Python es un lenguaje de programación al que se le atribuye la característica de ser multiparadigma ya que permite programar con paradigma orientado a objetos y funcional, posee una biblioteca estandarizada.
Existen muchas herramientas y bibliotecas de Python para desarrollar software y aplicaciones web, en el caso de diseño de pantallas podemos utilizar diversas librerías como wxPython, PyQt, PySide o PyGTK para dibujar nuestra interface y luego programar, también existen frameworks web como Django, en este tutorial veremos como crear aplicaciones de escritorio multiplataforma utilizando PyQT 5.
PyQt5 es una librería de herramientas Python para el framework de QT5. Está disponible para el Python 3.x.
PyQt5 se implementa como un conjunto de módulos de Python. Permite enlazar los diseño que hagamos con QT Designer y luego poder traducirlos con Py Qt para que sean ejecutables bajo Python en todos los sistemas operativos como Linux Windows y Mac OS.
Para poder desarrollar aplicaciones deberemos instalar los programas y dependencias necesarios, este tutorial utilizara como sistema operativo una versión de Linux Mint pero puede adaptarse a cualquier sistema operativo.
En otros tutoriales utilizamos Qt para programar en C++, Programación Multiplataforma en C++ y Qt bajo Entorno GNU/Linux y Programación QT y bases de datos SQLite.
Instalemos primero QT Designer 5, desde una ventana de terminal lo descargamos e instalamos
Descargamos SIP de la web oficial, luego vamos a la carpeta donde lo descargamos descomprimimos el archivo sip-4.17.tar.gz, accedemos a la carpeta y configuramos SIP e instalaremos con el siguiente código desde la ventana de terminal.
Descargue PyQt de su pagina oficial, luego vamos a la carpeta donde lo descargamos descomprimimos el archivo PyQt y accedemos a la carpeta y lo configuramos con el siguiente código desde la ventana de terminal.
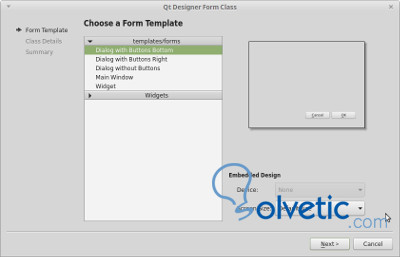
A continuación seleccionaremos el tipo de ventana que utilizara nuestra aplicación, en este caso utilizaremos un dialogo con dos botones como plantilla.
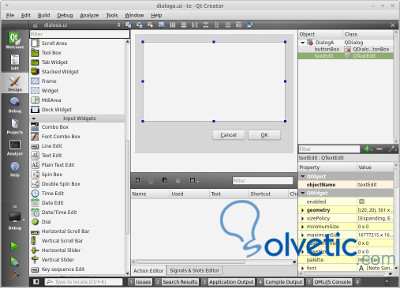
Luego tendremos la pantalla con nuestra ventana para diseñar, le añadimos un TextEdit y guardamos el archivo
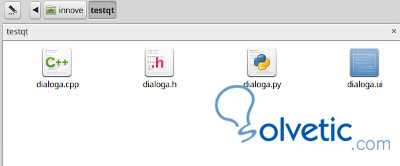
Luego vamos a la carpeta del proyectos, se habrán generado los correspondientes archivos c++ también pero solo utilizaremos el archivo ui.
A continuación desde la terminal deberemos traducir el archivo dialoga.ui a python, desde la ventana de terminal utilizamos el siguiente comando:
Esto nos genera el archivo dialog.py que es el diseño que teníamos en c++ ahora disponible en Python, el código es el siguiente
Luego indicamos que window sera un dialogo, la ventana ui tendrá el diseño definido en la clase Ui_DialogA() definida en el archivo de diseño y finalmente ese diseño se asigna a la ventana mediante la función setupUi.
Guardamos y ejecutamos desde la ventana de comandos de la siguiente manera:
Vamos a crear a continuación un editor de texto sencillo pero funcional. Crearemos un nuevo proyecto donde nos interesa crear la interfaces gráfica. El proyecto lo llamaremos MiEditor.
