Presentación.
Subir archivos a un servidor web; sencillo, que tan difícil puede ser? Seguro muchos lo dirán, pero quienes apenas comienzan en este mundo seguramente se habrán preguntado cómo se hace, justo a ellos quiero llegar, así que si estas comenzando en PHP o eres un usuario avanzado a quien se le extravió este código y no quiere volverlo a escribir, entonces te invito a que continúes leyendo, pues en este artículo compartiré mi código para hacer un upload de archivos de forma rápida y sencilla, para esto utilizare HTML5, PHP y le añadiré un toque atractivo con boostrap. En este caso estaré explicando cómo subir imágenes .jpg o .png pero con cambios mínimos podrán subir documentos, audio y hasta video si lo desean.
b) Un servidor local para hacer pruebas y tener acceso a la base de datos (yo utilizo XAMPP)
c) Un editor de código (usare sublime text 3)
Paso 1
Voy al directorio htdocs de Xampp y creo una nueva carpeta a la que llamare “upload”.
Dentro de esta creare otra llamada “files” y una adicional llamada “php”.
Paso 2
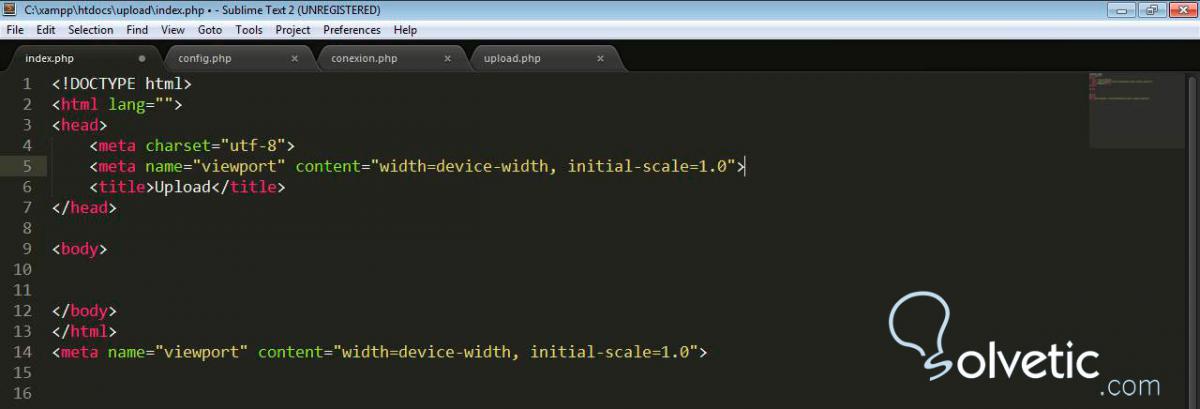
Ahora en el editor de código creare un nuevo archivo que guardare como index.php el cual posteriormente contendrá el formulario html para subir los archivos.
Paso 3
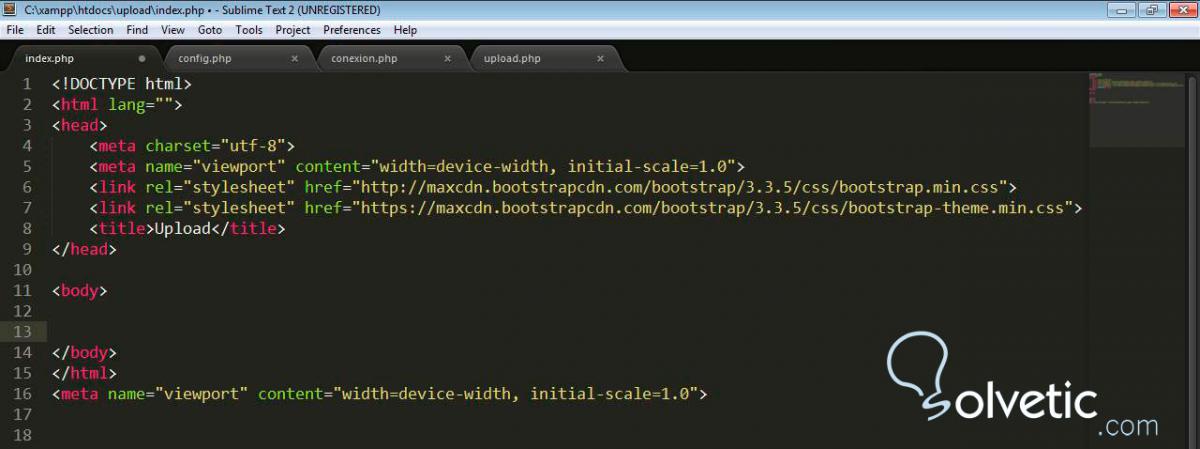
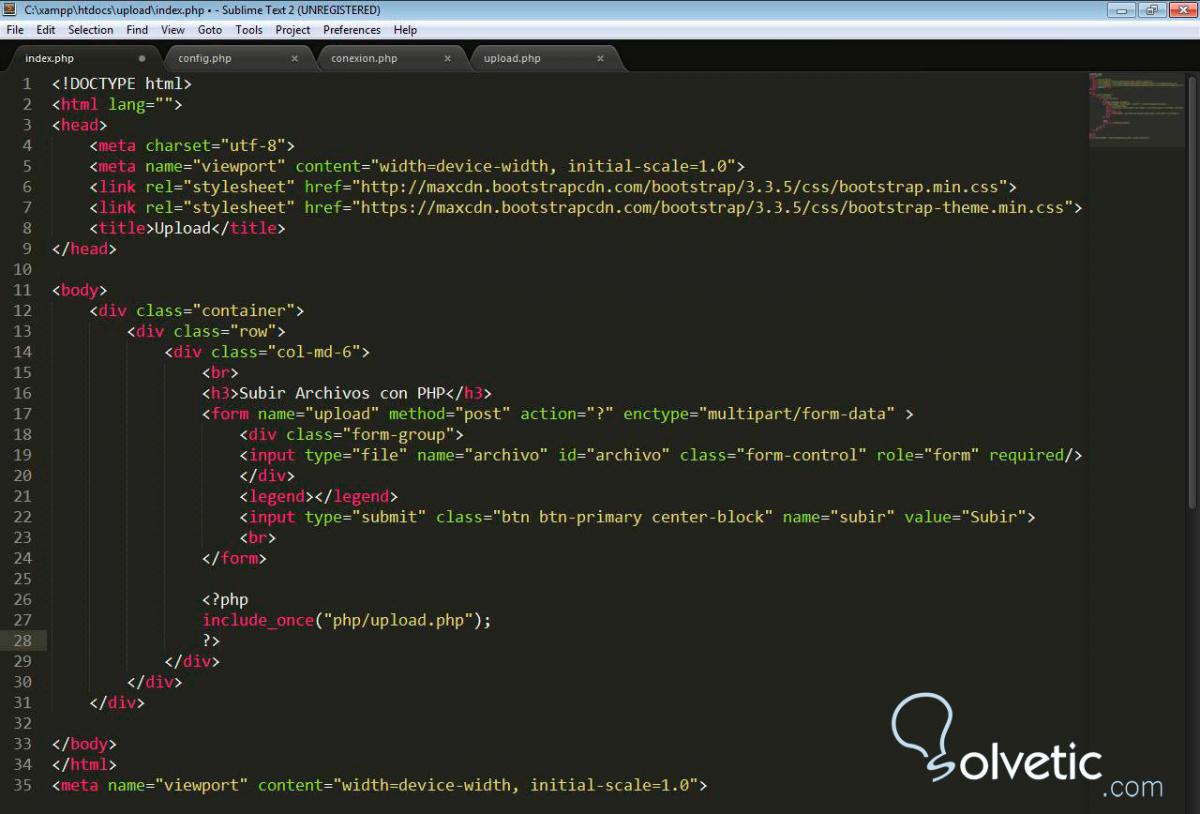
Añadiré las referencias online a boostrap.
