Si le han echado un vistazo a wordpress seguramente abran notado que cada vez que crean una nueva página automáticamente se añade un link a ésta dentro del menu superior, esto seguramente le ha causado dolores de cabeza a todos aquellos que comienzan a utilizar este CMS, pues en algunos casos solo queremos colocar en el menú superior aquellas páginas que son realmente importantes en nuestra web, mientras que las menos relevantes frecuentemente se suelen dejar al pie de pagina. En este artículo veremos cómo organizar nuestro menú para mostrar lo que deseemos tanto en el menú principal como en el secundario.
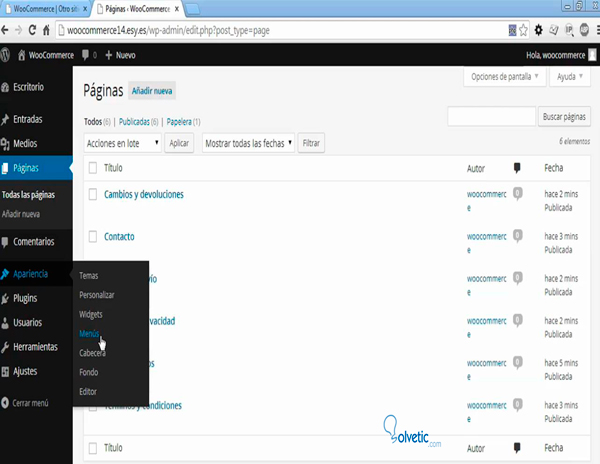
Como podrán ver en la imagen siguiente estamos dentro del menú Páginas de wordpress desde el panel de administración y ya hemos creado previamente varias páginas para que conformen nuestros menús.
En esta ocasión me interesa colocar como opciones principales solamente las páginas “Quienes Somos” y “Contacto” mientras que las demás formaran parte del menú secundario. Por tanto comenzaremos creando nuestro menú principal, para ello ubicamos en el menú lateral izquierdo la opción Apariencia, hacemos clic en ella y posteriormente seleccionamos la opción Menú, tal como se muestra en la siguiente imagen.
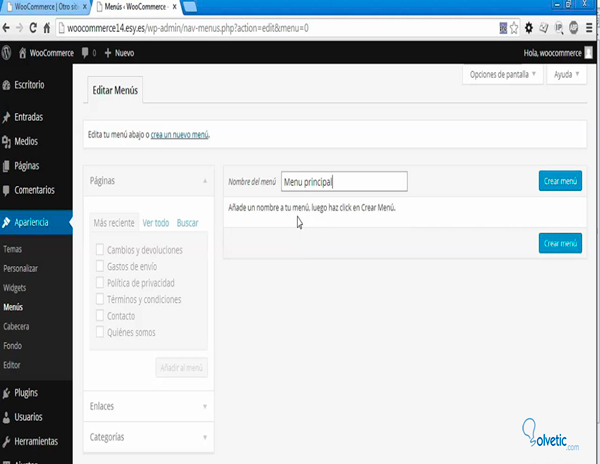
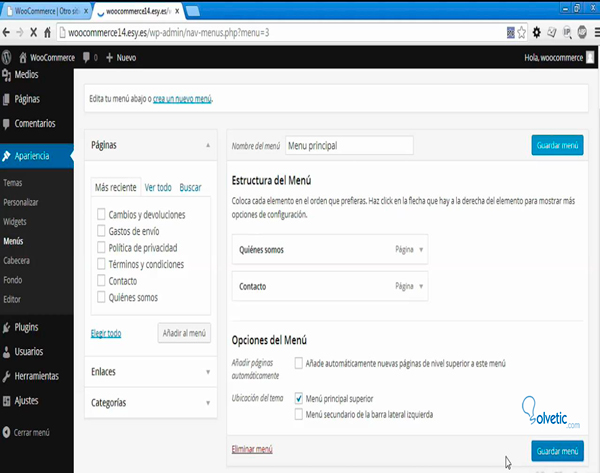
En la ventana siguiente le asignaremos un nombre a nuestro nuevo menú, esto es solamente con la finalidad de identificarlo, el nombre que le coloquen no va a ser visible para los visitantes de la web. Una vez colocado el nombre hacemos clic en el botón crear menú.
