para incluir varios documentos en un solo XML, incluso podemos hacer referencia a scripts de XQuery, donde el mismo es ejecutado y se añade a lo anterior que hayamos incluido, veamos un ejemplo para ilustrar lo explicado:
Por último eXist nos permite definir contenido declarativo en forma de una página web, esto lo hacemos con XForms, donde eXist posee por defecto dos procesadores para la construcción de estos, betterFORM y XSLTForms. Estos nos permiten crear las páginas que contienen la lógica y hacen el render de los XForms, para este ejemplo utilizaremos betterFORM, veamos el contenido de nuestro archivo:
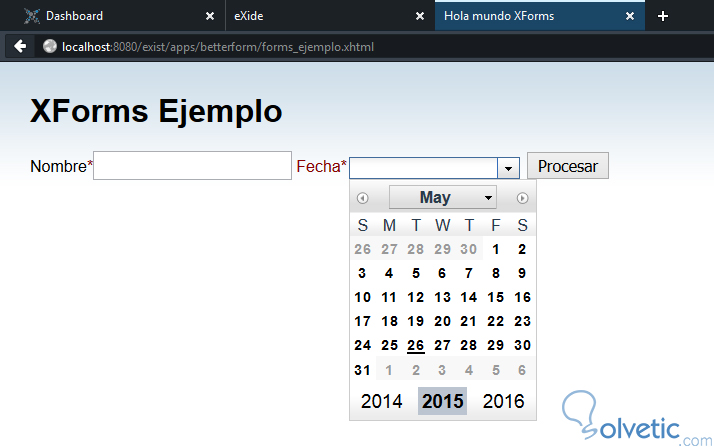
Como vemos es un formulario sencillo que nos permite ingresar cierta información para luego procesarla, lo interesante de XForms es que al atar nuestra data a cierto tipo de dato como en el caso de xs:date podemos dotar de una funcionalidad particular a nuestro campo, como en este caso aplicamos un datepicker de manera sencilla y sin problemas.
Con esto finalizamos nuestro tutorial, donde pudimos darnos un paseo por todas las funcionalidades que nos ofrece eXist, que abarcan desde la consulta de información en varios tipos de documentos distintos hasta la construcción de formularios dinámicos en base a tecnologías ágiles y sencillas.
La interfaz principal o dashboard puede ser accedida a través del navegador, donde está compuesta de una serie de elementos que nos llevan a funcionalidades y utilidades específicas de la herramienta, las cuales es importante que conozcamos antes de empezar con conceptos más complejos dentro de la aplicación.
El dashboard de eXist
Para poder ingresar a el dashboard de eXistdb solo debemos ingresar al navegador en la dirección localhost:8080/, lo cual nos llevará directamente al mismo, mostrándonos las funcionalidades presentes en este:
Donde las funcionalidades proporcionadas por defecto son las siguientes:
Java Admin Client
Este botón nos proporciona el protocolo de inicio para Java, el cual nos permite acceder a una instalación de eXist de manera remota desde un sistema que no posee eXist instalado.
Collections
Este botón nos permite iniciar el explorador de colecciones, el cual nos permite habilitar el control sobre el contenido de la Base de Datos.
Backup
Con esta funcionalidad podremos realizar el respaldo de nuestra Base de Datos.
Shutdown
Con esta funcionalidad detenemos el servicio y salimos del dashboard.
Package Manager
Un paquete es un conjunto de archivos que juntos proveen cierta funcionalidad, como una aplicación o librería y el gestor de paquetes nos permite gestionar los mismos, desde ver los que tenemos disponibles en eXist, instalarlos y desinstalarlos. Estos paquetes pueden venir de los repositorios públicos de eXist, incluso es posible que desarrollemos estos paquetes por nuestra cuenta para utilizarlos en nuestras aplicaciones.
User Manager
Aquí podemos controlar los usuarios presentes en nuestro ecosistema eXist. Podemos crear, modificar y eliminar tanto usuarios como grupos.
betterFORM Demo y XSLTForms Demo
eXist nos proporciona dos funcionalidades que vienen por defecto con la herramienta para la construcción de XForms, estas son betterFORM y los XSLTForms, donde estas aplicaciones nos brindan una serie de ejemplos para empezar a utilizar estas funcionalidades.
eXist-db Demo apps
Aquí podremos encontrar una colección de aplicaciones que nos demostraran las posibilidades y capacidades de eXist.
XQuery y eXist-db Documentation
Ambas aplicaciones nos proporcionaran la documentación necesaria para que utilicemos eXist sin ningún problema.
eXide
eXide es un editor con una interfaz de usuario agradable y nos permite trabajar con XQuery, XML y demás recursos presentes en eXist. Podemos usar el mismo para una cantidad variada de actividades, desde escribir aplicaciones completas hasta experimentar un poco con las posibilidades de la herramienta.