Paso 4
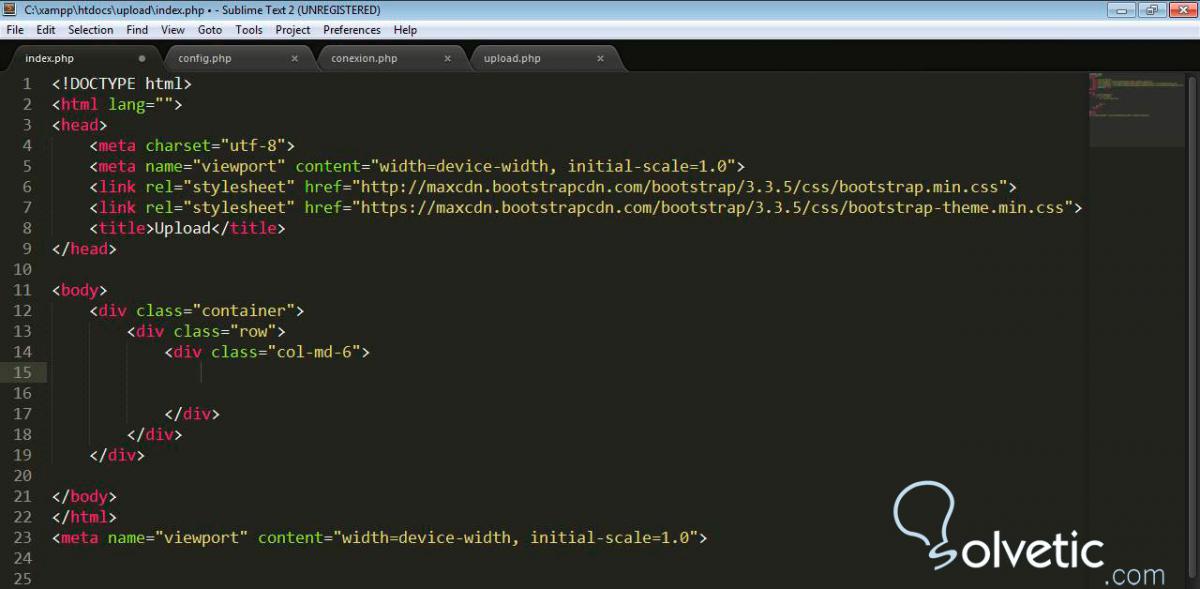
Dentro del body creare un <div class=”container”> , dentro de este un <div class =”row” y finalmente un <div class=”col-md-6”> que servirá para albergar a nuestro formulario y que este ocupe 6 columnas de las 12 que nos ofrece boostrap en pantallas grandes, mientras que en dispositivos móviles abarcara toda la pantalla. Veamos la estructura.
Paso 5
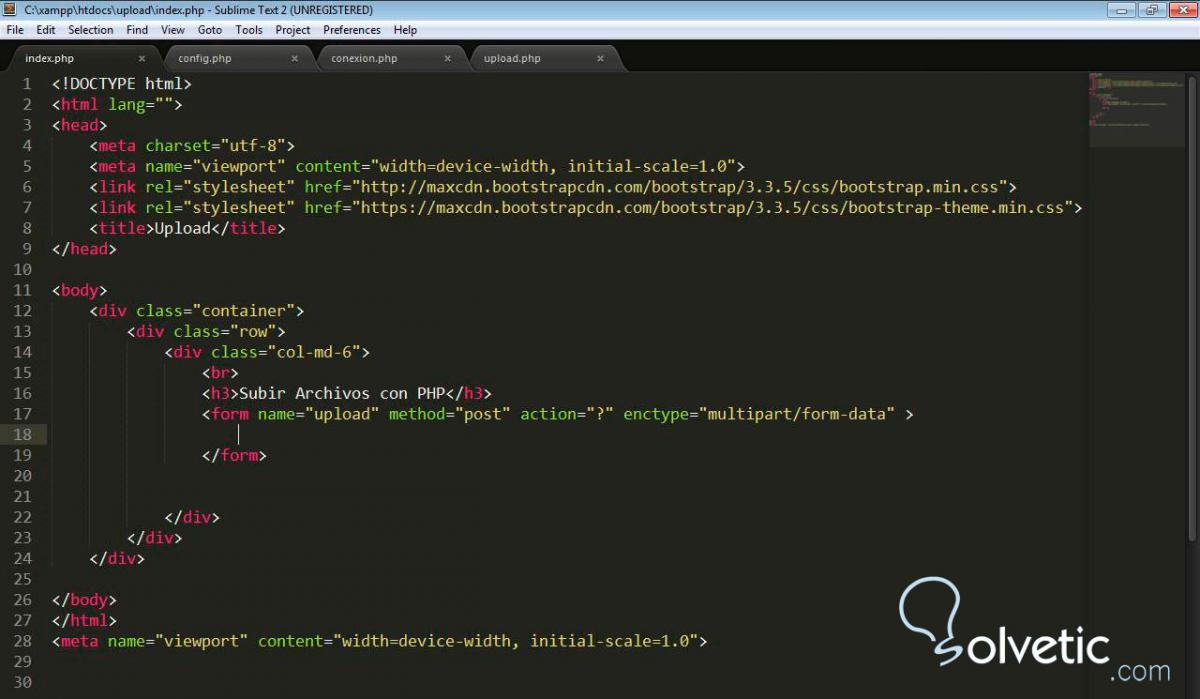
Ahora dentro de <div class=”col-md-6”> agregare un salto de carro <br> un título con <h3></h3> y comenzare a estructurar nuestro pequeño formulario para el upload…
Veran que a la etiqueta <form> le he asignado el método “POST” y en el action hemos añadido un signo de interrogante “?” el cual hará que al enviar el formulario sus valores sean devueltos a esta misma página, además le he añadido un atributo llamado “encytipe” con el valor “multipart/form-data” este por norma general debe utilizarse en todos los formularios que envían archivos.
