Al momento de construir un sitio o aplicación web, siempre nos queda la tarea de comprobar si todo funciona de manera correcta en un dispositivo móvil o incluso Tablet. Si estamos trabajando en desarrollo no tenemos cómo comprobarlo, ya que tendríamos primero que enviar nuestros cambios al servidor y allí consultarlo en nuestro dispositivo móvil.
Pero no debemos preocuparnos ya que Google Chrome posee una funcionalidad que nos permite con unos simples pasos verificar cómo trabaja nuestro sitio web o aplicación en el dispositivo móvil que deseemos.
1. Emular dispositivo móvil en Google Chrome
Como decimos, Google Chrome incorpora una herramienta orientada a desarrolladores con la que podemos acceder a opciones excluidas a simple vista. Una de ellas es el Emulador de dispositivos móviles dentro del Device Mode.
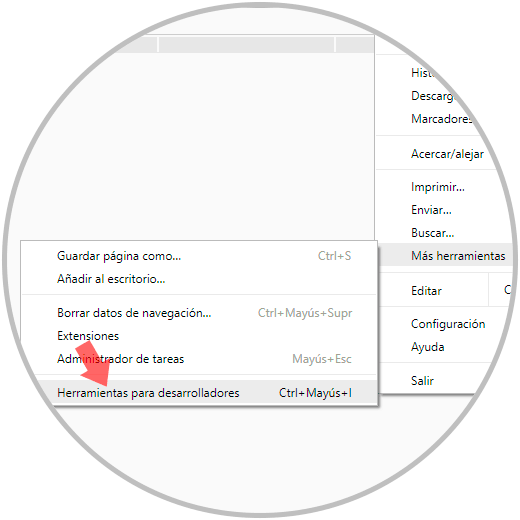
Tendremos un menú en la parte inferior que se desplegará, el cual nos muestra el código HTML de la página. Para mostrar el panel para desarrolladores de Chrome iremos a “Menú / Más herramientas / Herramientas para desarrolladores” o bien haremos la siguiente combinación de teclas:
Ctrl + Mayús + M
⇧ + ⌘ + M
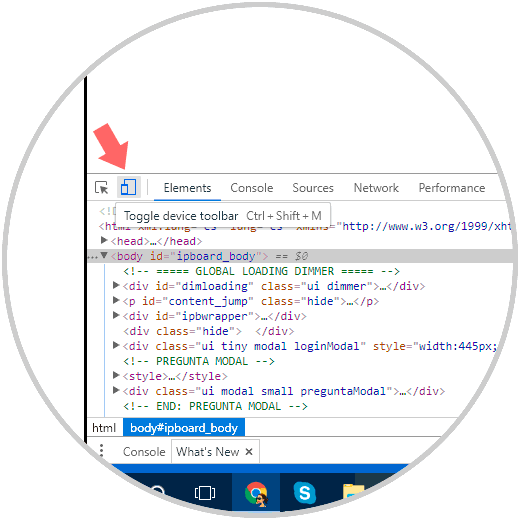
Veremos que se nos abre un panel de código. Nos fijamos en el icono que se corresponde con el “Device Mode” y que estará activado cuando aparezca en azul. Pulsamos en él para activarlo.
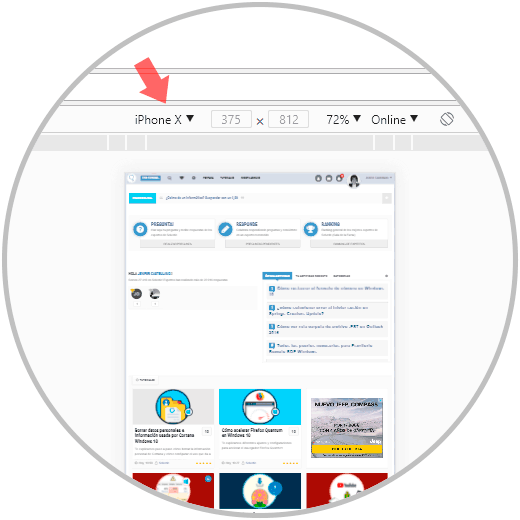
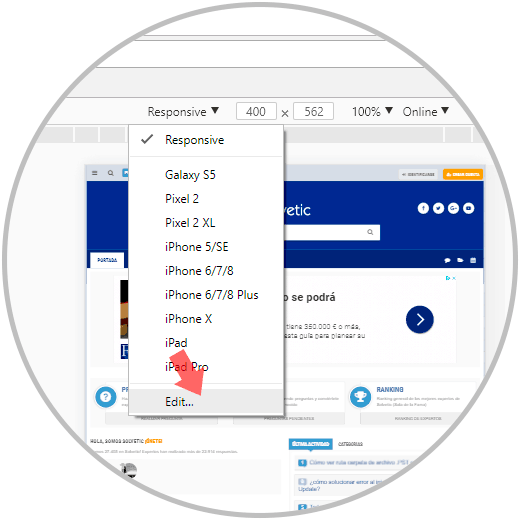
Estando allí nos dirigimos al menú superior encima de la página emulada y seleccionamos el dispositivo que deseamos emular, en este caso seleccionamos Apple iPhone x y refrescamos para que los cambios se hagan efectivos. Con tamos con una amplia variedad de presets configurados para que en un clic tengamos nuestro modelo simulado.