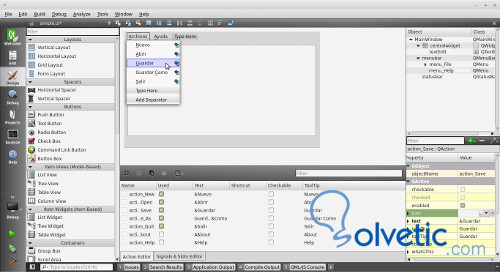
Seleccionamos luego como plantilla MainWindow. En el diseño podremos un menú y un textedit. Aquí sera importante darle un nombre a cada objeto para poderlo identificar luego y referenciarlo desde el código en Python. Luego lo guardamos y convertiremos el archivo ui en python.
Hacemos la conversión desde la ventana de terminal con el siguiente comando:
Creación de la interfaz gráfica de usuario con Qt Designer, hace que sea más fácil diseñar aplicaciones y ademas es una gran herramienta de aprendizaje ya que el código dependerá de nosotros.
Qt Designer permite ver las propiedades de cada componente antes de traducirlo, la programación también puede hacerse sin la interfaces gráfica directamente en cualquier editor de texto si conocemos las librerías necesarias y sus propiedades.
Python también puede manejar aplicación que se conecten a bases de datos como Mysql o a Sqlite, mediante una conexión y operaciones sobre bases de batos con Python, ademas podemos añadir una interface visual a nuestra aplicación creada con las librerías gráficas de Qt mediante PyQt. Avanzaremos mas con la programación de interfaces gráficas para el usuarios con Python en otro tutorial.
Existen muchas herramientas y bibliotecas de Python para desarrollar software y aplicaciones web, en el caso de diseño de pantallas podemos utilizar diversas librerías como wxPython, PyQt, PySide o PyGTK para dibujar nuestra interface y luego programar, también existen frameworks web como Django, en este tutorial veremos como crear aplicaciones de escritorio multiplataforma utilizando PyQT 5.
PyQt5 es una librería de herramientas Python para el framework de QT5. Está disponible para el Python 3.x.
PyQt5 se implementa como un conjunto de módulos de Python. Permite enlazar los diseño que hagamos con QT Designer y luego poder traducirlos con Py Qt para que sean ejecutables bajo Python en todos los sistemas operativos como Linux Windows y Mac OS.
Para poder desarrollar aplicaciones deberemos instalar los programas y dependencias necesarios, este tutorial utilizara como sistema operativo una versión de Linux Mint pero puede adaptarse a cualquier sistema operativo.
En otros tutoriales utilizamos Qt para programar en C++, Programación Multiplataforma en C++ y Qt bajo Entorno GNU/Linux y Programación QT y bases de datos SQLite.
Instalemos primero QT Designer 5, desde una ventana de terminal lo descargamos e instalamos
$ wget http://download.qt-project.org/official_releases/qt/5.3/5.3.0/qt-Abrirsource-linux-x64-5.3.0.run $ chmod +x qt-Abrirsource-linux-x64-5.3.0.run $ sudo ./qt-Abrirsource-linux-x64-5.3.0.runA continuación deberemos instalar las librerías de desarrollo de Python:
sudo apt-get install pyqt5-dev-toolsA continuación debemos instalar una extensión de Python denominada SIP que es un generador de código que está diseñado específicamente para la creación de código de Python. Esto permitirá leer el archivo de diseño de Qt Designer y traducir a código Python. El código generado puede ser compilado para Python v2 y v3.
Descargamos SIP de la web oficial, luego vamos a la carpeta donde lo descargamos descomprimimos el archivo sip-4.17.tar.gz, accedemos a la carpeta y configuramos SIP e instalaremos con el siguiente código desde la ventana de terminal.
python configure.py make make installEstablecemos QT5 de como versión forma predeterminada:
sudo apt-get install qt5-defaultFinalmente descargamos e instalamos PyQt que son las librerías que necesitaremos para enlazar Python y QT Designer
Descargue PyQt de su pagina oficial, luego vamos a la carpeta donde lo descargamos descomprimimos el archivo PyQt y accedemos a la carpeta y lo configuramos con el siguiente código desde la ventana de terminal.
python configure.pyVamos a crear una aplicación simple desde Qt designer haremos el diseño tomando un formulario, solo nos interesara el archivo con extensión ui que será la interface de diseño. Nuestro proyecto se denomina Dialoga.
A continuación seleccionaremos el tipo de ventana que utilizara nuestra aplicación, en este caso utilizaremos un dialogo con dos botones como plantilla.