Paso 6
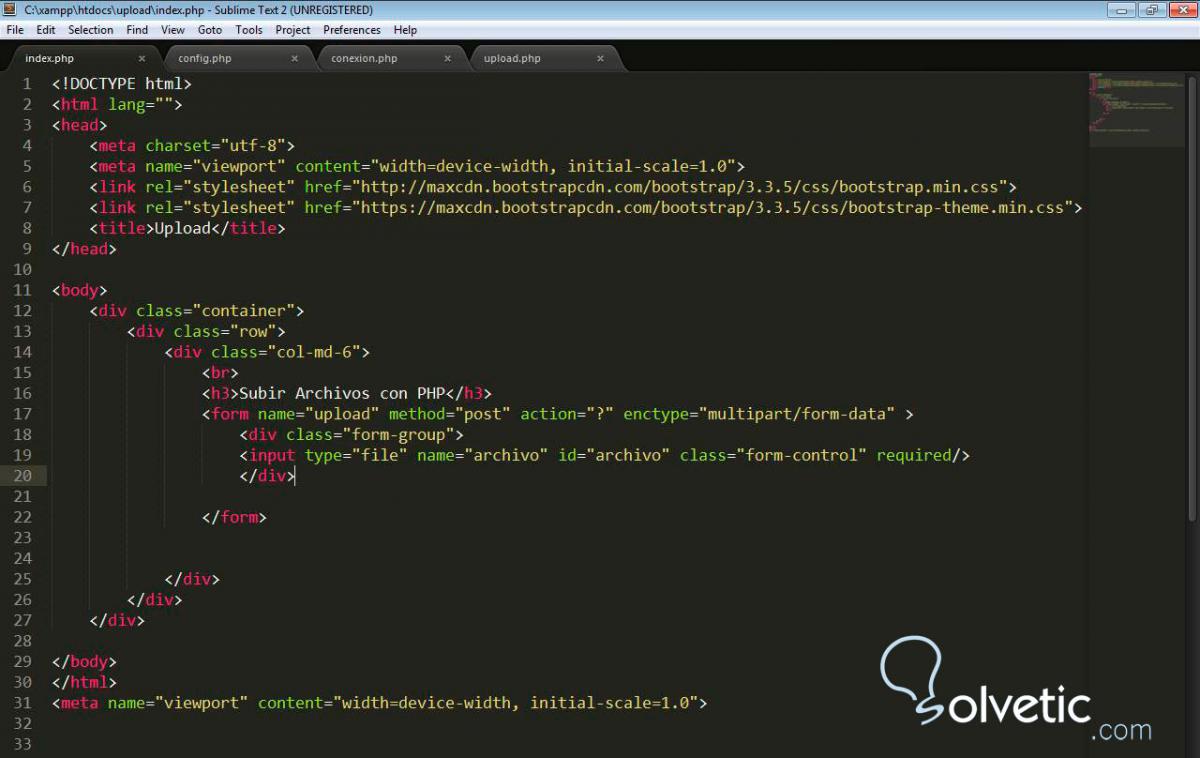
Ya que tenemos la etiqueta <form> preparada podemos agregar el campo que necesitamos y un botón que hará el envió del formulario para que sea procesado.
Para eso añadiremos una etiqueta <div class="form-group"> y ella contendrá un input tipo “file” que se encargara de capturar el archivo que queremos subir…
Como pueden ver a nuestro input le hemos asignado el nombre “archivo” y una clase llamada “form-control”, la cual pertenece bootstrap y sirve para dar un espaciado correcto a los campos de texto contenidos dentro de un formulario. Por su parte también le añadimos un atributo “required” el cual impedirá que el formulario se envié si este campo está vacío.