Explorando las funcionalidades
Ya que hemos visto un overview de las funcionalidades presentes en el dashboard de eXist, veamos qué más podemos hacer con las mismas.
Explorando la Base de Datos
Para poder explorar nuestra Base de Datos podemos usar el Collection Browser, el Java Admin Client e incluso eXide. Para ver las colecciones que tenemos presentes vamos a utilizar el Collection Browser, el cual nos debe mostrar algo como lo siguiente:
La raíz o root de nuestras colecciones es /db y luego como pudimos ver en la imagen tenemos apps y system. La colección system es donde se almacena toda la información referente a la configuración como por ejemplo usuarios, grupos, y las versiones. Recomendamos no cambiar esta información manualmente ya que podríamos generar inconsistencias en eXist. La colección apps es la que se encarga de almacenar la colección de paquetes, incluidas durante la instalación o manualmente desde alguno de los repositorios y si alguna vez deseamos escribir nuestras propias aplicaciones aquí es donde irán las mismas.
Hola mundo
Siempre cuando empezamos a trabajar con una nueva tecnología, utilizamos el conocido Hola mundo para hacer un pequeño ejemplo y demostrar el funcionamiento de la misma, en este caso haremos lo mismo utilizando el XML tradicional, XQuery, XInclude o incluso XForms.
Primero pasaremos por el más sencillo, que será la creación de un XML simple. Para ello ejecutamos la herramienta eXide, y creamos un nuevo archivo llamado ejemplo_xml.xml, y dentro colocaremos lo siguiente:
<?xml version="1.0" encoding="UTF-8"?><Items> <Item name="hola">Hola Mundo</Item> <Item name="comunidad">A toda la comunidad de Solvetic</Item></Items>Cómo vemos es un archivo XML simple con una serie de etiquetas y atributos, el cual debe lucir de la siguiente forma en nuestro editor de eXide:
Ahora que ya tenemos nuestro XML construido nos estaremos preguntando como hacemos para acceder a la data del mismo, y es muy sencillo. Esto lo hacemos a través de la interfaz REST de eXist, para lo cual solo debemos acceder vía URL desde nuestro navegador a http://localhost:808...ejemplo_xml.xmly podremos ver el contenido de nuestro XML, veamos:
Pero esto no esto lo que podemos hacer con la interfaz REST, podemos hacer consultas al documento directamente al documento con _query, por ejemplo asumamos que queremos acceder al primer ítem de nuestro documento, entonces accederíamos de la siguiente forma: http://localhost:808...query=//Item[1] donde al acceder a nuestro navegador deberíamos obtener el primer elemento del documento:
Como vemos fue bastante sencillo y gracias al interfaz REST podemos consultar la información de nuestro documento sin problemas, pero esta vez vamos a cambiar la metodología y en vez de XML trabajaremos con XQuery, para ello solo debemos crear un nuevo archivo llamada ejemplo-xquery que tendrá la extensión .xq para ser reconocido por eXist y tendrá el siguiente contenido:
xquery version "3.0";
let $mensaje := 'Hola Mundo!'
return
<results fecha="{current-dateTime()}">
<mensaje>{$mensaje}</mensaje>
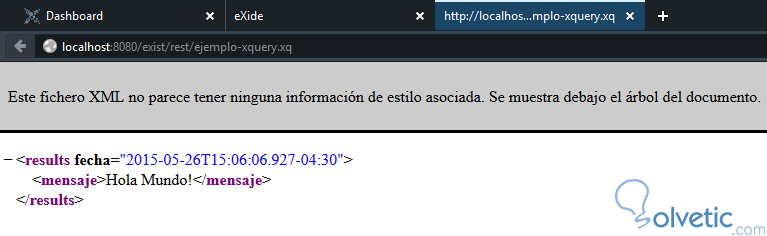
</results>Por último lo que hacemos es utilizar nuevamente nuestra interfaz REST para acceder a él contenido de nuestro documento, veamos la respuesta del navegador:Además de esto podemos mostrar nuestro resultado como una página HTML, lo cual es llamado serialización, para ello solo debemos cambiar nuestro código por el siguiente y utilizar la opción declare para activar la funcionalidad, veamos el nuevo contenido de nuestro documento:
xquery version "3.0";
declare option exist:serialize "method=html media-type=text/html";
let $msg := 'Hola Mundo'
return
<html>
<head>
<title>Hola Mundo con XQuery</title>
</head>
<body>
<h3>La fecha y hora actual es: {current-dateTime()} y tenemos el mensaje siguiente {$msg}!</h3>
</body>
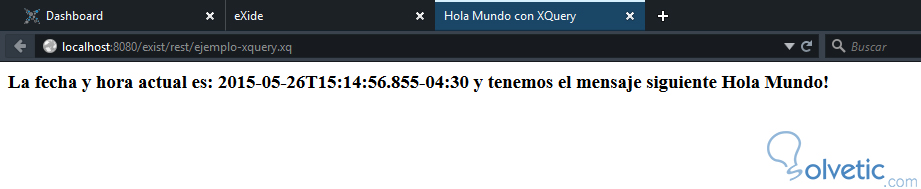
</html>Utilizamos nuestra interfaz REST de nuevo y vemos ahora que nuestra salida es una página HTML:eXist además nos deja utilizar XInclude para incluir varios documentos en un solo XML, incluso podemos hacer referencia a scripts de XQuery, donde el mismo es ejecutado y se añade a lo anterior que hayamos incluido, veamos un ejemplo para ilustrar lo explicado:
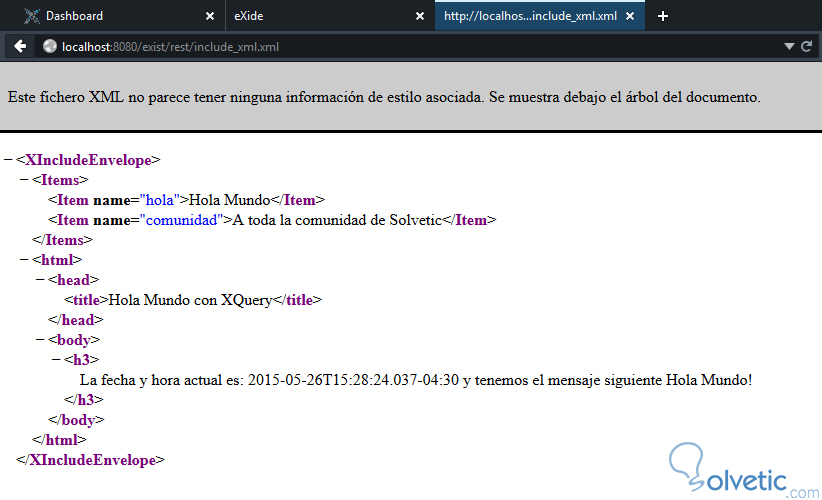
<?xml version="1.0" encoding="UTF-8"?> <XIncludeEnvelope xmlns:xi="http://www.w3.org/2001/XInclude"> <xi:include href="ejemplo_xml.xml"/> <xi:include href="ejemplo-xquery.xq"/> </XIncludeEnvelope>Como vemos utilizamos los ejemplos anteriores que hemos construido para hacer las inclusiones en nuestro archivo XML, donde al acceder al mismo desde nuestra interfaz podremos ver ambos resultados en el mismo archivo, veamos:
Por último eXist nos permite definir contenido declarativo en forma de una página web, esto lo hacemos con XForms, donde eXist posee por defecto dos procesadores para la construcción de estos, betterFORM y XSLTForms. Estos nos permiten crear las páginas que contienen la lógica y hacen el render de los XForms, para este ejemplo utilizaremos betterFORM, veamos el contenido de nuestro archivo:
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:ev="http://www.w3.org/2001/xml-events" xmlns:xf="http://www.w3.org/2002/xforms"> <head> <title>Hola mundo XForms</title><!-- The XForms data model: --> <xf:model id="xforms-data-model"> <xf:submission action="procesar.xq" id="submit-id" method="post"/> <xf:instance xmlns=""> <Data> <Name/> <Date/> </Data> </xf:instance> <xf:bind id="NameBind" nodeset="/Data/Name" required="true()" type="xs:string"/> <xf:bind id="DateBind" nodeset="/Data/Date" required="true()" type="xs:date"/> </xf:model> </head><!-- --> <body> <h1>XForms Ejemplo</h1> <xf:group> <xf:input bind="NameBind"> <xf:label>Nombre</xf:label> </xf:input> <xf:input bind="DateBind"> <xf:label>Fecha</xf:label> </xf:input> <xf:submit submission="submit-id"> <xf:label>Procesar</xf:label> </xf:submit> </xf:group> </body></html>Es importante mencionar que todo lo que hagamos con referencia a XForms debe estar almacenado en apps/betterform ya que sino la aplicación no tendrá acceso al mismo, así como la extensión debe ser .xhtml para poder funcionar de manera correcta. Veamos nuestro ejemplo cuando lo ejecutamos en el navegador:
Como vemos es un formulario sencillo que nos permite ingresar cierta información para luego procesarla, lo interesante de XForms es que al atar nuestra data a cierto tipo de dato como en el caso de xs:date podemos dotar de una funcionalidad particular a nuestro campo, como en este caso aplicamos un datepicker de manera sencilla y sin problemas.
Con esto finalizamos nuestro tutorial, donde pudimos darnos un paseo por todas las funcionalidades que nos ofrece eXist, que abarcan desde la consulta de información en varios tipos de documentos distintos hasta la construcción de formularios dinámicos en base a tecnologías ágiles y sencillas.