Luego tendremos la pantalla con nuestra ventana para diseñar, le añadimos un TextEdit y guardamos el archivo
Luego vamos a la carpeta del proyectos, se habrán generado los correspondientes archivos c++ también pero solo utilizaremos el archivo ui.
A continuación desde la terminal deberemos traducir el archivo dialoga.ui a python, desde la ventana de terminal utilizamos el siguiente comando:
pyuic5 -o dialoga.py dialoga.ui
Esto nos genera el archivo dialog.py que es el diseño que teníamos en c++ ahora disponible en Python, el código es el siguiente
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'dialoga.ui'
#
# Created: Mon Oct 26 21:31:56 2015
# by: PyQt5 UI code generator 5.2.1
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_DialogA(object):
def setupUi(self, DialogA):
DialogA.setObjectName("DialogA")
DialogA.resize(400, 300)
self.buttonBox = QtWidgets.QDialogButtonBox(DialogA)
self.buttonBox.setGeometry(QtCore.QRect(30, 240, 341, 32))
self.buttonBox.setOrientation(QtCore.Qt.Horizontal)
self.buttonBox.setStandardButtons(QtWidgets.QDialogButtonBox.Cancel|QtWidgets.QDialogButtonBox.Ok)
self.buttonBox.setObjectName("buttonBox")
self.textEdit = QtWidgets.QTextEdit(DialogA)
self.textEdit.setGeometry(QtCore.QRect(20, 20, 361, 201))
self.textEdit.setObjectName("textEdit")
self.retranslateUi(DialogA)
self.buttonBox.accepted.connect(DialogA.accept)
self.buttonBox.rejected.connect(DialogA.reject)
QtCore.QMetaObject.connectSlotsByName(DialogA)
def retranslateUi(self, DialogA):
_translate = QtCore.QCoreApplication.translate
DialogA.setWindowTitle(_translate("DialogA", "Dialog"))Esto es todo lo que diseñamos en Qt Designer ahora debemos enlazarlo a un código que lo utilice, para ello crearemos un archivo inicio.py y escribiremos el siguiente código:import sys from PyQt5.QtWidgets import QApplication, QDialog from dialoga import * app = QApplication(sys.argv) window = QDialog() ui = Ui_DialogA() ui.setupUi(window) window.show() sys.exit(app.exec_())Vemos que importamos las librerías gráficas de pantallas e importamos el archivo dialoga con el diseño.
Luego indicamos que window sera un dialogo, la ventana ui tendrá el diseño definido en la clase Ui_DialogA() definida en el archivo de diseño y finalmente ese diseño se asigna a la ventana mediante la función setupUi.
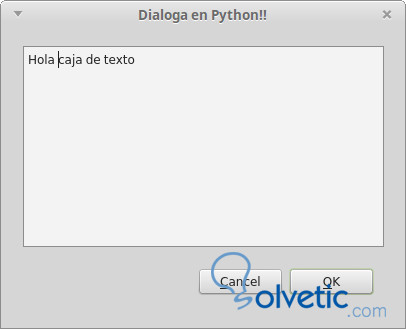
Guardamos y ejecutamos desde la ventana de comandos de la siguiente manera:
python3 inicio.py
Vamos a crear a continuación un editor de texto sencillo pero funcional. Crearemos un nuevo proyecto donde nos interesa crear la interfaces gráfica. El proyecto lo llamaremos MiEditor.
Seleccionamos luego como plantilla MainWindow. En el diseño podremos un menú y un textedit. Aquí sera importante darle un nombre a cada objeto para poderlo identificar luego y referenciarlo desde el código en Python. Luego lo guardamos y convertiremos el archivo ui en python.