Paso 7
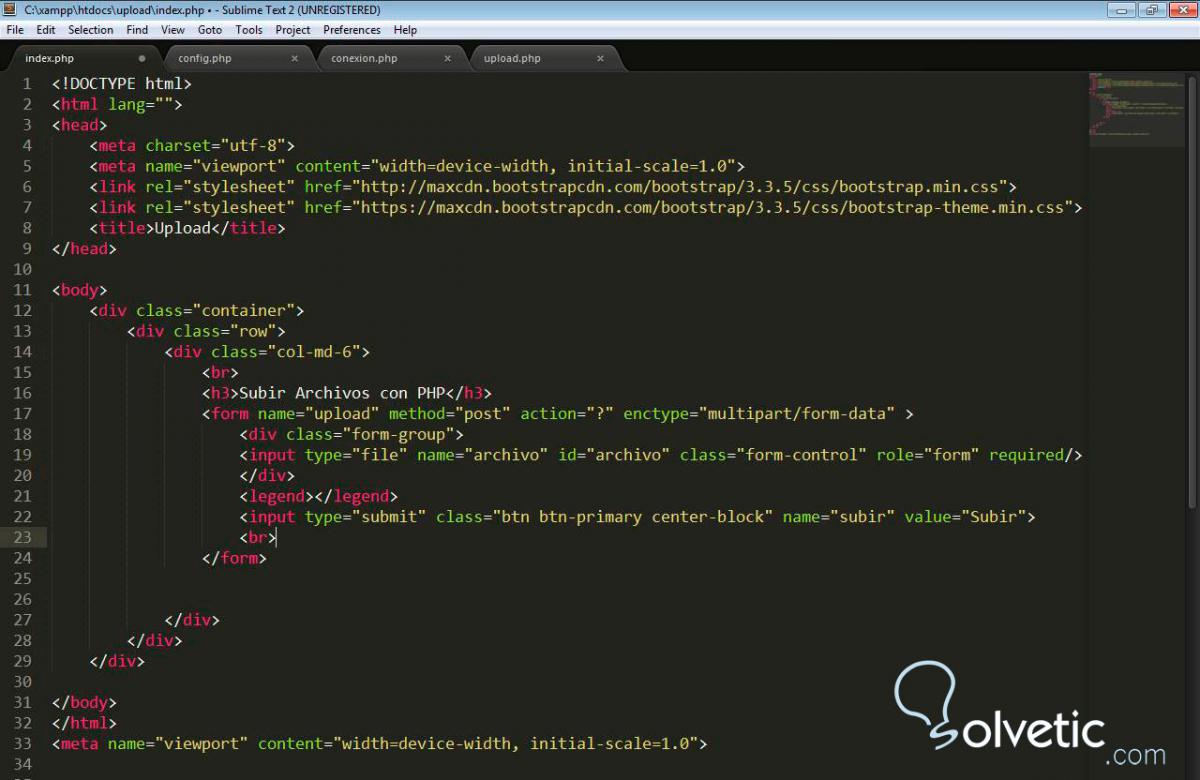
Posteriormente añadiremos a manera de decoración una etiqueta <legend>, la cual nos servirá para dibujar una línea que separara al input anterior del botón que hará él envió del formulario.
Paso 8
Como verán justo por debajo de la etiqueta <legend> hemos colocado un input de tipo “submit” al cual le añadimos las clases de boostrap “btn btn-primary center-block”, de las cuales la primera nos sirve para darle un forma más atractiva a nuestro botón, la segunda lo coloca del color primario de boostrap que es un azul intenso y la tercera sirve para colocar a este elemento con un ajuste centrado, nótese que a este boton lo hemos llamado “subir”.
Paso 9
Ya tenemos nuestro html listo, así que ahora vamos a escribir algunas líneas en php que son las que se encargaran de subir nuestros archivos, para esto vamos a crear un nuevo archivo upload.php el cual guardare en la carpeta “php” que creamos en el paso 2.
Paso 10
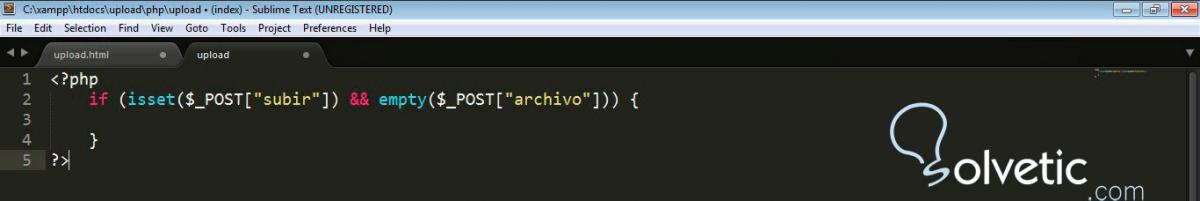
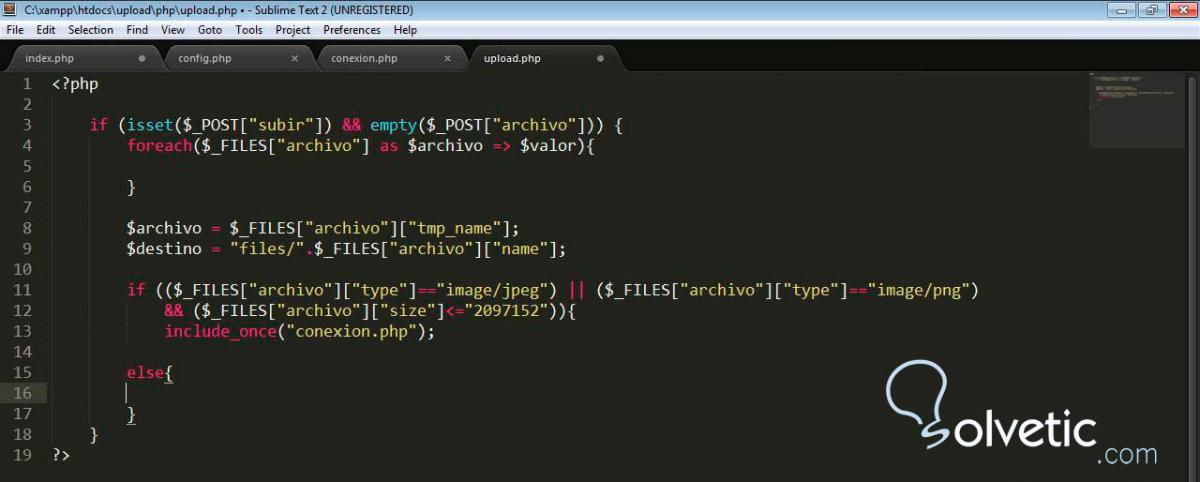
Lo primero que haremos en nuestro archivo php será validar si se ha presionado el botón
“subir” y si el campo “archivo” no está vacío, para esto escribiremos lo siguiente…
Paso 11
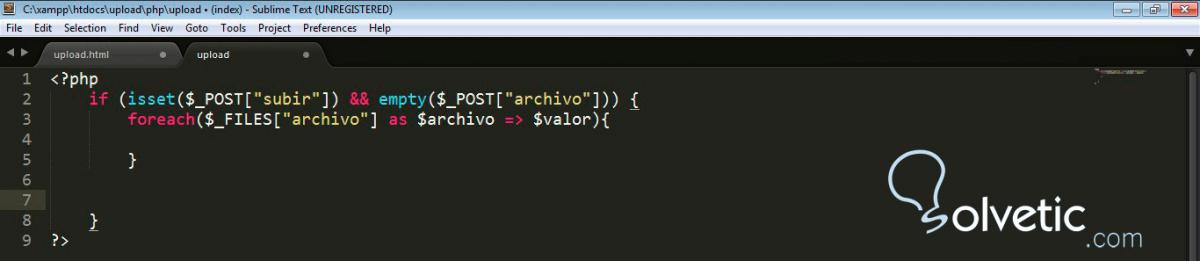
Una vez comprobado esto utilizaremos un bucle “foreach” para obtener las propiedades del archivo que vamos a subir, como mencionamos anteriormente en este caso hablaremos de imágenes en .jpg o .png.
