El framework Ionic es una herramienta, gratuita y open source, para el desarrollo de aplicaciones híbridas basadas en HTML5, CSS y JS. Además respeta una estructura de código MVC (Modelo, Vista, controlar)
Ionic es un marco de desarrollo de aplicaciones móviles híbridas con HTML5. Las aplicaciones híbridas son esencialmente sitios web que se ejecutan en forma nativa en Android o IOS. Anteriormente habíamos publicado dos tutoriales tratando el tema de aplicaciones híbridas ellas son: Crear aplicaciones web nativas en Android con Apache Cordova y Aplicaciones para Android con Apache Cordova y Sqlite.
Ionic Framework contiene todo lo que necesitamos para empezar la construcción de aplicaciones y establece una base para el desarrollo más avanzado. Iconic Framework nos ayuda con CSS y Js tiene mucha parte del diseño visual resuelto y además un entorno visual IDE producido por Intel que se denomina Intel XDK. Todo esto nos facilita el trabajo sobre Apache Cordova para crear aplicaciones.
Las aplicaciones híbridas tienen muchas ventajas sobre las aplicaciones nativas puras, específicamente en términos de soporte de la plataforma, la velocidad de desarrollo, y el acceso al código reutilizable. Ya que las aplicaciones Ionic son HTML5 y Jquery, mientras las puras son Java o C#, por lo que un diseñador web, pero no programador se le facilita la creación de aplicaciones híbridas y funcionan igual que una nativa.
Node.js es un conjunto de herramientas y para hacer uso de estas herramientas o paquetes en Node.js se instala el gestor de paquetes npm y luego la herramienta que desea utilizar, esto se hace desde linea de comandos en cualquier sistema operativo.
En Linux desde la terminal ejecutamos el siguiente comando:
Creamos una carpeta, en nuestro caso ionicproy en donde podamos acceder facilemnte desde la terminal y escribimos el siguiente comando:
Para crear el proyecto escribimos ionic start nombre-proyecto tipo-proyecto. Los tipos de proyecto que podemos iniciar son:
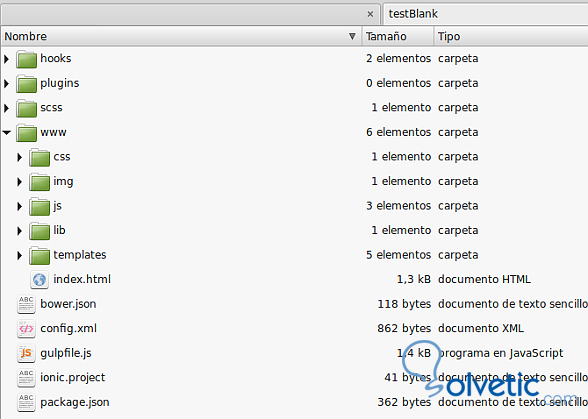
Luego de terminado el proceso de configuración por defecto podemos ver la estructura de la aplicación que no es más que un sitio web. Podemos identificar la carpeta www, donde se alojan los archivos web y otras carpetas para plugin y código que desarrollemos.
Si abrimos ahora index.html y modificamos entre las etiquetas body
El servidor de ionic, nos permite una rápida prueba de cómo funciona nuestra aplicación.
Cada vez que cambiamos algo en el código html el servidor Ionic lo detecta y automáticamente refresca el navegador.
Podemos observar sobre Chrome nuestra aplicación ejecutándose con apenas 10 lineas de código html y Ionic framework que se encarga del diseño y estilo, además es reponsible, por lo que se adapta a cualquier dispositivo.
La especificación de estilos css y componentes a utilizar se puede ver en las especificaciones CSS onic Framework.
También podemos utilizar HTML tradicional y crear nuestras propias hojas de estilo, como por ejemplo un radiobutton.
Por ejemplo añadimos debajo de la barra de navegación el siguiente código
Ahora deberemos decirle a Ionic sobre que plataforma va a correr nuestra aplicación si android o IOS o ambas, para ello deberemos añadirlo de la siguiente manera desde la carpeta del proyecto, accedemos con permisos de administrador:
En nuestra carpeta de proyecto veremos que se ha creado una nueva carpeta plataforms que contiene todo lo necesario para convertir nuestro código en una aplicación Android nativa.
Deberemos tener instalado el Android SDK que soporte la versión de API 22 o Lolliop 5.1 y ejecutarlo en el AVD Manager, el administrador de AVD proporciona una interfaz gráfica de usuario en el que se pueden crear y gestionar dispositivos virtuales Android (AVDS), que son requeridos por el emulador de Android.
