Cuando usamos Node.js rápidamente tenemos que instalar módulos nuevos (librerías) ya que Node al ser un sistema fuertemente modular viene prácticamente vacío. Así que para la mayoría de las operaciones deberemos instalar módulos adicionales. Esta operación se realiza de forma muy sencilla con la herramienta NPM.
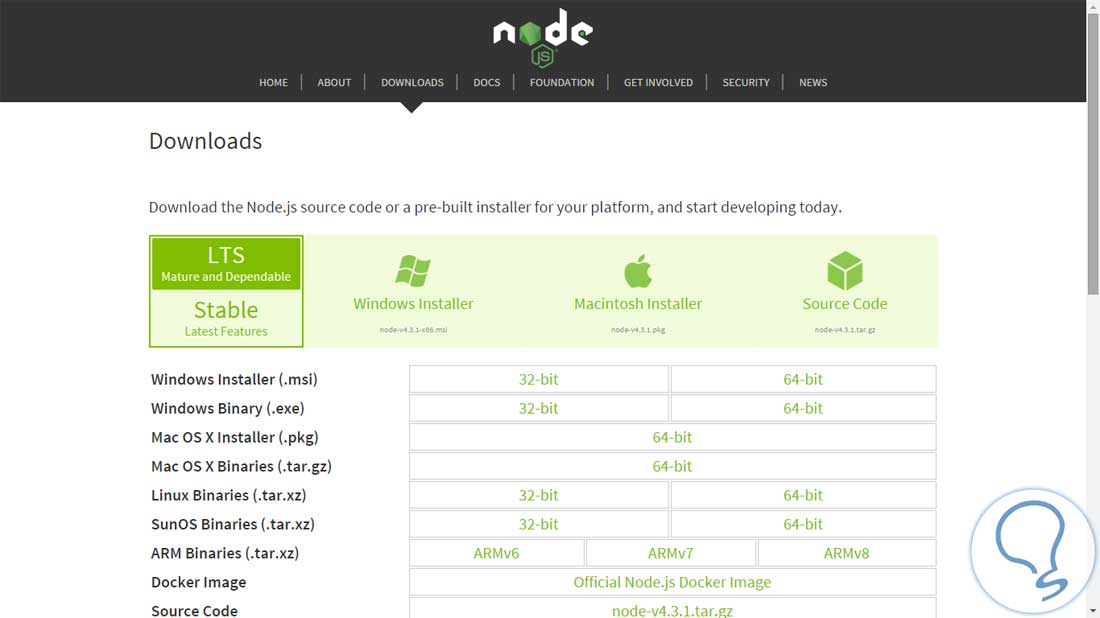
Y descargar el instalador acorde a nuestro sistema operativo.
Al descargar el archivo de instalación, simplemente hacemos doble clic sobre él y seguimos las indicaciones del asistente de instalación de Node.js.
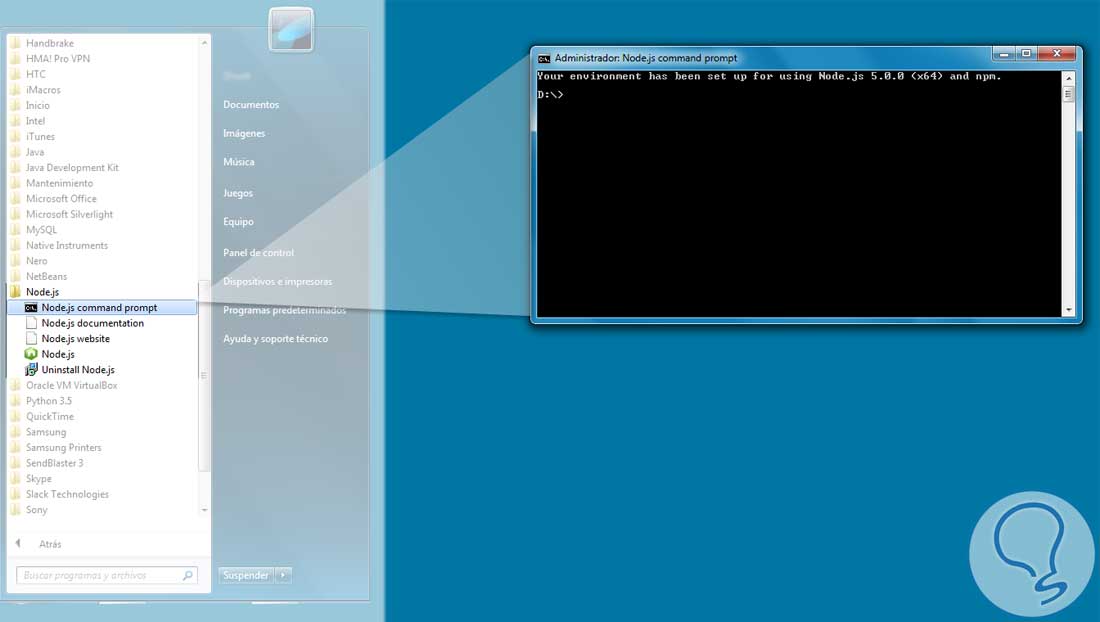
Una vez instalado para los usuarios de Windows, se podrá acceder a la consola de node.js desde la barra de inicio, como lo muestra la siguiente imagen:
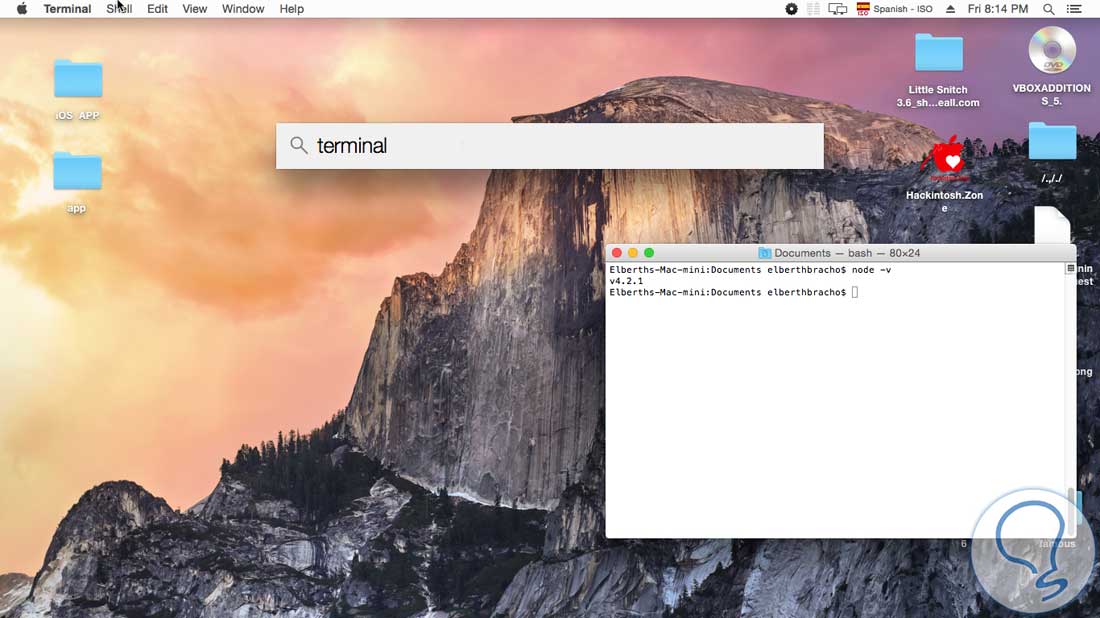
Los usuarios de Mac deberán abrir el terminal de su sistema operativo como lo muestra la siguiente imagen:
Para comprobar que está instalado correctamente, ejecutamos el siguiente comando en nuestro terminal:
node(Consola Windows/ Linux / Terminal OS X)
Presionamos Enter e ingresamos la siguiente línea:
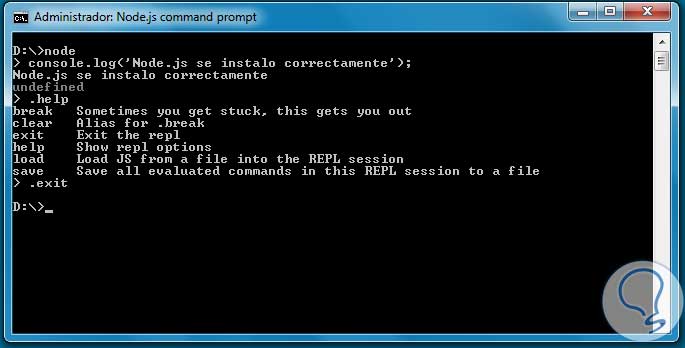
Console.log(‘Node.js se instaló correctamente’);(Consola Windows / Linux / Terminal OS X)
Al presionar Enter, nos mostrará el mensaje “Node.js se instaló correctamente”. Para ver la lista de comandos permitidos por node.js, ingresamos el comando .help como se muestra en la siguiente imagen:
Para visualizar la versión NPM instalada, ejecutamos el siguiente comando:
npm -vLo cual dará como resultado lo siguiente:
El gestor de paquetes NPM, es un poco distinto a otros gestores de paquetes que podemos conocer, porque los instala localmente en los proyectos. Es decir, al descargarse un módulo, se agrega a un proyecto local, que es el que lo tendrá disponible para incluir. Aunque también existe la posibilidad de instalar los paquetes de manera global en nuestro sistema.