Paso 12
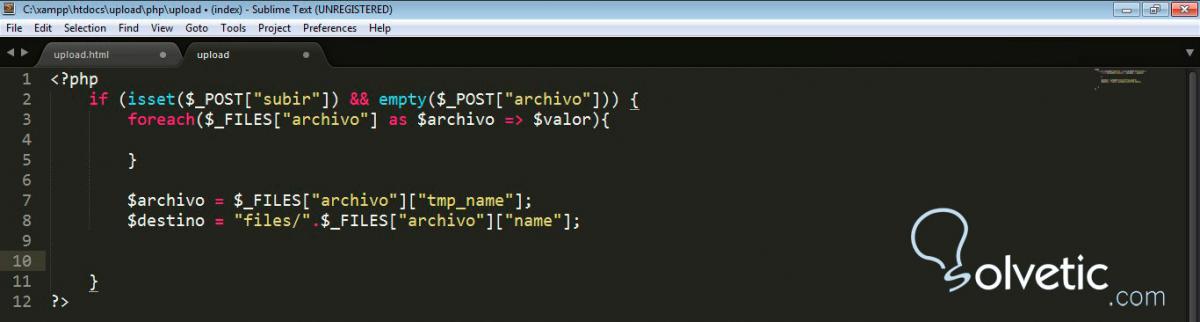
Crearemos 2 variables llamadas “$archivo” y “$destino”, la primera contendrá el archivo que estamos subiendo y a la segunda le asignaremos la ruta donde va a ser guardado y el nombre con el que se almacenara, como podrán imaginarlo la ruta de almacenamiento será el directorio “files” que ha sido creado en el paso 2, mientras que el nombre con que se almacenara provendrá del arreglo $FILES que construimos en el paso anterior con el foreach...
Paso 13
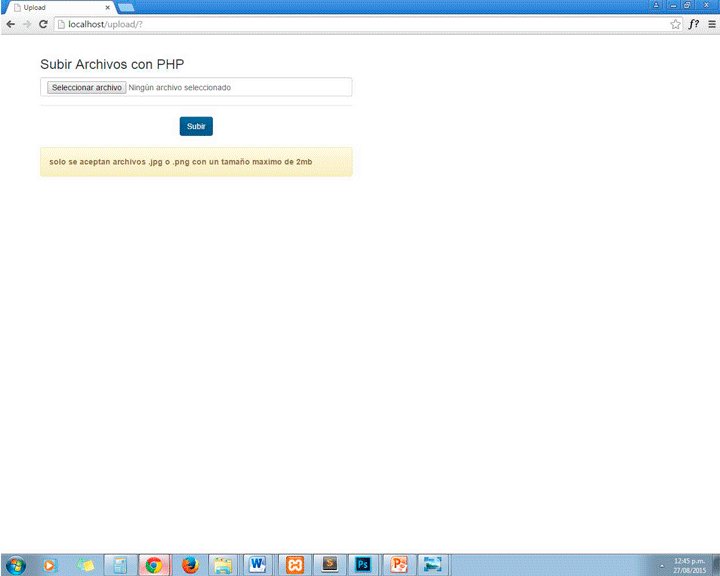
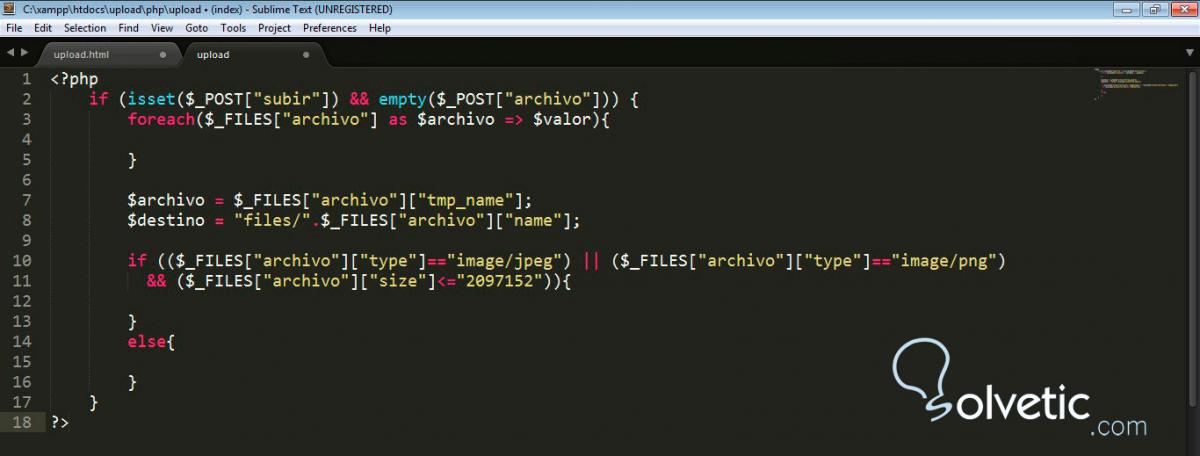
Ahora tenemos que validar que el archivo que se está subiendo cumple con los parámetros que queremos, ya he indicado anteriormente que quiero subir imágenes en .jpg o .png, pero este es el momento para dejarlo definido en nuestro código. Además como una medida personal quiero que el tamaño máximo de las imágenes que se suban sea de 2Mb, así