Cuando ya poseemos los conocimientos básicos de HMTL5 y CSS3 nos podemos embarcar en una explicación más detallada al respecto. Como se ha mencionado en otros tutoriales que tratan del tema, HTML nos sirve para presentar de forma estructurada el contenido de un sitio web, CSS por otro lado nos ayuda a darle estilo gráfico a dicho contenido. En el presente tutorial presentaremos la estructura HTML de algunos los elementos comunes de un sitio web y los atributos gráficos que podremos otorgarles a través de CSS, las formas que existen para vincular los estilos CSS y la estructura HTML.
Más concretamente veremos la estructura HTML y el estilo de 2 etiquetas: <head> y un <div> que se ha designado como el contenedor de un header de un sitio web de ejemplo.
Conocer la estructura básica de HTML5, dicha información puede ser encontrada en:
Conocer los elementos comunes del diseño web, esta información se puede encontrar en el tutorial:
Contar con un editor de código, para nuestro caso el editor seleccionado es Dreamweaver CC 2014, en el tutorial:
Se describen las características de la aplicación que continúan siendo las mismas a pesar de la diferencia en sus versiones.
Para el presente tutorial utilizaremos el diseño elaborado para la página de inico del website http://www.egloffgroup.com , explicaremos los elementos mencionados anteriormente por bloque con su respectivo estilo gráfico.
Para vincular una hoja de estilos con documentos HTML se puede realizar de 2 maneras:
A) Directamente en el archivo HTML: consiste en colocar dentro de la etiqueta <head> todo el código CSS, esta manera es ideal para cuando se están dando los primeros pasos, sin embargo no es la más recomendada ya que si tenemos muchos estilos en el mismo archivo, la edición de código va ser mucha más compleja.
B) A través de la etiqueta <link>: Está etiqueta nos permite vincular a un archivo HTML con otros archivos o documentos (en este caso es una hoja de estilos .css) teniendo por separado lo que son los estilos gráficos y el contenido de la página web, en el ejemplo mostrado abajo se hace vinculo a un archivo de nombre estilos.css ubicado en el directorio css del root del sistema de archivos de nuestro sitio de hospedaje.
Como se ha mencionado en otros tutoriales esta etiqueta está destinada a contener la meta información del sitio web, archivos vinculados (como favicon y hojas de estilo css, entre otros).
<meta charset="utf-8"> : El atributo charset especifica la codificación de caracteres para el documento HTML.
<title> : El nombre que aparecerá como título en nuestra página
<link> : Como se explicó anteriormente esta etiqueta nos sirve para vincular nuestro archivo HTML con otros tipos de archivos, en este caso con una fuente específica del servicio Google Fonts, el favicon y la hoja de estilos layout.css
Para este ejemplo, este elemento cuenta con: el logotipo y la barra de navegación.
El código css de este elemento es el siguiente:
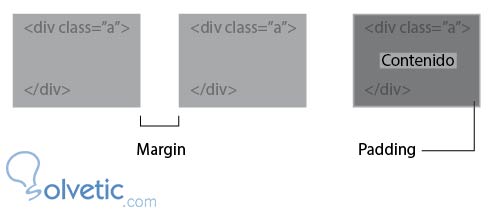
Antes de adentrarnos en la explicación de los atributos que acabamos de ver es importante aclarar la diferencia entre 2 atributos que podrían confundirnos a la hora de tratar de aplicar estilos a nuestros documentos html: La diferencia entre padding y margin
Margin: Cómo su nombre lo indica es el margen que existe entre 2 o más elementos.
Padding: Es el espacio que se genera entre el contenido y los bordes del contenedor.
La siguiente imágen ilustra el concepto que se quiere explicar.
Atributos CSS3 vistos:
O declarando la referencia del padding directamente:
- Font-weight: Valor de la fuente.
- Line-height: Espacio interlineado.
- List-style: Ornamento de las listas.
- Display: Indica de qué manera debe mostrarse el elemento.
- Color: asigna un color al elemento.
