Scratch es un lenguaje de programación gratuito y la comunidad en línea donde usted puede crear sus propias historias interactivas, juegos y animaciones. Es muy útil para profesores, investigadores educativos y hacer demos de software en ciencias de la computación.
Scratch permite entender como programar con objetos sin ser tan técnico. Permite investigar y jugar de manera visual con la programación orientada a objetos.
Scratch se puede instalar y redistribuir gratuitamente en cualquier ordenador con Windows, Mac OS X o Linux.5 Muchos docentes y alumnos te todo el mundo crear aplicaciones y las publican en Internet para compartirlas con otras personas. Aunque el lenguaje es sencillo se requiere un cierto conocimiento de que es un objeto un evento de programación y como funciona.
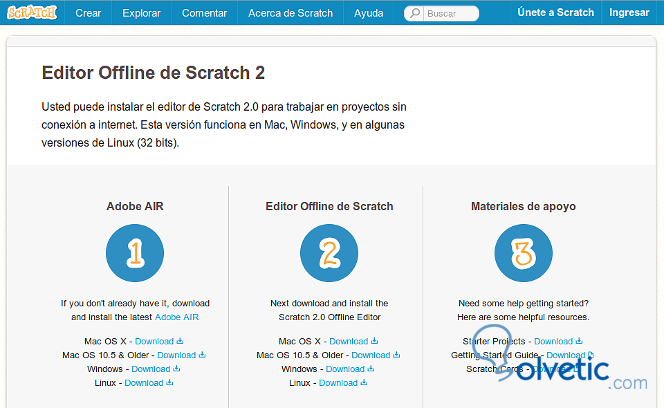
La instalación en Windows es sencilla ya que el programa se basa en Flash y el proceso es instalar un exe dando Siguiente, en el caso de Linux funciona en forma directa en 32 bit pero no en 64 bit. Como haremos un tutorial con algunas complejidades, instalaremos la versión 64 bit
Adobe AIR Installer es un software multiplataforma que permite instalar y ejecutar aplicaciones de escritorio y aplicaciones mó;viles, programadas con Adobe Flash, ActionScript o Adobe Flex.Esto permite crear aplicaciones instalables en Windows, Linux, OS X y sistemas operativos móviles.
Para ello vamos a la ventana de terminal y escribimos el siguiente código para bajar el Adobe Air Installer.
Luego le asignamos permisos
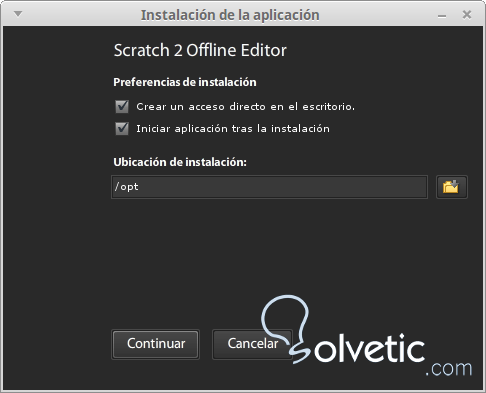
Luego de instalar Adobe AIR, deberemos hacer un clic derecho en el archivo Scratch.air descargado y seleccionamos Abrir con Adobe Air Application Installer.