que aprovechare para indicarlo también, pero sin embargo este tamaño máximo no puede ser definido en MB por lo que tendremos que convertirlo en bytes…
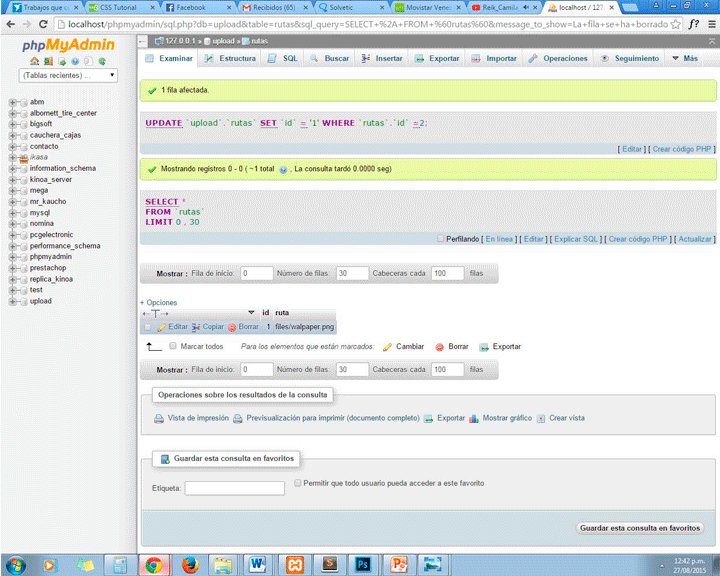
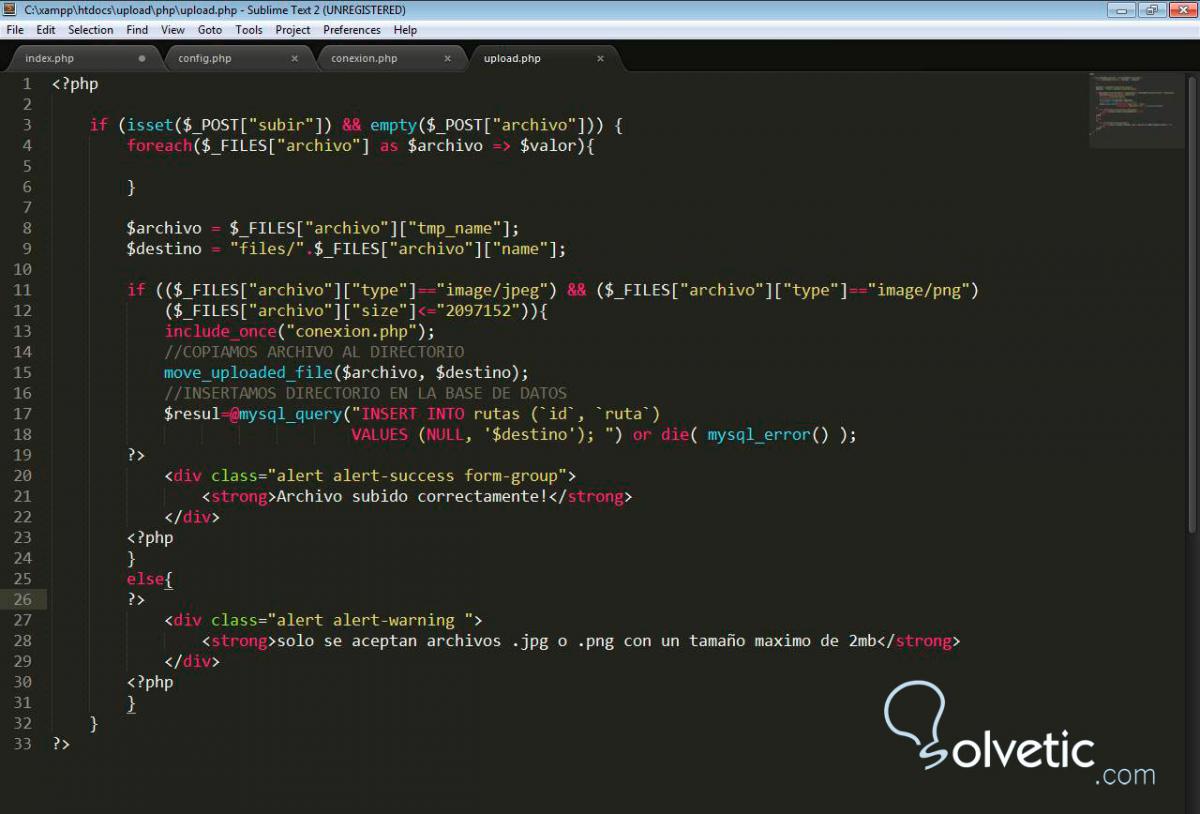
Ya que hemos establecido las condiciones para poder procesar los archivos ahora debemos definir qué es lo que haremos con ellos. En este caso quiero que estos archivos sean copiados dentro de la carpeta “files” pero también deseo que la ruta de acceso a cada archivo sea almacenada en una base de datos para luego poder hacer un listado o una galería con esos archivos.
Dicho esto necesitaremos crear una base de datos, y dentro de ella una tabla con campos para contener la ruta de cada archivo, un archivo de conexión a esa base de datos y por supuesto incluir dentro de nuestro upload.php una sentencia SQL que inserte la ruta de cada archivo dentro de la base de datos. Vamos a ello!.