En los tutoriales mencionados al principios explicamos como instalarlo y utilizarlo, si no queremos instalar Android Studio podemos instalar solo el Android SDK y ADV Manager
Para probar nuestra aplicación debemos tener ejecuntandose el emulador Android y desde la terminal ejecutamos el siguiente comando:
Si queremos compilar nuestra aplicación solo deberemos ejecutar el siguiente comando con el nombre de nuestro proyecto
Ionic es un marco de desarrollo de aplicaciones móviles híbridas con HTML5. Las aplicaciones híbridas son esencialmente sitios web que se ejecutan en forma nativa en Android o IOS. Anteriormente habíamos publicado dos tutoriales tratando el tema de aplicaciones híbridas ellas son: Crear aplicaciones web nativas en Android con Apache Cordova y Aplicaciones para Android con Apache Cordova y Sqlite.
Ionic Framework contiene todo lo que necesitamos para empezar la construcción de aplicaciones y establece una base para el desarrollo más avanzado. Iconic Framework nos ayuda con CSS y Js tiene mucha parte del diseño visual resuelto y además un entorno visual IDE producido por Intel que se denomina Intel XDK. Todo esto nos facilita el trabajo sobre Apache Cordova para crear aplicaciones.
Las aplicaciones híbridas tienen muchas ventajas sobre las aplicaciones nativas puras, específicamente en términos de soporte de la plataforma, la velocidad de desarrollo, y el acceso al código reutilizable. Ya que las aplicaciones Ionic son HTML5 y Jquery, mientras las puras son Java o C#, por lo que un diseñador web, pero no programador se le facilita la creación de aplicaciones híbridas y funcionan igual que una nativa.
- Ionic incorpora los elementos de interfaz de usuario móviles nativas, es como Boostrap pero para móviles con estilos css y diseños predefinidos para utilizar.
- Ionic se encarga del diseño y Apache Cordoba de ejecutar y compilar como una aplicación nativa.
- Ionic se inspira en Apache Cordova y los SDK de desarrollo móviles nativos, por lo que resuelve muchos problemas sin necesidad de crear código para una aplicación nativa para iOS o Android. Lo importante es que el código es valido para cualquier plataforma y dispositivo.
Node.js es un conjunto de herramientas y para hacer uso de estas herramientas o paquetes en Node.js se instala el gestor de paquetes npm y luego la herramienta que desea utilizar, esto se hace desde linea de comandos en cualquier sistema operativo.
En Linux desde la terminal ejecutamos el siguiente comando:
sudo apt-get install npmA continuación instalamos Apache Cordova:
sudo npm install -g cordovaSi utilizamos linux de 64 bit, deberemos instalar el soporte de librerias 32 bit con el siguiente comando:
sudo apt-get install lib32z1 lib32ncurses5 lib32bz2-1.0A continuación instalamos Ionic desde la línea de comandos:
sudo npm install -g ionic
Comenzando un proyecto sencillo con Ionic
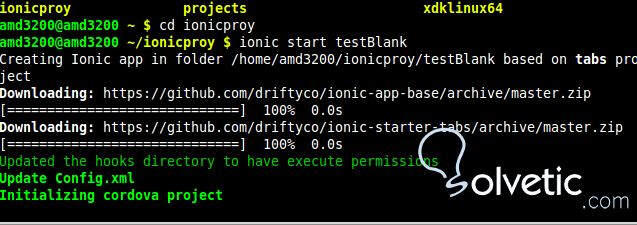
Creamos una carpeta, en nuestro caso ionicproy en donde podamos acceder facilemnte desde la terminal y escribimos el siguiente comando:
ionic start testBlank blank
Para crear el proyecto escribimos ionic start nombre-proyecto tipo-proyecto. Los tipos de proyecto que podemos iniciar son:
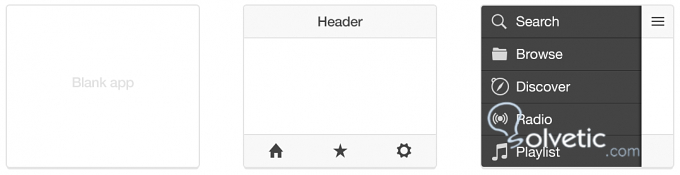
- Blank: genera toda la estructura de una aplicación pero con contenido vacío. El código sera:
ionic start nombre-proyecto blank
- Tabs: inica una estructura de un proyecto con la estructura de menú inferior.
ionic start nombre-proyecto tabs
- Sidemenu: inicia la estructura de un proyecto con menú lateral.
ionic start myApp sidemenu
Luego de terminado el proceso de configuración por defecto podemos ver la estructura de la aplicación que no es más que un sitio web. Podemos identificar la carpeta www, donde se alojan los archivos web y otras carpetas para plugin y código que desarrollemos.