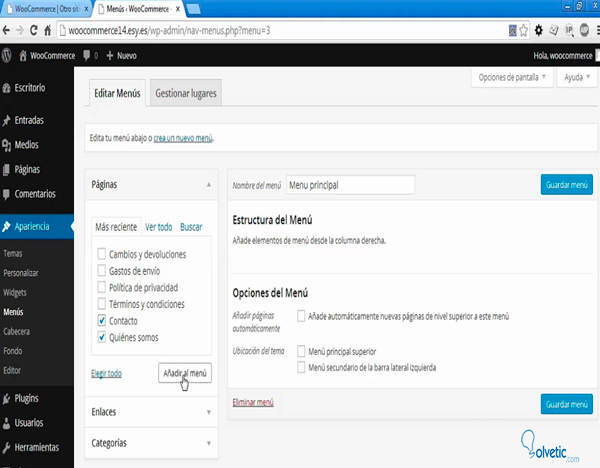
A continuación en la pantalla siguiente veremos que se activa en la parte izquierda la sección Páginas, en ella podremos seleccionar aquellas páginas que queremos que formen parte de este menú, una vez finalizada la selección presionaremos el botón “Añadir al menú”.
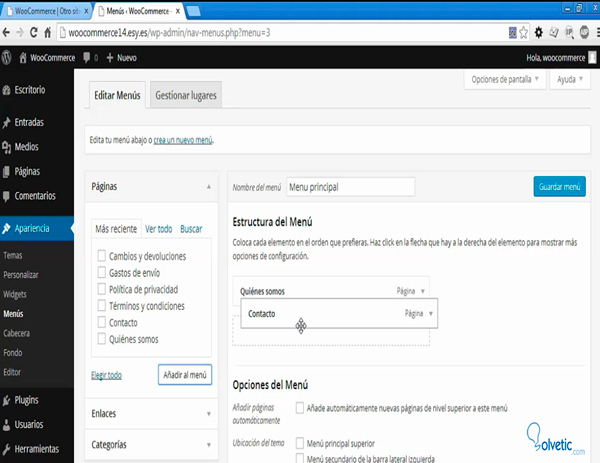
Luego de esto podremos ver del lado derecho de la pantalla el apartado “Estructura del menú” aquí podremos cambiar el orden en el que aparecerán las opciones de nuestro menú simplemente haciendo clic y arrastrando hacia arriba o hacia abajo.
Una vez terminen de ordenar sus opciones no deben olvidar marcar la casilla con la etiqueta “Menú principal superior” la cual se encuentra en la parte inferior dentro del apartado “Opciones del Menú”
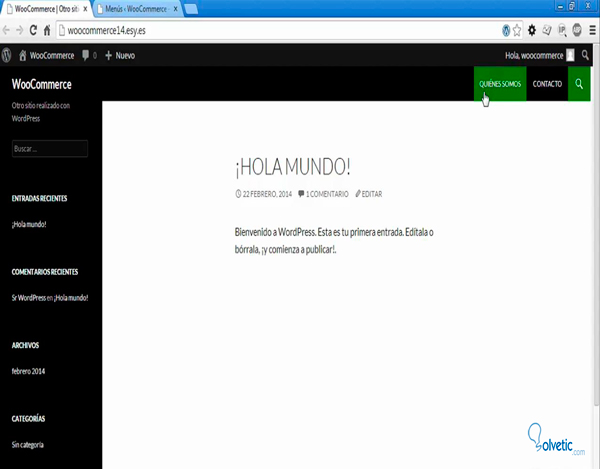
Por ultimo hacemos clic en el botón “Guardar Menú”. Y si chequeamos nuestra web podremos ver que ahora solo hay dos opciones en nuestro menú superior que corresponden con las que hemos seleccionado previamente.