Paso 14
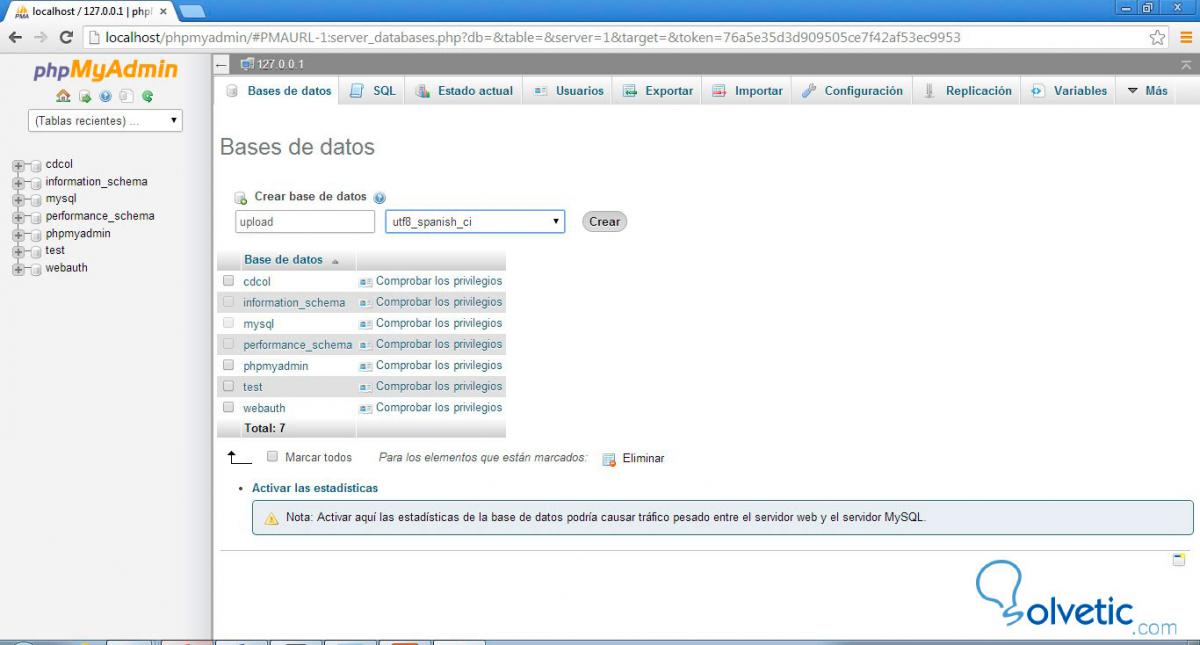
Con el xampp activo nos vamos a nuestro navegador e ingresamos la dirección “localhost/phpmyadmin” una vez que ingresamos con nuestro usuario y contraseña procederemos a crear una nueva base de datos, yo la llamare “upload” y le asignare un cotejamiento “utf8_spanish_ci”.
Paso 15
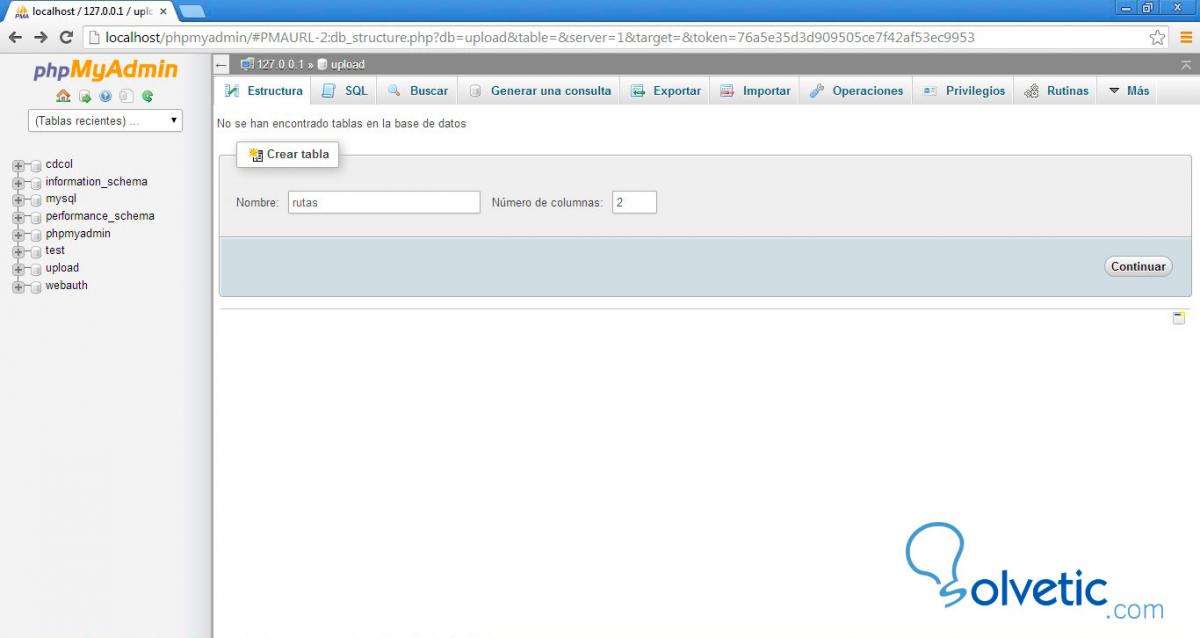
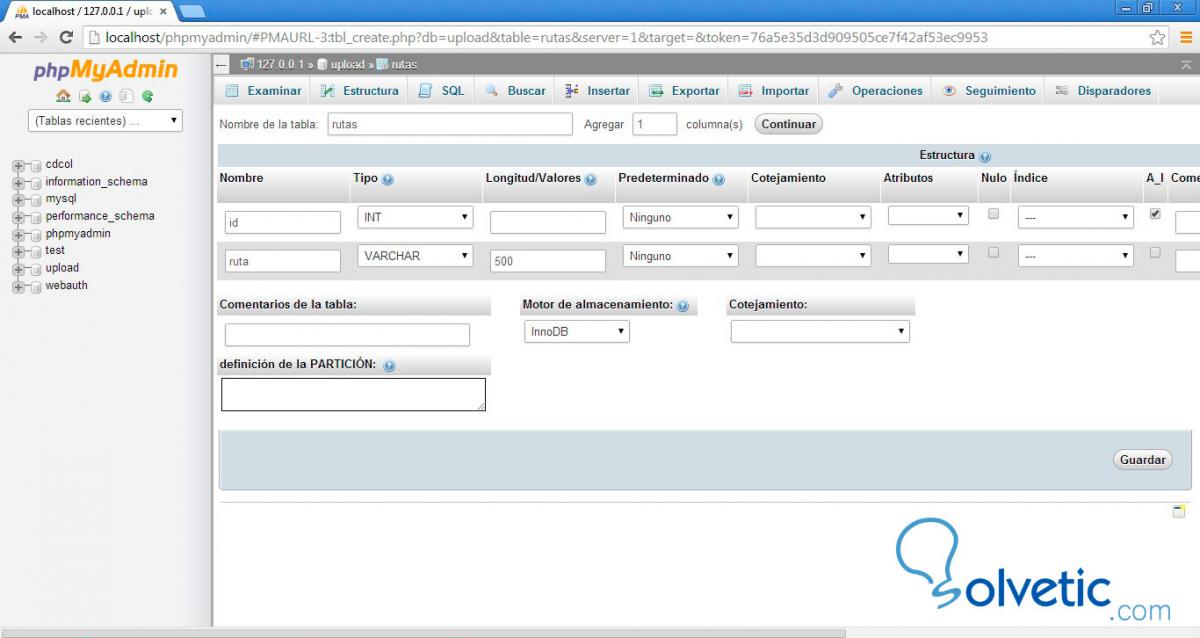
Dentro crearemos una tabla a la que llamare “rutas” con solo 2 columnas, un id auto incrementable y otra llamada ruta de tipo varchar.