Si queremos crear unas medidas personalizas iremos hasta donde aparece el modelo del terminal y pulsamos en “Edit”.
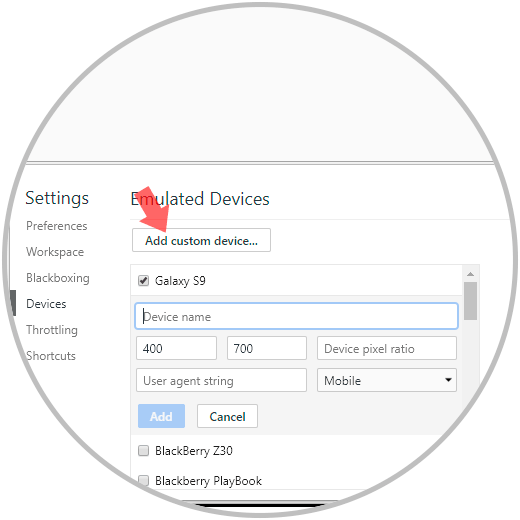
Nos aparecerán aquellos modelos que están configurador previamente o bien podemos añadir uno de forma personalizada pulsando en “Add custom device”.
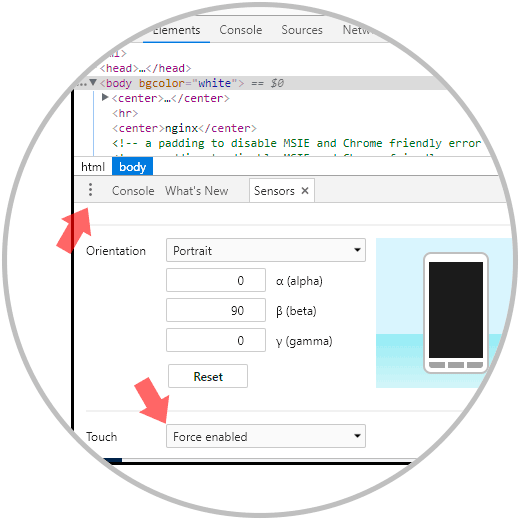
En las opciones dentro del Device Mode tendremos la posibilidad de activar o no los sensores que simulan un touch screen.
2. Emular la conectividad de red móvil en Google Chrome
El estado de la red y su testeo gracias a Chrome nos permite testear nuestra web mediante diferentes tipos de conexiones de red como la 3G e incluso sin conexión.
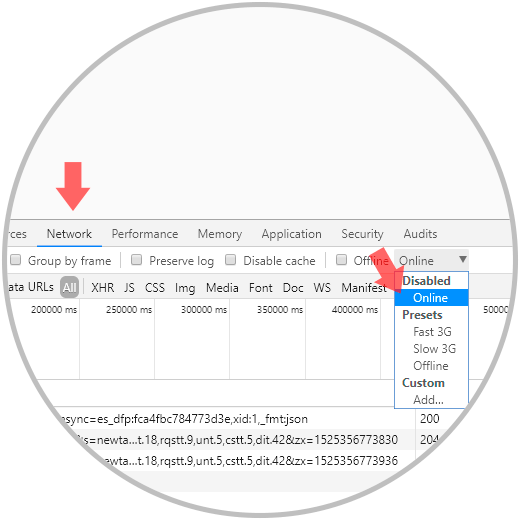
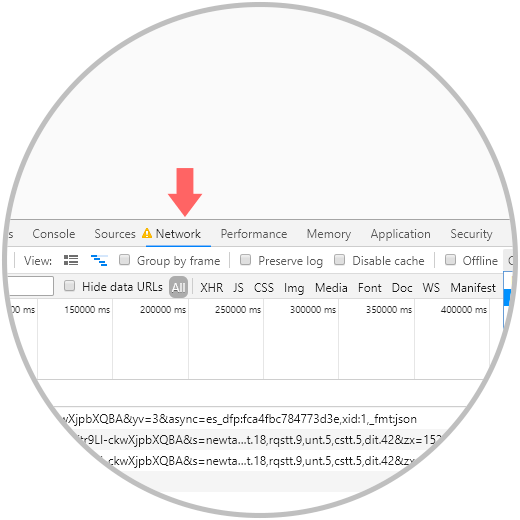
También podemos emular la red en la que nos encontremos. Para ello nos vamos a la pestaña de “Network” y seleccionamos un tipo de red en la lista plegable.
