Necesitaremos
· Un editor de código
· Los códigos alfanuméricos de los colores a usar
· Un navegador web
Paso 1
Comenzare creando una carpeta para este tutorial a la que llamare “trucos_css” dentro de ella creare otra llamada “css”, en ellas guardare los archivos que valla a necesitar.
Paso 2
Iré a mi editor de código en este caso usare Brackets y procederé a crear un nuevo archivo “index.html” que guardare en la raíz de la carpeta “trucos_css”, además creare también un archivo “style.css” que guardare en la carpeta “css” creada en el paso 1.
Paso 3
En mi archivo “index.html” escribiré la estructura básica html y añadiré una referencia a la hoja de estilo “style.css” que en el paso anterior guarde en la ruta “css/ style.css”.
Código de index.html:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>Trucos CSS - Gradientes</title>
</head>
<body>
</body>
</html>
Paso 4
En el archivo “index.html” incluiré un nuevo <div> dentro al cual le asignare posteriormente la clase “gradiente” que escribiré luego en el archivo “style.css”.
El código de index.html quedara así:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css">
<title>Trucos CSS</title>
</head>
<body>
<div class="gradiente">
</div>
</body>
</html>
Paso 5
Ahora trabajare en el archivo “style.css”, comenzare por definir el tamaño que va a abarcar la etiqueta <body>, estableceré un ancho de 100%, un alto de 100%, declarare que no tendrá márgenes ni padding y le diré que su posición será absoluta para que abarque el tamaño total en pantalla.
Código style.css:
body{
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
position: absolute;
}
Paso 6
Continuamos editando nuestro css, ahora añadiré la clase “gradiente” en ella indicare que deberá mostrarse con un alto de 100% y un acho igual, le escribiré que tendrá un selector background o fondo que contendrá la propiedad “linear-gradient()” la cual funciona de la siguiente manera…
Dentro de los paréntesis indicamos hacia donde se dirige el final de nuestro gradiente y los colores que este va a mostrar de un extremo a otro. La sintaxis sería algo como esto:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
Donde en la posición llamada direction definiremos la dirección que seguirá el gradiente en la pantalla
left top = izquierda y arriba
right top = derecha y arriba
bottom right = abajo y a la derecha
bottom left = abajo y a la izquierda
to bottom right = abajo y a la derecha partiendo desde el extremo superior izquierdo
to bottom left = abajo y a la derecha partiendo desde el extremo superior derecho
to top right = arriba y a la derecha partiendo desde el extremo inferior izquierdo
to top left = arriba y a la izquierda partiendo desde el extremo inferior derecho
right top = derecha y arriba
bottom right = abajo y a la derecha
bottom left = abajo y a la izquierda
to bottom right = abajo y a la derecha partiendo desde el extremo superior izquierdo
to bottom left = abajo y a la derecha partiendo desde el extremo superior derecho
to top right = arriba y a la derecha partiendo desde el extremo inferior izquierdo
to top left = arriba y a la izquierda partiendo desde el extremo inferior derecho
En cuanto a los colores pueden escoger los de su preferencia, en este caso haré un degradado que partirá desde el blanco al negro pasando por dos tonalidades de azul.
Nuestro código css quedaría entonces de la siguiente manera:
body{
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
position: absolute;
}
.gradiente{
width: 100%;
height: 100%;
background: linear-gradient(to bottom right, #fff,#00e2ff, #00f, #000 );
}
El resultado sería el siguiente.
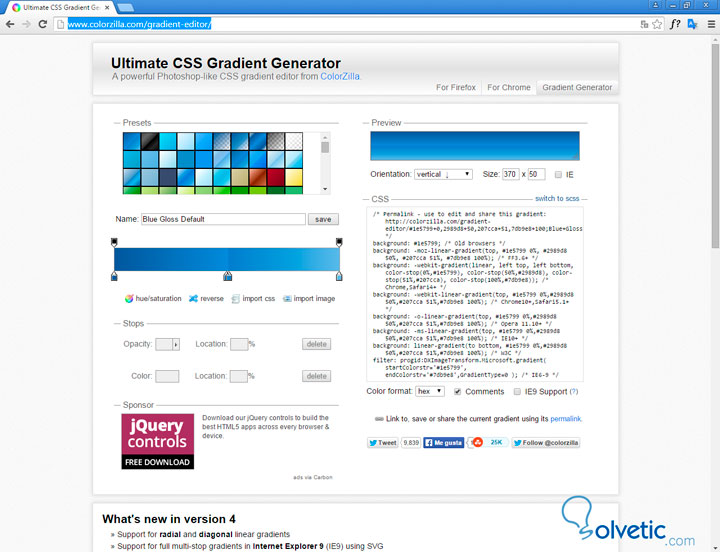
Pero como todo en este mundo, hay otras maneras de hacerlo de forma mucho más fácil y rápida y sin escribir mucho, podemos ir a nuestro navegador y buscar la siguiente dirección web http://www.colorzill...radient-editor/