Comenzando un nuevo proyecto
Cuando comenzamos un nuevo proyecto usando node.js es necesario crear un archivo llamado package.json. Éste es una especie de manifiesto que a su vez contiene el listado de todas las dependencias que usará tu proyecto
Uso de package.json
La mejor manera de gestionar los paquetes instalados localmente es crear un archivo package.json, esto nos permite:
- Documentar qué paquetes usa nuestro proyecto.
- Especificar qué versión de paquete específica usará nuestro proyecto.
- Nos permite de manera fácil compartir nuestras dependencias con otros desarrolladores.
Requisitos:
Un archivo package.json debe tener como mínimo:
1. Nombre:
- Todo en minúscula.
- Una palabra sin espacio.
- Guión y guión bajo están permitidos.
2. Versión:
Ejemplo de una package.json:
{
"Name": "paquete_proyecto",
"Versión": "1.0.0"
}Si deseas generar un nuevo package.json, existen 2 formas de hacerlo:
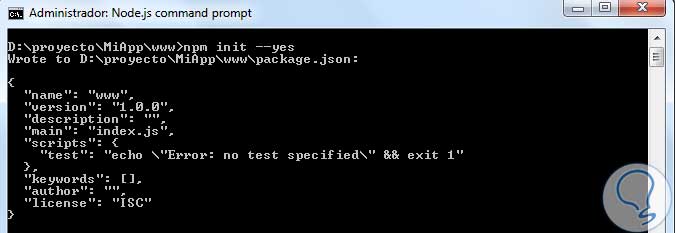
1. Cargar un package.json predeterminado: Desde la consola ejecutamos la siguiente línea de comando.
npm init --yesLo cual dará como resultado lo siguiente:
Para modificar esta configuración, simplemente abrimos el archivo creado con algún editor de texto y modificamos los atributos que deseamos.