Si abrimos ahora index.html y modificamos entre las etiquetas body
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title></title>
<link href="lib/ionic/css/ionic.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<!-- ionic/angularjs js -->
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- cordova script -->
<script src="cordova.js"></script>
<!-- Mis archivos para codigo propio Jquery -->
<script src="js/app.js"></script>
<script src="js/controllers.js"></script>
<script src="js/services.js"></script>
</head>
<body ng-app="starter">
<ion-header-bar class="bar-dark">
<h1 class="title">Desarrollando con Ionic</h1>
</ion-header-bar>
<ion-content>
<div class="button-bar bar-positive">
<a class="button">Comenzar</a>
<a class="button">Herramientas</a>
<a class="button">Ayuda</a>
</div>
</ion-content>
</body>
</html>
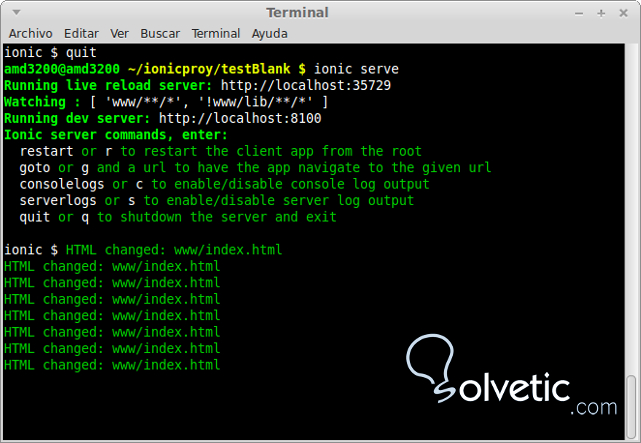
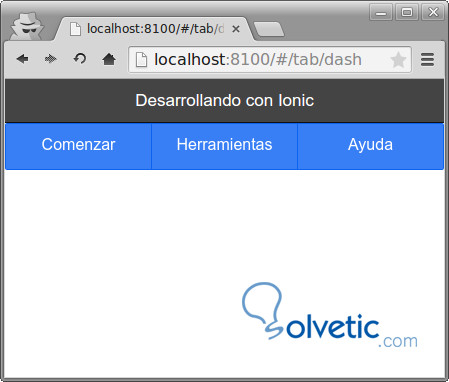
Crearemos un título y una barra de navegación, grabamos el archivo index.html y podremos ejecutar desde la terminal en la carpeta del proyecto invocando el comando:ionic serveEsto abrirá nuestro navegador por defecto y tomará un puerto libre para mostrar nuestra aplicación.
El servidor de ionic, nos permite una rápida prueba de cómo funciona nuestra aplicación.
Cada vez que cambiamos algo en el código html el servidor Ionic lo detecta y automáticamente refresca el navegador.
Podemos observar sobre Chrome nuestra aplicación ejecutándose con apenas 10 lineas de código html y Ionic framework que se encarga del diseño y estilo, además es reponsible, por lo que se adapta a cualquier dispositivo.
La especificación de estilos css y componentes a utilizar se puede ver en las especificaciones CSS onic Framework.
También podemos utilizar HTML tradicional y crear nuestras propias hojas de estilo, como por ejemplo un radiobutton.