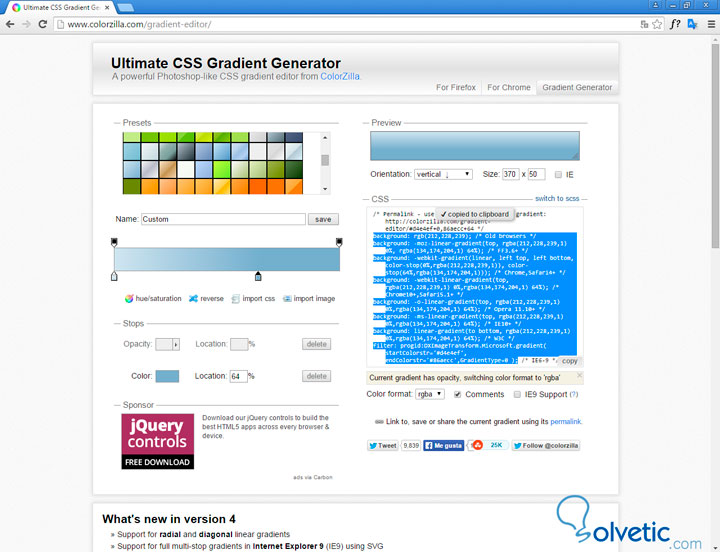
En ella se encontraran con una serie de gradientes ya predefinidos y que además podrán personalizar, solo tendrán que seleccionar uno, ajustarlo a su preferencia si lo desean, copiar el código ccs que se les muestra al lado derecho de la pantalla y lo pegan dentro de la capa “gradiente” que ya hemos creado sustituyendo lo que hallamos escrito en en ella en el paso 6. Les recomiendo esta opción pues particularmente la uso y el código que nos da está listo para trabajar sobre cualquier navegador.

Luego de copiar este código lo pegaremos en nuestro css, dejando el mismo de la siguiente manera:
body{
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
position: absolute;
}
.gradiente{
width: 100%;
height: 100%;
background: rgb(212,228,239); /* Old browsers */
background: -moz-linear-gradient(top, rgba(212,228,239,1) 0%, rgba(134,174,204,1) 64%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(212,228,239,1)), color-stop(64%,rgba(134,174,204,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(212,228,239,1) 0%,rgba(134,174,204,1) 64%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(212,228,239,1) 0%,rgba(134,174,204,1) 64%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(212,228,239,1) 0%,rgba(134,174,204,1) 64%); /* IE10+ */
background: linear-gradient(to bottom, rgba(212,228,239,1) 0%,rgba(134,174,204,1) 64%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d4e4ef', endColorstr='#86aecc',GradientType=0 );
}
Y el resultado en este caso seria este.Espero les sea de utilidad, para mas trucos no olviden seguirme...
Si les gusto este tutorial no olviden calificarlo y si tienen dudas o comentarios déjenlos abajo, con gusto les estaré respondiendo. Saludos...







Anda q no libera carga esta forma de hacerlo. Bien planteado Ronny.