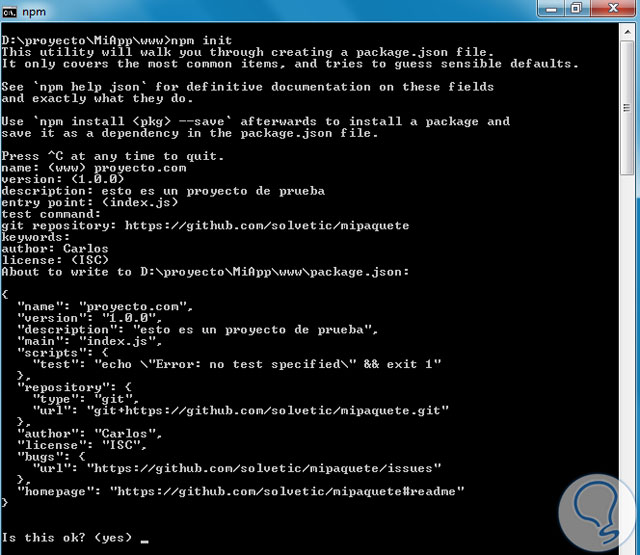
2. Crear un package.json con el asistente: En la consola ejecutamos el siguiente comando.
npm initEl asistente te preguntará qué deseas agregar en cada atributo, dando como resultado lo siguiente:
Instalación de dependencias
Desde la página web https://www.npmjs.com/ podrás encontrar cientos de proyectos; los cuales están posicionados de acuerdo a los diferentes criterios (número de descargas, popularidad…). Desde la página web es la forma más rápida, sin embargo NPM también tiene un parámetro search para la búsqueda de paquetes. Para realizar esto, debes ejecutar la siguiente línea de comando:
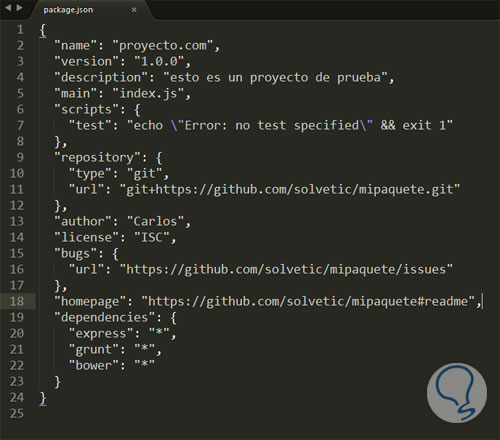
Una vez definido el archivo package.json, podrás agregar en él las dependencias y agregar una lista de todo lo que necesites:
"dependencies": {
"express": "*",
"grunt": "*",
"bower": "*"
}El cual deberá quedar de la siguiente manera:
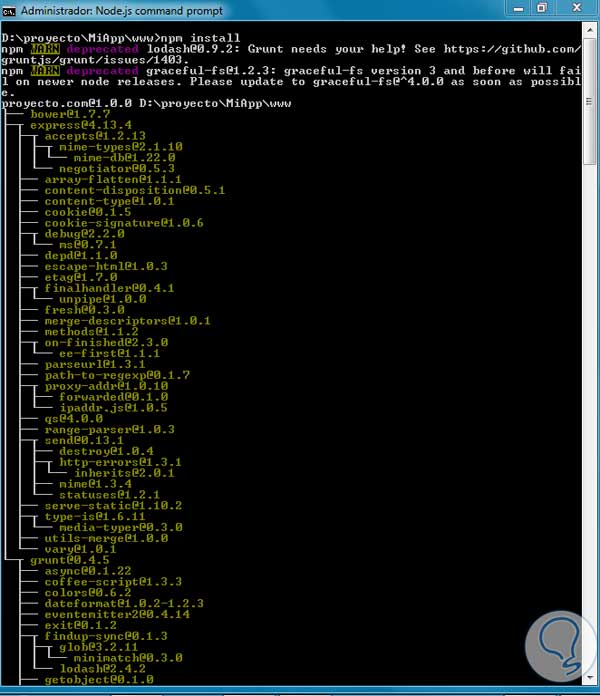
npm install –-save nombre_paquete_nuevo
npm uninstall –-save nombre_paquete
npm install git://github.com/blured/mipaquete.git
npm install algunpaquete@1.1.0
Es importante recalcar que este método de instalación local significa que sus archivos serán almacenados y estarán disponibles solo dentro del directorio de su proyecto.
Otra forma de instalar paquetes es haciéndolo de forma global. Ésta es comúnmente usada para paquetes que proveen funcionalidad desde la línea de comando como son grunt, bower, yeoman, entre otros.
Tomemos como ejemplo el paquete JSHint, el cual es un analizador de código JavaScript que nos permite mostrar puntos en el que tu código no cumpla unas determinadas reglas establecidas de “código limpio“. Para instalar el mismo globalmente, ejecutamos el comando install agregando el atributo –g y con privilegio root (para usuarios Mac y Linux).
sudo npm install -g jshint
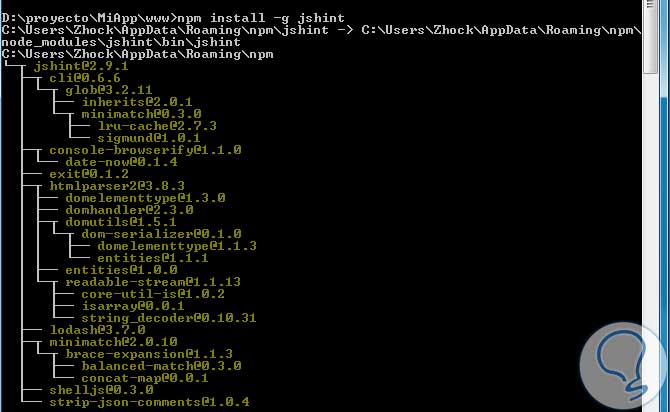
npm install -g jshint
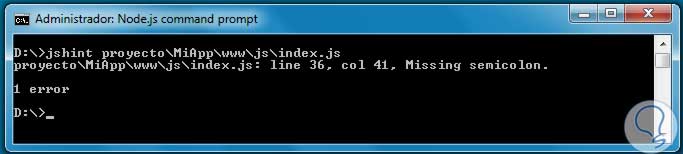
Para confirmar su instalación, basta con ejecutar su comando para evaluar algún archivo JavaScript en busca de errores. Como nuestra instalación fue global, desde cualquier ubicación podremos ejecutar Jshint, indicando la ruta donde se encuentre nuestro archivo JavaScript. Ejemplo:
jshint proyecto\MiApp\www\js\index.jsDando como resultado un error en nuestro archivo JavaScript.
