Crystal es un generador de codigo open source para cualquier lenguaje de programación, framework, CMS e incluso Base de Datos, este permite combinar y unificar tanto configuración como código lo que lo hace una herramienta perfecta para optimizar tiempos de desarrollo en cualquier proyecto.
Su filosofía es One input – Any output, lo que significa una sola entrada - cualquier salida, y es que Crystal maneja como dato de entrada cosas tan simples como un JSON, XML o incluso YAML dándonos así la posibilidad de utilizar cualquiera de estas para generar código tanto para PHP, Python, Java, Rails, Django, Ruby y Node.js por mencionar algunos.
Ya que sabemos que podemos hacer con Crystal, veamos cómo lo instalamos en nuestro entorno y ponemos en funcionamiento esta poderosa herramienta.
Instalando Crystal
Para instalar Crystal necesitamos tener en nuestro entorno Node.js y su gestor de paquetes NPM, una vez hayamos verificado estos requerimientos vamos a ejecutar el siguiente comando para instalar Crystal:
npm install cristal-cli –gUna vez terminada nuestra instalación ejecutamos el comando cristal –v para verificar la versión del mismo y comprobar que todo ha salido bien.
Inicializando Crystal
Una vez que tengamos nuestro generador de código instalado, vamos a inicializar un nuevo proyecto de tipo Crystal. Para ello vamos a crear un nuevo directorio y dentro del mismo vamos a ejecutar el siguiente comando:
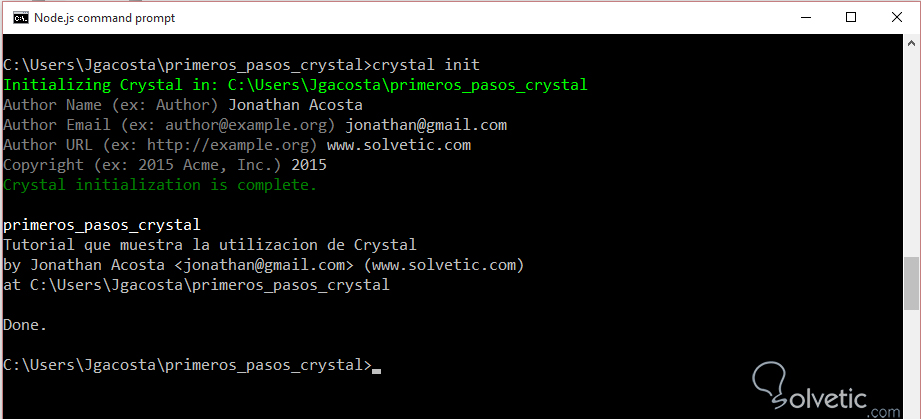
crystal initUna vez hayamos ejecutado el comando, Crystal nos pedirá que agreguemos algunos datos para el archivo de configuración, como el nombre, descripción, autor, entre otras.
Una vez que llenemos esta información este comando inicializará nuestro proyecto y generará dentro de la ruta .crystal/ nuestro archivo de configuración config.yml el cuál debe lucir de la siguiente forma:
name: primeros_pasos_crystal description: Tutorial que muestra la utilizacion de Crystal author: name: Jonathan Acosta email: jonathan@gmail.com url: www.solvetic.com copyright: '2015'Este es un archivo con notación YAML, que mantiene cierta similitud con el JSON en lo que respecta a la estructura y la facilidad de lectura de los datos en el mismo. Ya teniendo nuestro proyecto preparado para utilizar las bondades de Crystal pasemos a generar nuestro primer código.
Generando nuestro código
Para generar código, Crystal utiliza ciertos elementos que permiten realizar esta tarea, uno de estos elementos son los Specs o especificaciones y son los que permiten definir los datos de entrada y así generar una salida.
Todo lo que deseemos definir para ser incluido en nuestra generación debe estar debajo de nuestro elemento outputs, donde debemos especificar tanto el generador como las especificaciones. El generador lo que se encarga es de indicar que se debe generar, por ejemplo un PHP, Ruby, un paquete de PIP, un archivo Grunt o incluso un archivo readme, que será el primer ejemplo que realizaremos.
Además de los Specs, es importante realizar las importaciones de los módulos, que son los que tendrán las funcionalidades para cada generador, especificación, etc. Para ello debemos incluir esta línea en nuestro archivo config.yml:
imports: crystal/readme: ~0.2.2De esta forma es mucho más sencillo llevar control de los módulos que queramos incluir en nuestro proyecto, una vez que agreguemos esta línea solo debemos actualizar nuestro proyecto con el siguiente comando:
crystal updateEste comando actualizará nuestro proyecto e instalará los módulos que hayamos especificado en el imports. Una vez hecho esto ya podemos generar nuestros outputs, para ello vamos agregar las especificaciones y el generador de la siguiente forma:
outputs:
- generator: readme.ReadmeGenerator
spec:
name: Leeme
version: 1.2.3
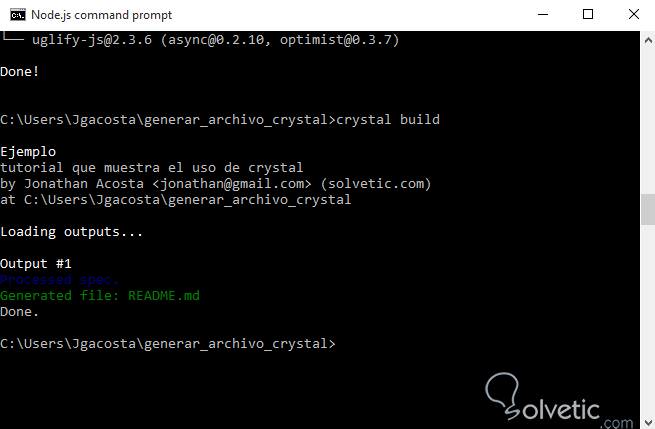
description: Esta es una prueba de un archivo LeemeYa con nuestro archivo config.yml completado solo debemos ejecutar el comando build para generar nuestro código, en este caso nuestro archivo Readme.
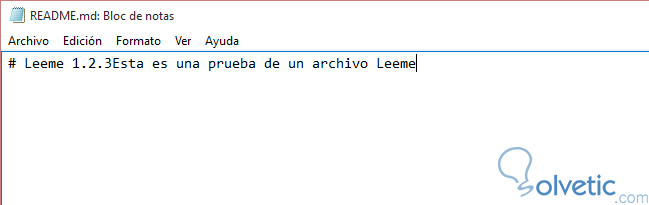
Veamos entonces como luce nuestro archivo Readme generado con Crystal.
Con esto hemos tenido nuestro primer acercamiento con esta poderosa herramienta, que en cuestión de segundos nos puede generar código para los lenguajes que deseemos, incluyendo frameworks y Bases de Datos, unificando tanto conocimiento como esfuerzo y acortando considerablemente tiempos de desarrollo en nuestros proyectos.