Hacemos la conversión desde la ventana de terminal con el siguiente comando:
pyuic5 -o mieditor.py mieditor.uiEl código del diseño en python sera el siguiente:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file '/testqt/mieditor.ui'
#
# Created: Mon Oct 26 10:32:56 2015
# by: PyQt5 UI code generator 5.2.1
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QMainWindow, QApplication, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(533, 317)
self.centralwidget = QtGui.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.gridLayout = QtGui.QGridLayout(self.centralwidget)
self.gridLayout.setObjectName("gridLayout")
self.textEdit = QtGui.QTextEdit(self.centralwidget)
self.textEdit.setObjectName("textEdit")
self.gridLayout.addWidget(self.textEdit, 0, 0, 1, 1)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtGui.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 533, 25))
self.menubar.setObjectName("menubar")
self.menu_File = QtGui.QMenu(self.menubar)
self.menu_File.setObjectName("menu_File")
self.menu_Help = QtGui.QMenu(self.menubar)
self.menu_Help.setObjectName("menu_Help")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtGui.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.action_Nuevo = QtGui.QAction(MainWindow)
self.action_Nuevo.setObjectName("action_Nuevo")
self.action_Abrir = QtGui.QAction(MainWindow)
self.action_Abrir.setObjectName("action_Abrir")
self.action_Save = QtGui.QAction(MainWindow)
self.action_Save.setObjectName("action_Save")
self.actionSave_As = QtGui.QAction(MainWindow)
self.actionSave_As.setObjectName("actionSave_As")
self.action_Quit = QtGui.QAction(MainWindow)
self.action_Quit.setObjectName("action_Quit")
self.actionA_bout = QtGui.QAction(MainWindow)
self.actionA_bout.setObjectName("actionA_bout")
self.action_Help = QtGui.QAction(MainWindow)
self.action_Help.setObjectName("action_Help")
self.menu_File.addAction(self.action_Nuevo)
self.menu_File.addAction(self.action_Abrir)
self.menu_File.addAction(self.action_Save)
self.menu_File.addAction(self.actionSave_As)
self.menu_File.addAction(self.action_Quit)
self.menu_Help.addAction(self.actionA_bout)
self.menu_Help.addAction(self.action_Help)
self.menubar.addAction(self.menu_File.menuAction())
self.menubar.addAction(self.menu_Help.menuAction())
self.retranslateUi(MainWindow)
QtCore.QObject.connect(self.action_Quit, QtCore.SIGNAL("triggered()"), MainWindow.close)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
MainWindow.setWindowTitle(QtGui.QApplication.translate("MainWindow", "MiEditor", None, QtGui.QApplication.UnicodeUTF8))
self.menu_File.setTitle(QtGui.QApplication.translate("MainWindow", "&Archivo", None, QtGui.QApplication.UnicodeUTF8))
self.menu_Help.setTitle(QtGui.QApplication.translate("MainWindow", "&Ayuda", None, QtGui.QApplication.UnicodeUTF8))
self.action_Nuevo.setText(QtGui.QApplication.translate("MainWindow", "&Nuevo", None, QtGui.QApplication.UnicodeUTF8))
self.action_Abrir.setText(QtGui.QApplication.translate("MainWindow", "&Abrir", None, QtGui.QApplication.UnicodeUTF8))
self.action_Save.setText(QtGui.QApplication.translate("MainWindow", "&Guardar", None, QtGui.QApplication.UnicodeUTF8))
self.actionSave_As.setText(QtGui.QApplication.translate("MainWindow", "Guardar &Como", None, QtGui.QApplication.UnicodeUTF8))
self.action_Quit.setText(QtGui.QApplication.translate("MainWindow", "&Salir", None, QtGui.QApplication.UnicodeUTF8))
self.actionA_bout.setText(QtGui.QApplication.translate("MainWindow", "A&cerca de", None, QtGui.QApplication.UnicodeUTF8))
self.action_Help.setText(QtGui.QApplication.translate("MainWindow", "&Soporte Técnico", None, QtGui.QApplication.UnicodeUTF8))
A continuación deberemos programar el código para darle funcionalidad al editor, instanciando cada menú y el textarea el código es bastante amplio, aquí solo desarrollamos el diseño de la interface y su conversión..Creación de la interfaz gráfica de usuario con Qt Designer, hace que sea más fácil diseñar aplicaciones y ademas es una gran herramienta de aprendizaje ya que el código dependerá de nosotros.
Qt Designer permite ver las propiedades de cada componente antes de traducirlo, la programación también puede hacerse sin la interfaces gráfica directamente en cualquier editor de texto si conocemos las librerías necesarias y sus propiedades.
Python también puede manejar aplicación que se conecten a bases de datos como Mysql o a Sqlite, mediante una conexión y operaciones sobre bases de batos con Python, ademas podemos añadir una interface visual a nuestra aplicación creada con las librerías gráficas de Qt mediante PyQt. Avanzaremos mas con la programación de interfaces gráficas para el usuarios con Python en otro tutorial.











Gracias Sergio! estoy atento a tus temas siempre. saludos cordiales