Para conocer la carpeta en la que son guardadas todas estas librerías con ámbito global, podemos hacer uso del comando prefix y del marcador global -g, de la siguiente manera:
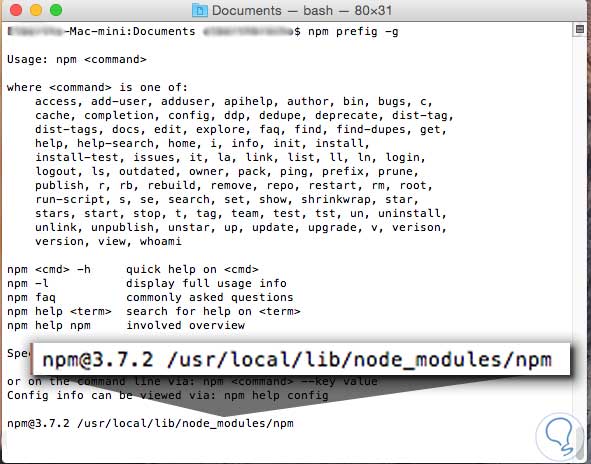
npm prefix -gEn una terminal OS X dará el siguiente resultado:
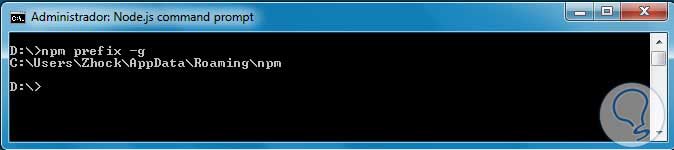
En el command prompt de Windows se muestra la ruta, teniendo como única variable, el nombre de la carpeta del usuario que hizo la instalación. En este caso sería “Zhock”:
En Windows, NodeJS no tiene definida como global la carpeta anterior para la inclusión de sus librerías mediante require. Por lo que si intentamos incluir una librería global, obtendremos el error “Error: Cannot find module”.
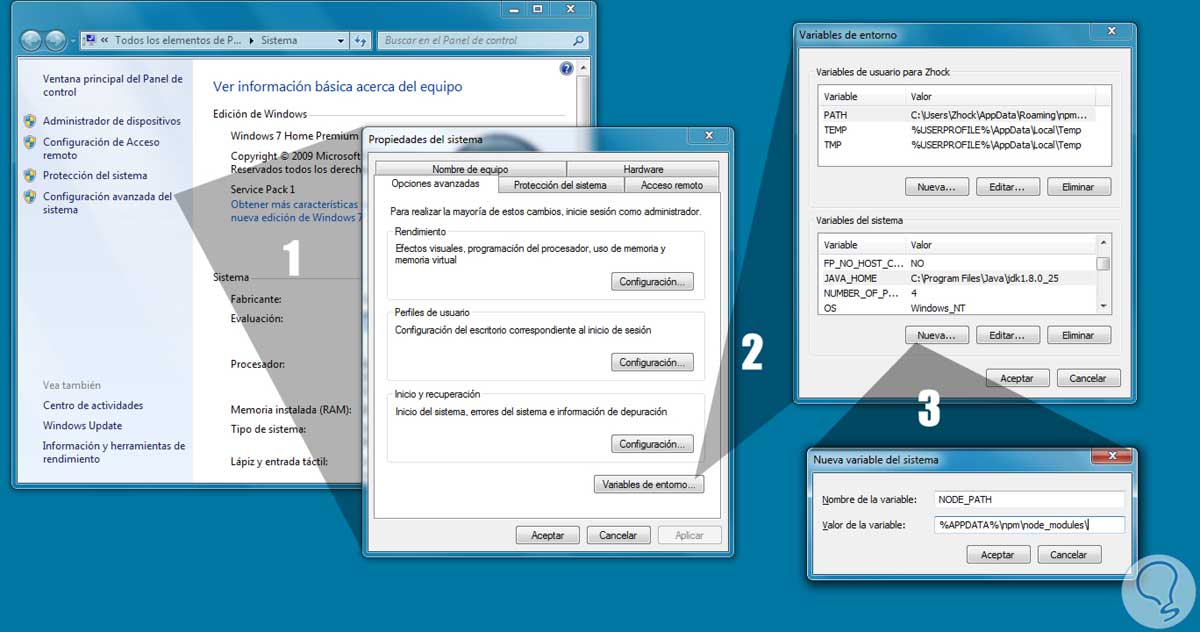
Para solucionarlo deberemos definir la variable del sistema NODE_PATH, dándole el valor de la ruta global de NPM y añadiéndole la carpeta \node_modules\ al final.