Por ejemplo añadimos debajo de la barra de navegación el siguiente código
<h4> RadioButton Ionic </h4>
<label class="item item-radio">
<input type="radio" name="group">
<div class="item-content">
Opcion A
</div>
<i class="radio-icon ion-checkmark"></i>
</label>
<label class="item item-radio">
<input type="radio" name="group">
<div class="item-content">
Opcion B
</div>
<i class="radio-icon ion-checkmark"></i>
</label>
<h4> RadioButton HTML </h4>
<div align="center"><br>
<input type="radio" name="grupoH"> Opcion A<br>
<input type="radio" name="grupoH" checked> Opcion B<br>
<input type="radio" name="grupoH"> Opcion C
</div>
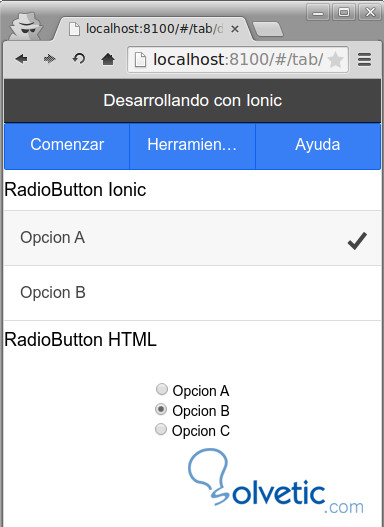
Si el servidor Ionic sigue ejecutándose habrá refrescado los cambios y podemos observar los cambios:Compilar nuestro proyecto para crear una aplicación móvil
Ahora deberemos decirle a Ionic sobre que plataforma va a correr nuestra aplicación si android o IOS o ambas, para ello deberemos añadirlo de la siguiente manera desde la carpeta del proyecto, accedemos con permisos de administrador:
sudo suA continuación añadimos la plataforma en que vamos a compilar
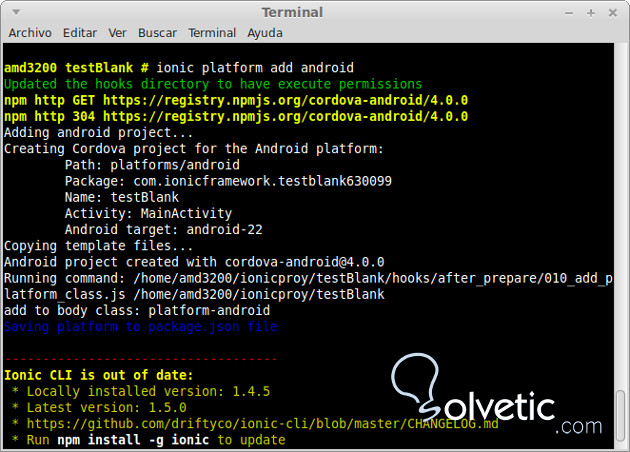
ionic platform add androidLa plataforma Apache Cordova se encargara de descargar e instalar todos los plugins necesarios.
En nuestra carpeta de proyecto veremos que se ha creado una nueva carpeta plataforms que contiene todo lo necesario para convertir nuestro código en una aplicación Android nativa.
Deberemos tener instalado el Android SDK que soporte la versión de API 22 o Lolliop 5.1 y ejecutarlo en el AVD Manager, el administrador de AVD proporciona una interfaz gráfica de usuario en el que se pueden crear y gestionar dispositivos virtuales Android (AVDS), que son requeridos por el emulador de Android.
En los tutoriales mencionados al principios explicamos como instalarlo y utilizarlo, si no queremos instalar Android Studio podemos instalar solo el Android SDK y ADV Manager
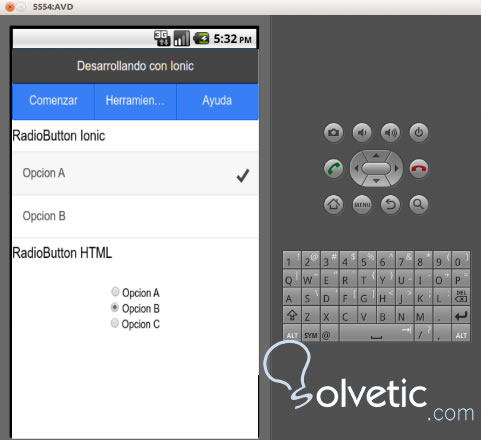
Para probar nuestra aplicación debemos tener ejecuntandose el emulador Android y desde la terminal ejecutamos el siguiente comando:
ionic emulate android
Si queremos compilar nuestra aplicación solo deberemos ejecutar el siguiente comando con el nombre de nuestro proyecto
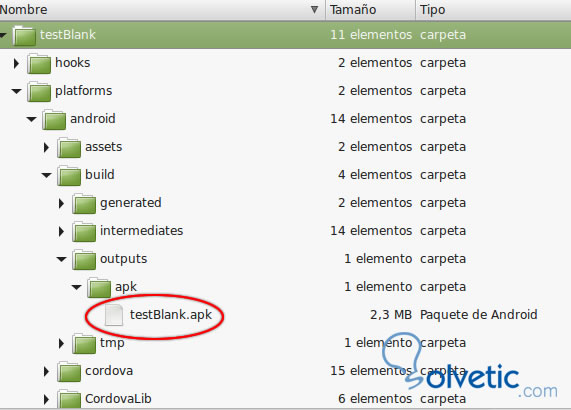
ionic build androidEn la carpeta de nuestro proyecto en este caso testBlank/platforms/android/build/outputs/apk encontraremos la aplicación compilada lista para instalar en nuestro móvil.
¿Qué es Ionic?
Ionic es una potente herramienta que le permite a cualquier persona con conocimientos de HTML, CSS y Jquery utilizar unos pocos comandos para comenzar crear, programar, probar y compilar aplicaciones en cualquier plataforma. Incluso si tenemos un sitio web podemos convertir algunas partes que necesitemos en una aplicación móvil.