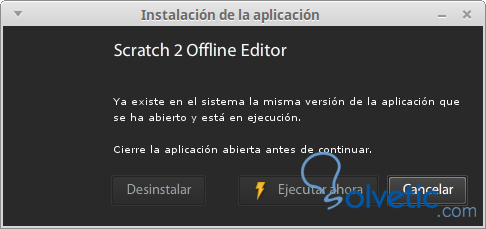
Así comenzará la instalación o desinstalación según lo que queramos hacer
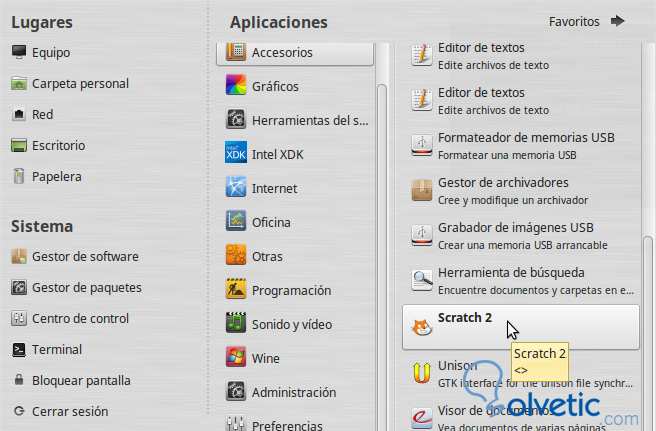
Una vez instalado podremos ejecutarlo desde este mismo archivo o desde el menú de Linux, en Windows creara su propio acceso directo.
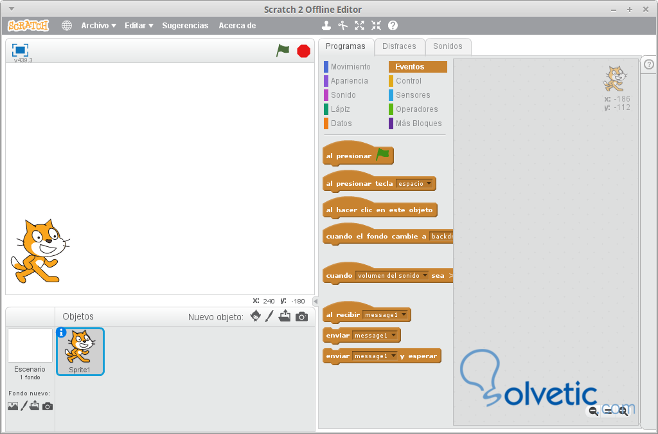
Así accedemos a al panel de trabajo de Scratch 2.0 que nos permitirá; construir muchos algoritmos, simulaciones y entender la orientación a objetos, sin programar.
Descripción de los Paneles y bloques de Herramientas de Scratch. El espacio de trabajo de Scratch está compuesto por los siguiente bloques: Menú principal: se encuentra en la parte superior, desde allí podremos iniciar un proyecto, abrirlo, guardarlo o compartirlo en la red. También tenemos el menú ayuda Almacén de bloques: es la zona central donde se encuentran los comandos predeterminados para programar.
Además tenemos muchos elementos para construir animaciones y juegos.Las operaciones que podemos realizar son de movimiento, de control, de apariencia, eventos, sensores, etc.
es una pestaña que forma parte del almacén de bloques. Un script es una orden o sentencia que el programa ejecutara, por ejemplo moverse a la derecha, repetir 10 veces, etc.
La lógica de construcción de un programa en Scratch es ir encajando bloques de scripts que afectara a los objetos o personajes que tengamos en el escenario.
En este espacio encontraremos personajes y objetos que participaran en nuestras animaciones. Podemos importar otros personajes o utilizar los de la biblioteca.
Permite añadir sonidos a nuestros objetos y a nuestro programa.
Este espacio es donde se insertan los objetos o elementos que se mostraran en el programa. El escenario tiene un tamaño por defecto de 480 píxeles de ancho y 360 píxeles de alto y para darnos una mejor idea de las posiciones de los objetos nos muestra la posición mediante coordenadas x e y.
Las coordenadas nos ayudan a posicionar los objetos en el escenario. Veamos un ejemplo sencillo sobre como animar un personaje. Ingresamos a Scratch y veremos por defecto la imagen de un gato en el escenario, le hacemos clic y lo arrastramos para moverlo a la izquierda abajo.
Luego vamos a Programas > Eventos y arrastramos la orden al presionar (esto en lenguajes como Jquery seria .click() o en Java mousePressed) es decir al hacer click en la bandera verde. Luego vamos a Movimiento y hacemos un clic en mover 10 pasos y lo arrastramos debajo del anterior. Ahora si ejecutamos el programa haciendo clic en la bandera verde veremos que el gato se mueve 10 lugares.