Como pudimos ver, en Windows 7 la ruta de instalación global de NPM es:
C:\Users\USER\AppData\Roaming\npm\Por lo que el valor de NODE_PATH será:
C:\Users\USER\AppData\Roaming\npm\node_modules\O lo que es lo mismo:
%APPDATA%\npm\node_modules\
NPM permite gestionar las dependencias de tus proyectos y las versiones que necesitas. Como es sabido, los proyectos de código abierto se mueven activamente y cambian frecuentemente de versión. El package.json puede ser configurado para controlar este tipo de cambios.
Los números de versión normalmente contienen 3 elementos:
- Versión principal cuando rompe con funcionalidades anteriores, por ejemplo: 2.0.0
- Versión menor con nuevas características que no rompen las existentes, por ejemplo: 1.1.0
- Lanzamiento del parche con correcciones de errores y otros cambios menores, por ejemplo 1.0.1
Definir versiones de los paquetes
Digamos que comienzas a desarrollar con ciertas versiones de paquetes. Puedes actualizarlos y aun así mantener la compatibilidad especificando el rango de cambios aceptados.
"dependencias" : {
"Package1" : "1.0.0" , // acepta solamente la versión 1.0.0
"envase2" : "1.0.x" , // cualquier versión de revisión en la versión 1.0
"Package3" : "*" , // última versión, no se recomienda
"Package4" : "> = 1.0.0" , // cambios después 1.0.0
"package5" : "<1.9.0" , // nada menos que 1.9.0
"package6" : " ~ 1.8.0 " , // abreviatura de> = 1.8.0 <1.9.0
" package7 " : " ^ 1.1.0 " , // abreviatura de> = 1.1.0 <2.0.0
" package8 " : " último " , // nombre de la etiqueta de versión más reciente
"package9" : "" , // igual que * es decir, la última versión
"packageX" : "<1.0.0 ||> = 2.3.1 <2.4.5 ||> = 2.5.2 <3.0.0 "
}
Comando:
npm update --save
Actualizar paquetes
Para ver todos los paquetes instalados localmente, utilice el comando ls y añada el atributo –l para una descripción breve. Para visualizar los paquetes instalados globalmente agregue el atributo –g.
npm ls -lPara chequear qué paquete puede ser actualizado local y globalmente, ejecute lo siguiente:
npm outdated npm outdated -g --depth=0Para llevar localmente un paquete a una versión mayor a la actual, ejecute lo siguiente:
npm updatePara realizarlo globalmente, agregue el atributo -g
Manejando Caché
Cuando NPM instala un paquete, éste mantiene una copia para una próxima vez que desees instalar el paquete sin necesidad de conexión a Internet. Estas copias son almacenadas en el siguiente directorio por defecto:
Posix(Linux, Os X…): ~/.npm Windows: %AppData%/npm-cacheSi deseas visualizar en qué directorio está almacenando el caché NPM, simplemente ejecuta la siguiente línea de comando:
npm config get cacheEste directorio suele llenarse con paquetes viejos y que ya no utilizamos, es por esto que se recomienda limpiar periódicamente con la siguiente línea de comando:
npm cache clean



















Gracias, es un tutorial muy bien desarrollado.
saludos