Estos son ejemplos sobre cómo aplicar atributos a las clases o ID’s que hayamos asignado a nuestras etiquetas en las estructura html, existen muchas maneras de hacer declaraciones CSS, estos solo son algunos atributos de los muchos que podrían aplicarse.
Más concretamente veremos la estructura HTML y el estilo de 2 etiquetas: <head> y un <div> que se ha designado como el contenedor de un header de un sitio web de ejemplo.
Requisito 1
Conocer la estructura básica de HTML5, dicha información puede ser encontrada en:
Requisito 2
Conocer los elementos comunes del diseño web, esta información se puede encontrar en el tutorial:
Requisito 3
Contar con un editor de código, para nuestro caso el editor seleccionado es Dreamweaver CC 2014, en el tutorial:
Se describen las características de la aplicación que continúan siendo las mismas a pesar de la diferencia en sus versiones.
1. Diseño de ejemplo
Para el presente tutorial utilizaremos el diseño elaborado para la página de inico del website http://www.egloffgroup.com , explicaremos los elementos mencionados anteriormente por bloque con su respectivo estilo gráfico.
2. Relación entre CSS3 Y HTML5
Para vincular una hoja de estilos con documentos HTML se puede realizar de 2 maneras:
A) Directamente en el archivo HTML: consiste en colocar dentro de la etiqueta <head> todo el código CSS, esta manera es ideal para cuando se están dando los primeros pasos, sin embargo no es la más recomendada ya que si tenemos muchos estilos en el mismo archivo, la edición de código va ser mucha más compleja.
B) A través de la etiqueta <link>: Está etiqueta nos permite vincular a un archivo HTML con otros archivos o documentos (en este caso es una hoja de estilos .css) teniendo por separado lo que son los estilos gráficos y el contenido de la página web, en el ejemplo mostrado abajo se hace vinculo a un archivo de nombre estilos.css ubicado en el directorio css del root del sistema de archivos de nuestro sitio de hospedaje.
<link rel="stylesheet" type="text/css" href="css/estilos.css">(directorio css root)
3. Elemento <head>
Como se ha mencionado en otros tutoriales esta etiqueta está destinada a contener la meta información del sitio web, archivos vinculados (como favicon y hojas de estilo css, entre otros).
<head><base href="http://www.egloffgroup.com/site/"><meta charset="utf-8"><title>Inicio</title><link href="http://fonts.googleapis.com/css?family=Oxygen:400,300,700" rel="stylesheet" type="text/css"><link rel="icon" type="image/x-icon" href="themes/eg/images/favicon.ico"><link rel="stylesheet" type="text/css" href="themes/eg/css/layout.css" ></head><base> : Indica el url base de nuestro sitio web
<meta charset="utf-8"> : El atributo charset especifica la codificación de caracteres para el documento HTML.
<title> : El nombre que aparecerá como título en nuestra página
<link> : Como se explicó anteriormente esta etiqueta nos sirve para vincular nuestro archivo HTML con otros tipos de archivos, en este caso con una fuente específica del servicio Google Fonts, el favicon y la hoja de estilos layout.css
4. Elemento <header>
Para este ejemplo, este elemento cuenta con: el logotipo y la barra de navegación.
<div class="header-index"> <a href="http://www.egloffgroup.com/site/" target="_self"><img class="logo" src="themes/eg/images/logo.svg"></a> <ul class="white-txt"> <li><a class="link" href="http://www.egloffgroup.com/site/Security/login">Área de miembros</a></li> <li><a class="link" href="/site/sobre-nosotros/">Sobre nosotros</a></li> <li><a class="link" href="/site/bolsa-de-trabajo/">Bolsa de trabajo</a></li> <li><a class="link" href="/site/soluciones/">Soluciones</a></li> <li><a class="link" href="/site/noticias/">Actualizaciones</a></li> <li><a class="link" href="/site/contacto/">Contacto</a></li> </ul> </div>El logotipo esta contenido dentro de una etiqueta <a> que lo vincula al inicio o URL base de nuestra página web, la barra de navegación está dentro de una lista lo que nos permite poder controlar de una mejor forma sus estilos.