Animación de un personaje caminando:
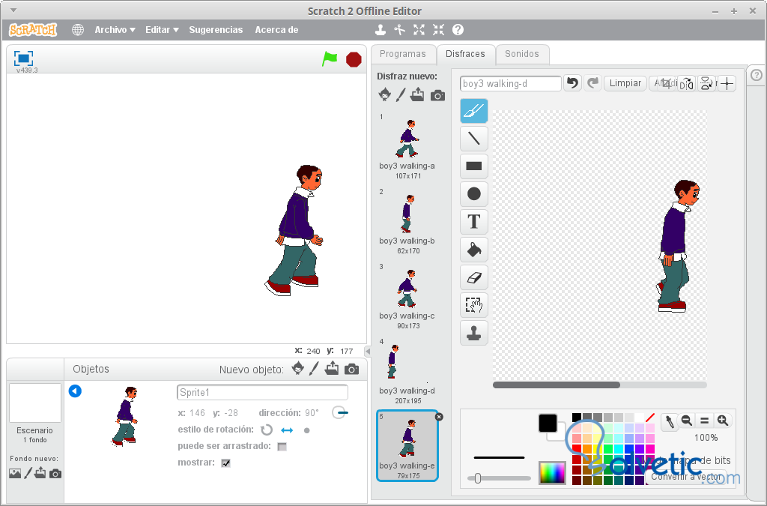
Creamos un nuevo proyecto, eliminamos la imagen del gato por defecto e importamos desde la biblioteca las imágenes correspondientes a la secuencia del personaje boy3-walking.
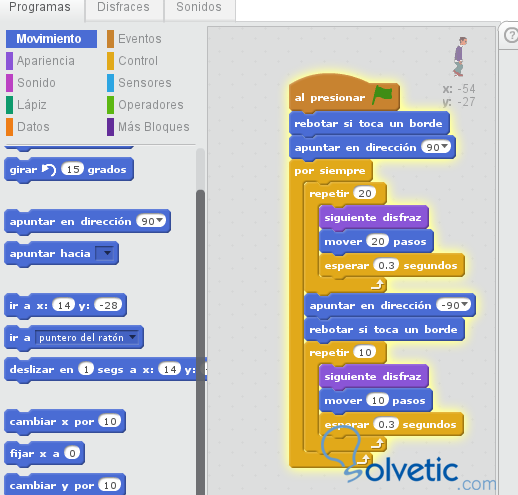
Luego creamos el siguiente programa:
Comenzamos con la secuencia del programa con las siguiente lógica:
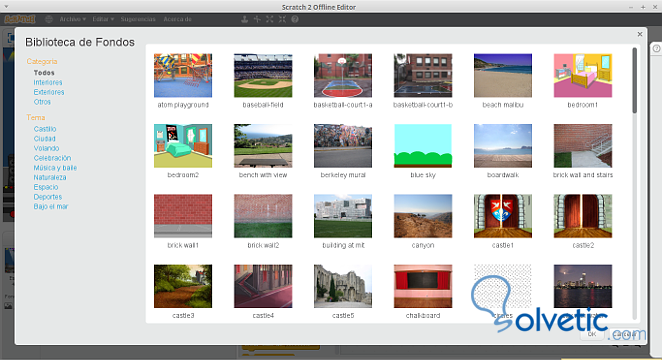
Al seleccionar fondos predefinidos se abrirá una ventana con los fondos separados por categorías, seleccionamos uno haciendo doble clic.
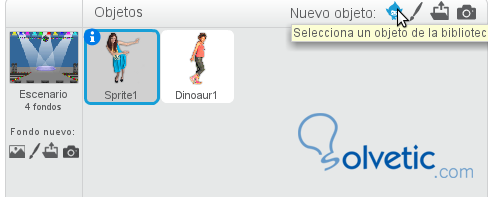
Luego añadimos dos objetos al escenarios, desde el icono seleccionar objeto y elegimos los frames de Catherine y Cassy, cada objeto tendrá su propio código.