Si hemos establecido un límite veremos un aviso de advertencia para recordarnos que lo tenemos habilitado.
3. Agregar límites a la conectividad de red móvil en Google Chrome
Este límite es importante y podemos establecer límites personalizados con condiciones configuradas por nosotros mismos. Para ello pulsamos la siguiente tecla para abrir el panel de Settings.
F1
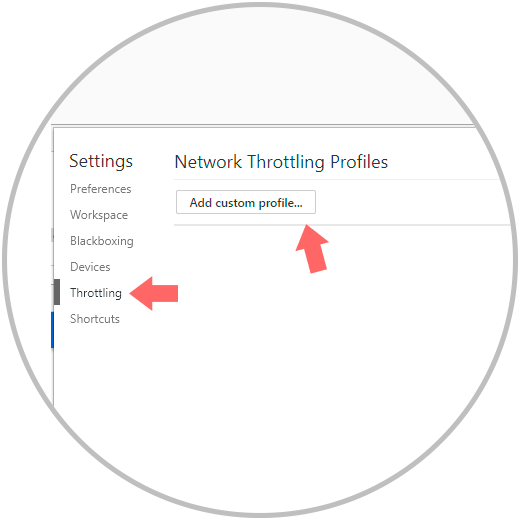
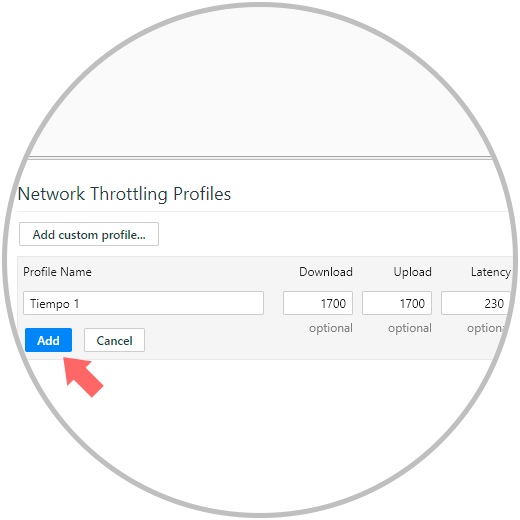
Pulsamos en la opción de “Throttling”. Seleccionamos la posibilidad de “Add custom profile”.
Aquí estableceremos la configuración de límites de forma personalizada.
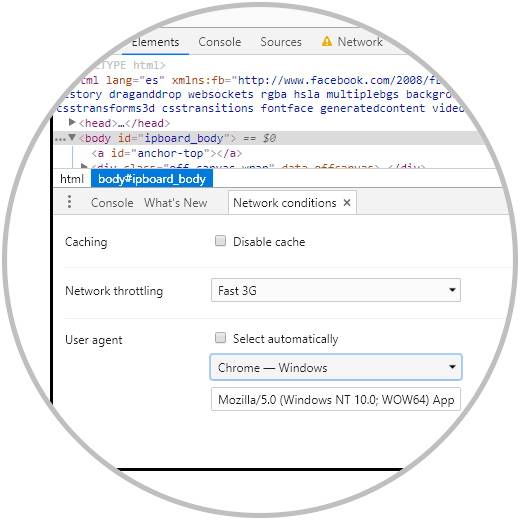
4. Abrir panel de condiciones de red en Google Chrome
Contamos con más opciones dentro del panel de desarrollador en el DevTools.
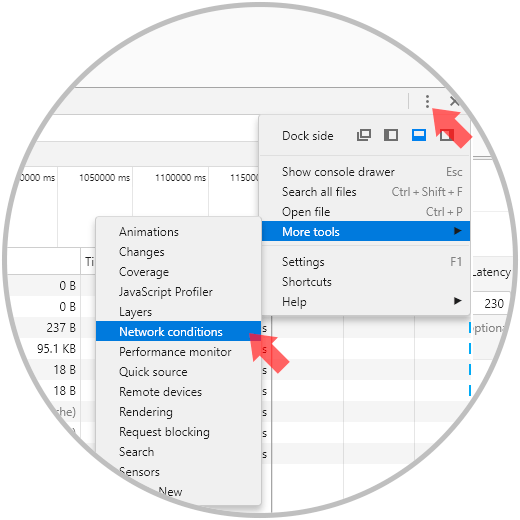
Para ello vamos al menú de tres puntos en la parte derecha y pulsar en “More tools” / “Network conditions”.
Desde aquí podemos habilitar o deshabilitar la caché y cambiar el agente que viene por defecto a uno personalizado.
Ya con esta funcionalidad no tendremos que buscar nuestro móvil para probar que nuestra página web o aplicación funcione de manera correcta, solo queda de cada quién explorar esta herramienta un poco más y utilizarla para acortar los tiempos de prueba e implementación.