El código css de este elemento es el siguiente:
1 .header-index { height:95px}2 .header-index img.logo { width:155px; padding:30px 15px 0 30px; float:left}3 .header-index ul { padding-top:74px; }4 .header-index ul li { font-size:15px; font-weight:300; line-height:18px; list-style:circle; margin:0 0 5px 16px; display: inline-block}5 .header-index ul li a { text-decoration:none; text-shadow: 1px 1px 1px #222;}6 .header-index ul li a:hover { color:#EFAD3D}7 .header-index ul li a.current { color:#EFAD3D}- Se define para esa clase un alto de 95 pixeles.
- Se crea una clase para la etiqueta <img> en donde se definen su ancho en 155 pixeles, su espacio superior en 30 pixeles, espacio en la derecha de 15 pixeles, espacio inferior nulo y su espacio en la izquierda de 30 pixeles. Adicionalmente el atributo float:left hace que elemento se ubique en la izquierda del div en donde se encuentra ubicado.
- La lista <ul> se le crea un espaciado superior de 74 pixeles.
- A las listas le asignamos parámetros tales como el tamaño de la fuente, su valor, interlineado, tipo de elemento que adornará cada elemento de lista y sus márgenes generales.
- En esta declaración estaremos asignando los atributos gráficos a las etiquetas <a> tales como: La decoración que llevarán y el efecto drop shadow.
- Se designa el color que tendrán los elementos cuando se pase el cursor sobre estos elementos.
- Se designa el color que tendrán los elementos cuando el vínculo del sitio web al que hace referencia se encuentre activo.
5. En detallle
Antes de adentrarnos en la explicación de los atributos que acabamos de ver es importante aclarar la diferencia entre 2 atributos que podrían confundirnos a la hora de tratar de aplicar estilos a nuestros documentos html: La diferencia entre padding y margin
Margin: Cómo su nombre lo indica es el margen que existe entre 2 o más elementos.
Padding: Es el espacio que se genera entre el contenido y los bordes del contenedor.
La siguiente imágen ilustra el concepto que se quiere explicar.
Atributos CSS3 vistos:
- Height: establece la altura .
- Width: establece el ancho.
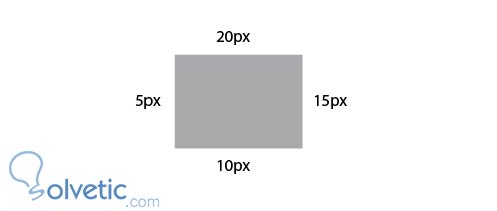
- Padding: Es el espacio que se genera entre el contenido y los bordes del contenedor, hay dos forma de decláralo, colocando todos los valores correspondientes a su espaciado superior, derecho, inferior e izquiero en el mismo atributo, por ejemplo
padding: 20px 15px 10px 5px
O declarando la referencia del padding directamente:
- padding-top: espaciado superior.
- padding-right: espaciado derecho.
- padding-bottom: espaciado inferior.
- padding-left: espaciado izquierdo.
- margin-top: espaciado superior.
- margin -right: espaciado derecho.
- margin-bottom: espaciado inferior.
- margin -left: espaciado izquierdo.
- Font-weight: Valor de la fuente.
- Line-height: Espacio interlineado.
- List-style: Ornamento de las listas.
- Display: Indica de qué manera debe mostrarse el elemento.
- Color: asigna un color al elemento.
Estos son ejemplos sobre cómo aplicar atributos a las clases o ID’s que hayamos asignado a nuestras etiquetas en las estructura html, existen muchas maneras de hacer declaraciones CSS, estos solo son algunos atributos de los muchos que podrían aplicarse.






Sigo esta serie de tutoriales que emites, ya que es un mini-curso que se va agrandando y nos viene genial para los que no estamos muy pro en estos temas. gracias.