Ya tenemos creado nuestro menú superior ahora veremos cómo crear nuestro menú inferior o de pie de página.
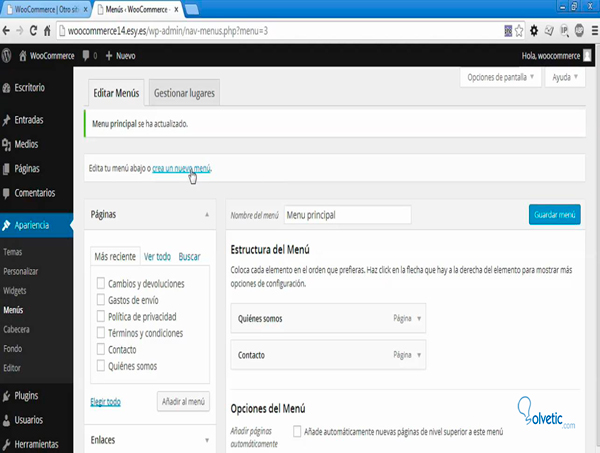
El procedimiento es prácticamente igual al anterior, vamos a Apariencia > Menús seleccionamos la opción Crear Nuevo.
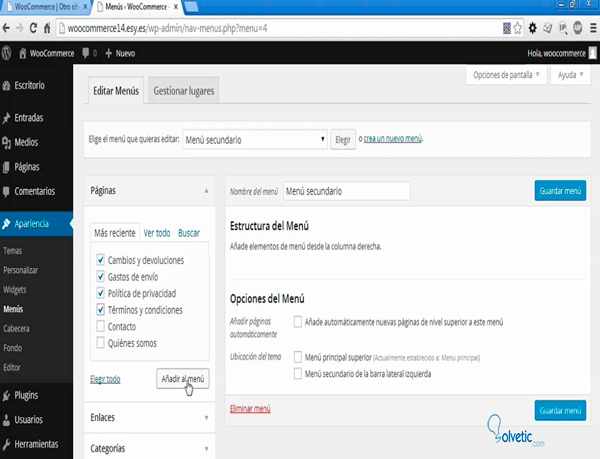
Le colocamos un nombre y en el apartado Páginas seleccionamos aquellas que queramos que formen parte de este nuevo menú.
A este le colocare como nombre Menú Secundario y elegiré para el las demás paginas excepto aquellas que ya forman parte del menú principal.
Podemos ver que a diferencia del menú superior no contamos directamente con una opción para colocar el menú al pie de página, pero sin embargo podemos lograr esto a través de un Widget.
Para esto presionamos el botón guardar menú y posteriormente vamos a la opciones de Apariencia y seleccionamos Widget.
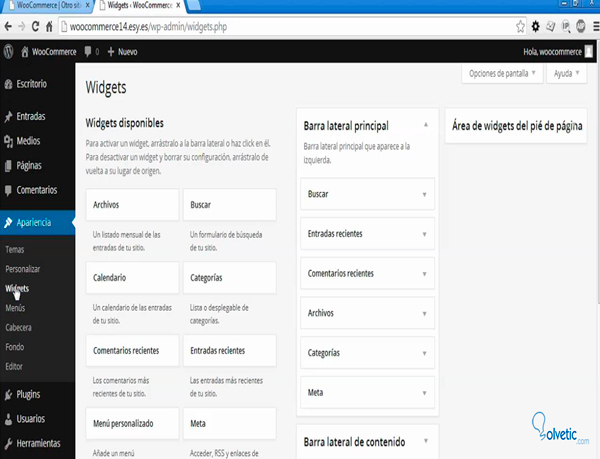
Luego ubicaremos la opción “Area widget de pie de página”, cabe destacar que esta área dependerá de los contenedores que tenga el tema que aplicaremos posteriormente para dar la apariencia final, seguramente pudieron notar que hasta ahora estoy trabajando sobre el tema que trae por defecto Wordpress por lo cual el menú seguramente no quedara con buena apariencia en esta oportunidad, pero sin embargo servirá para hacernos una idea de la disposición que tendrán los elementos en pantalla.