El código para el objeto Catherine será el siguiente:
Luego dentro de la pestaña programa del escenario deberemos poner el siguiente código:
Un aspecto muy interesante para producir juegos interactivos es que Scratch brinda la posibilidad utilizar como medio de entrada la cámara de vídeo.
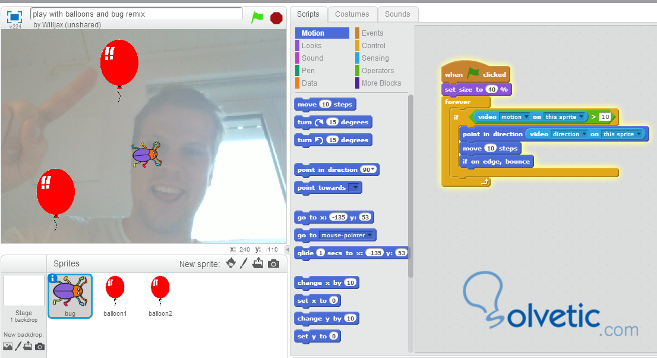
Podemos observar un usuario con un juego de reventar globos participando con su webcam, con un código muy sencillo
Mediante la cámara de vídeo podemos programar los eventos para controlar un objeto a través del movimiento, así podemos crear un juego de reventar globos, matar bichos, ejecutar un sonido cuando se toque determinado elemento.
Scratch también tiene un editor online, donde podemos probar nuestro código sin instalar nada y además esta acompañado por muchos ejemplos para realizar animaciones, juegos, efectos y muchas cosas más.
La extensión de un programa Scratch es sb o sb2. Si queremos compilar un programa Scratch para distribuirlo, podemos compilarlo como jar para Java mediante la aplicación ToJAR, si queremos hacer un ejecutable para Windows deberemos instalar el plugin para Scratch BYOB.
Scratch permite entender como programar con objetos sin ser tan técnico. Permite investigar y jugar de manera visual con la programación orientada a objetos.
Scratch se puede instalar y redistribuir gratuitamente en cualquier ordenador con Windows, Mac OS X o Linux.5 Muchos docentes y alumnos te todo el mundo crear aplicaciones y las publican en Internet para compartirlas con otras personas. Aunque el lenguaje es sencillo se requiere un cierto conocimiento de que es un objeto un evento de programación y como funciona.
La instalación en Windows es sencilla ya que el programa se basa en Flash y el proceso es instalar un exe dando Siguiente, en el caso de Linux funciona en forma directa en 32 bit pero no en 64 bit. Como haremos un tutorial con algunas complejidades, instalaremos la versión 64 bit
Adobe AIR Installer es un software multiplataforma que permite instalar y ejecutar aplicaciones de escritorio y aplicaciones mó;viles, programadas con Adobe Flash, ActionScript o Adobe Flex.Esto permite crear aplicaciones instalables en Windows, Linux, OS X y sistemas operativos móviles.
Para ello vamos a la ventana de terminal y escribimos el siguiente código para bajar el Adobe Air Installer.
wget http://airdownload.adobe.com/air/lin/download/latest/AdobeAIRInstaller.binTambién podemos descargarlos desde la web
Luego le asignamos permisos
sudo chmod +x AdobeAIRInstaller.binEl instalador de Adobe AIR necesita bibliotecas de GNOME para ejecutarse, así que vamos a configurar enlaces a las bibliotecas (solo para 64 bits) mediante los siguientes comandos:
sudo ln -s /usr/lib/x86_64-linux-gnu/libgnome-keyring.so.0 /usr/lib/libgnome-keyring.so.0sudo ln -s /usr/lib/x86_64-linux-gnu/libgnome-keyring.so.0.2.0 /usr/lib/libgnome-keyring.so.0.2.Luego instalamos AdobeAIRInstaller.bin
sudo ./AdobeAIRInstaller.bin
Luego de instalar Adobe AIR, deberemos hacer un clic derecho en el archivo Scratch.air descargado y seleccionamos Abrir con Adobe Air Application Installer.