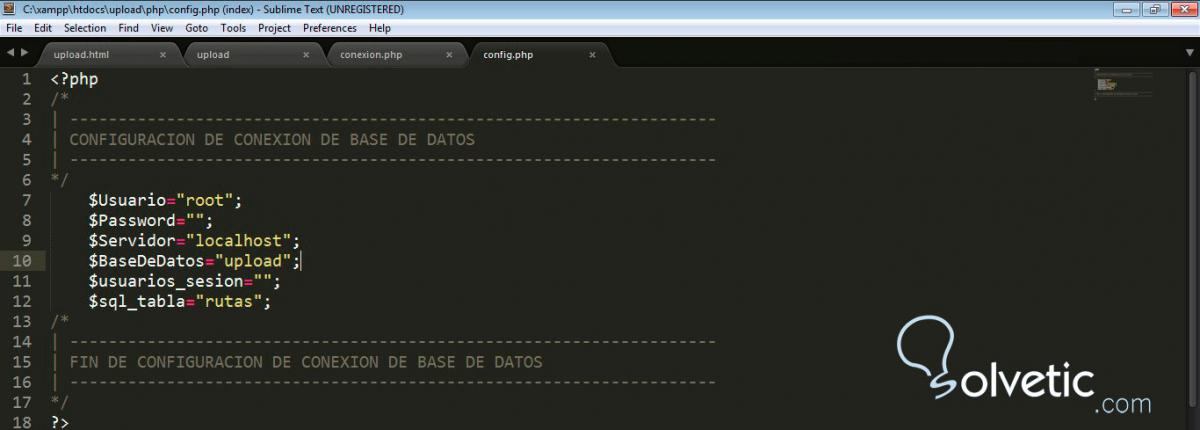
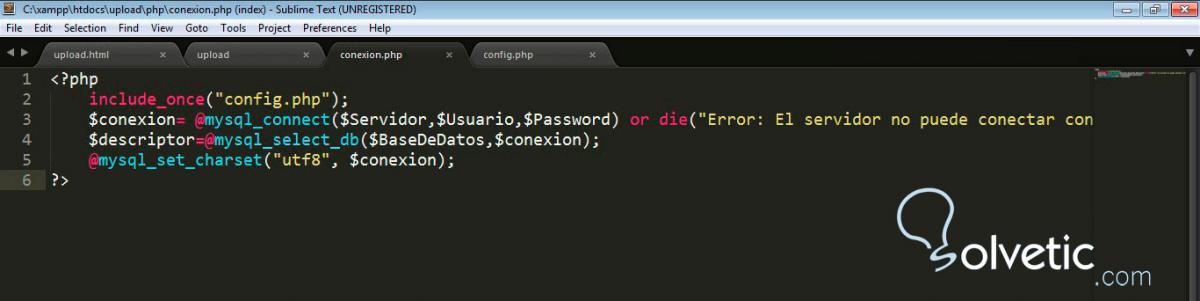
Ya tenemos la base de datos y la tabla que necesitamos pero ahora nos hace falta conectarnos a esta base de datos, para ello iré a mi editor de código creare 2 nuevos archivos y los guardare como “config.php” y “conexión.php” dentro de la carpeta php que ya tenemos.
Paso 16
Ahora volveremos a nuestro archivo “upload.php” e incluiremos en él el archivo “conexión.php”
Paso 17
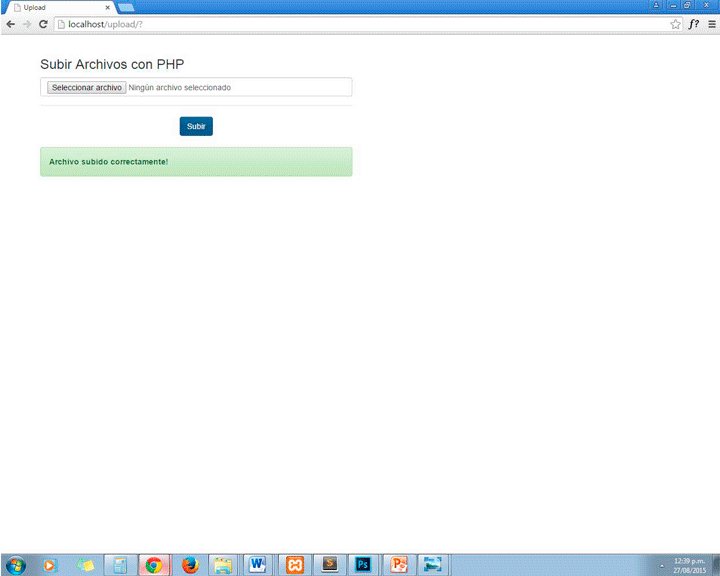
Luego añadiremos la función para que el archivo que subamos sea copiado al directorio “files” e insertaremos en la base de datos la ruta o enlace a este archivo. Luego podemos añadir un mensaje de confirmación si todo va bien y un mensaje de advertencia en caso de que no estemos subiendo el tipo de archivo adecuado o este supere el límite máximo de MB.
Paso 18
Volveremos a nuestro archivo “index.php” y luego de la etiqueta de cierre “</form>” colocaremos un include al archivo upload.php
Paso 19
Ya tenemos nuestro código listo, la base de datos ha sido creada y la conexión está configurada, ahora veamos cual es el resultado y comprobemos si funciona correctamente.