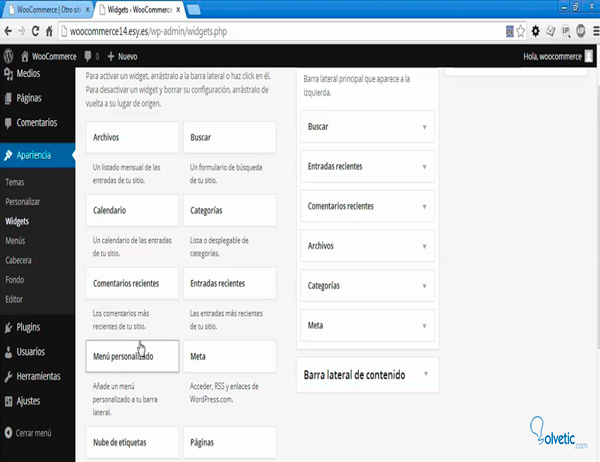
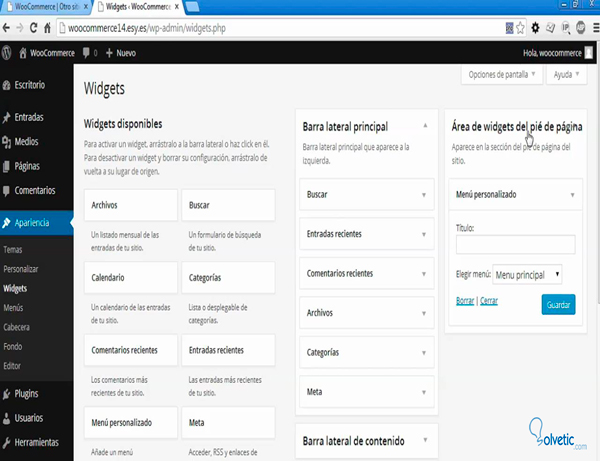
Una vez dicho esto ubicaremos en la izquierda de la pantalla la opción “Menu personalizado” y la arrastraremos hasta la opción “Area widget de pie de página” ubicada en la parte derecha de la pantalla.
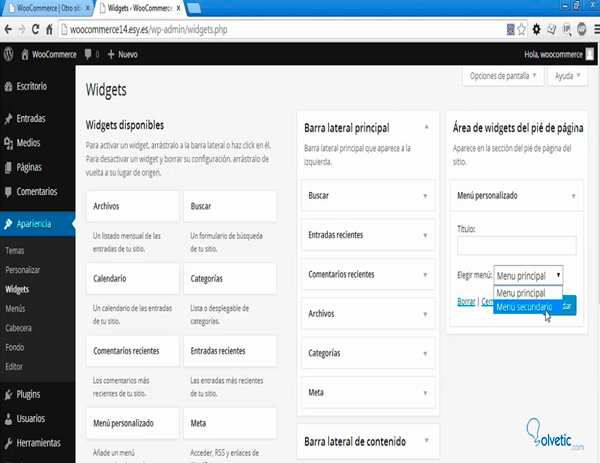
Posteriormente en la casilla “Elegir menú” seleccionaremos el menú que queremos que valla en ese contenedor. Cuando hayamos seleccionado nuestro menú secundario presionamos Guardar. Y si vemos nuestra web podremos ver que ya se ha ubicado en nuestra parte inferior, tal vez no en la forma como deseamos pero esto dependerá de los contenedores disponibles dentro del pie de página del tema que estemos usando. Ustedes pueden probar con el tema que estén usando y me dejan sus comentarios, Saludos.