Así comenzará la instalación o desinstalación según lo que queramos hacer
Una vez instalado podremos ejecutarlo desde este mismo archivo o desde el menú de Linux, en Windows creara su propio acceso directo.
Así accedemos a al panel de trabajo de Scratch 2.0 que nos permitirá; construir muchos algoritmos, simulaciones y entender la orientación a objetos, sin programar.
Descripción de los Paneles y bloques de Herramientas de Scratch. El espacio de trabajo de Scratch está compuesto por los siguiente bloques: Menú principal: se encuentra en la parte superior, desde allí podremos iniciar un proyecto, abrirlo, guardarlo o compartirlo en la red. También tenemos el menú ayuda Almacén de bloques: es la zona central donde se encuentran los comandos predeterminados para programar.
Además tenemos muchos elementos para construir animaciones y juegos.Las operaciones que podemos realizar son de movimiento, de control, de apariencia, eventos, sensores, etc.
Panel Scripts o Programas
es una pestaña que forma parte del almacén de bloques. Un script es una orden o sentencia que el programa ejecutara, por ejemplo moverse a la derecha, repetir 10 veces, etc.
Lógica de construcción
La lógica de construcción de un programa en Scratch es ir encajando bloques de scripts que afectara a los objetos o personajes que tengamos en el escenario.
Pestaña Costumes o Disfraces
En este espacio encontraremos personajes y objetos que participaran en nuestras animaciones. Podemos importar otros personajes o utilizar los de la biblioteca.
Pestaña Sound o Sonido
Permite añadir sonidos a nuestros objetos y a nuestro programa.
Escenario
Este espacio es donde se insertan los objetos o elementos que se mostraran en el programa. El escenario tiene un tamaño por defecto de 480 píxeles de ancho y 360 píxeles de alto y para darnos una mejor idea de las posiciones de los objetos nos muestra la posición mediante coordenadas x e y.
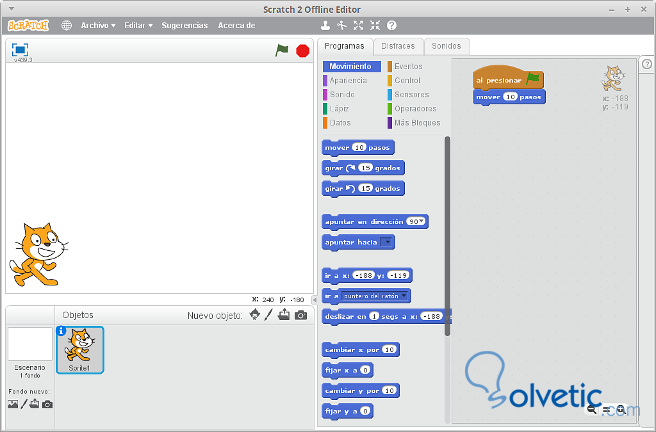
Las coordenadas nos ayudan a posicionar los objetos en el escenario. Veamos un ejemplo sencillo sobre como animar un personaje. Ingresamos a Scratch y veremos por defecto la imagen de un gato en el escenario, le hacemos clic y lo arrastramos para moverlo a la izquierda abajo.
Luego vamos a Programas > Eventos y arrastramos la orden al presionar (esto en lenguajes como Jquery seria .click() o en Java mousePressed) es decir al hacer click en la bandera verde. Luego vamos a Movimiento y hacemos un clic en mover 10 pasos y lo arrastramos debajo del anterior. Ahora si ejecutamos el programa haciendo clic en la bandera verde veremos que el gato se mueve 10 lugares.
Animación de un personaje caminando:
Creación de proyecto
Creamos un nuevo proyecto, eliminamos la imagen del gato por defecto e importamos desde la biblioteca las imágenes correspondientes a la secuencia del personaje boy3-walking.
Luego creamos el siguiente programa:
Comenzamos con la secuencia del programa con las siguiente lógica:
- Al presionar Rebotar el personaje si toca un borde derechoMoverse y desplazarse 90 grados, es decir a la derecha.
- Repetir por siempre: Repetir el bloque de caminata a la derecha 20 veces.
- Mostrar cada disfraz o secuencia de caminata: Moverse 20 lugares en cada paso que da el personaje.
- Esperar 0,3 segundos entre cada paso del personaje esto es para dar mas realismo. Cuando llega al borde derecho, cambia de posición y camina hacia la izquierda -90 gradosRebotar el personaje si toca un borde izquierdo
- Repetir el bloque de caminata a la izquierda 20 veces: Mostrar cada disfraz o secuencia de caminata.
- Moverse 20 lugares en cada paso que da el personaje: Esperar 0,3 segundos entre cada paso del personaje esto es para dar mas realismo.
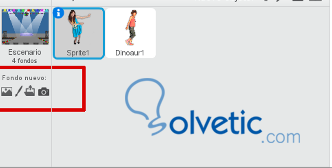
- Escenario con fondos y varios objetos: A continuación realizaremos una animación de dos personas bailando, para ello iniciamos un nuevo proyecto, borramos el gato que aparece por defecto.Luego vamos al icono debajo del escenario que indica fondos, podemos elegir uno predeterminado o subirlo o tomar una foto.
Al seleccionar fondos predefinidos se abrirá una ventana con los fondos separados por categorías, seleccionamos uno haciendo doble clic.
Luego añadimos dos objetos al escenarios, desde el icono seleccionar objeto y elegimos los frames de Catherine y Cassy, cada objeto tendrá su propio código.
El código para el objeto Catherine será el siguiente:
- Al presionar
- Repetir por siempre
- Siguiente disfraz
- Esperar 0,3 segundos
- Luego hacemos clic en el sprite correspondiente a Cassy y añadimos el mismo código
- Al presionar
- Repetir por siempre
- Siguiente disfraz
- Esperar 0,3 segundos
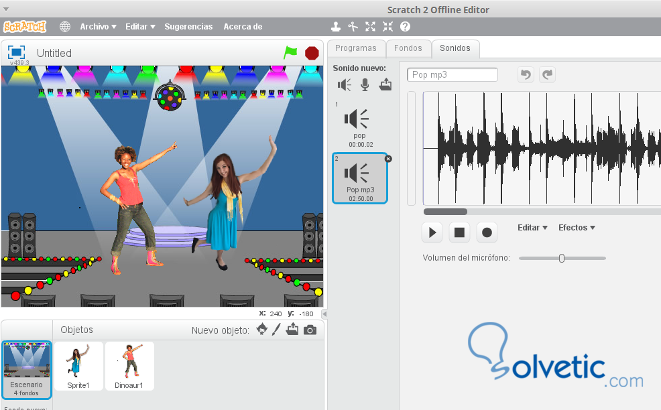
Nos falta poner la música para que las chicas bailen, para ello seleccionamos el Escenario y vamos a la pestaña sonido aquí añadimos un mp3 que nos guste.
Luego dentro de la pestaña programa del escenario deberemos poner el siguiente código:
- Al presionar
- Repetir por siempre
- Tocar sonido mp3
Utilización de Cámara y vídeo
Un aspecto muy interesante para producir juegos interactivos es que Scratch brinda la posibilidad utilizar como medio de entrada la cámara de vídeo.
Podemos observar un usuario con un juego de reventar globos participando con su webcam, con un código muy sencillo
Mediante la cámara de vídeo podemos programar los eventos para controlar un objeto a través del movimiento, así podemos crear un juego de reventar globos, matar bichos, ejecutar un sonido cuando se toque determinado elemento.
Scratch también tiene un editor online, donde podemos probar nuestro código sin instalar nada y además esta acompañado por muchos ejemplos para realizar animaciones, juegos, efectos y muchas cosas más.
La extensión de un programa Scratch es sb o sb2. Si queremos compilar un programa Scratch para distribuirlo, podemos compilarlo como jar para Java mediante la aplicación ToJAR, si queremos hacer un ejecutable para Windows deberemos instalar el plugin para Scratch BYOB.