Cuando desarrollamos una web es muy útil utilizar JQuery para controlar eventos dinámicos en el navegador y realizar peticiones. JQuery es un framework, cuya función mas utilizada es que nos permite realizar peticiones en una página web que requieran una respuesta del navegador o del servidor sin recargar la pagina.
Cuando hacemos una aplicación que necesita PHP y JQuery hacemos el código por separado. JQuery para PHP es una librería desarrollada en PHP 5, que permite integrar JQuery como sintaxis en pHp.
Este tutorial realizaremos ejemplos con esta librería, para comenzar debemos descargar el framework JQuery4PHP desde su pagina oficial.
Después de descargado descomprimimos el archivo zip y que nos creará una carpeta denominada showcase, dentro de esta carpeta encontraremos el directorio lib que es el framework JQuery4PHP. Los ejemplos debemos escribirlos en pHp por lo que necesitaremos un servidor remoto o local como vimos en el tutorial:
Luego creamos una carpeta Ejemplos y copiamos dentro la carpeta lib para tener las librería disponible.
A continuación crearemos el primer ejemplo con JQuery4PHP desde cualquier editor de textos o el software que utilicemos para escribir código pHp.
En primer lugar deberemos invocar el framework con las siguientes lineas de código:
<?php
include_once('../lib/YepSua/Labs/RIA/jQuery4PHP/YsJQueryAutoloader.php');
YsJQueryAutoloader::register();
?>
A continuacion crearemos el código para mostrar un texto en un capa:<?php //Incluimos la libreria Jquery4php
include_once('./lib/YepSua/Labs/RIA/jQuery4PHP/YsJQueryAutoloader.php');
YsJQueryAutoloader::register();
?>
<html
<head>
<title>Ejemplo01 - JQuery4PHP</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
</head>
<body>
<button type="button" id="boton">Mostrar texto</button>
<?php //Utilizamos el evento clic del boton
echo YsJQuery::newInstance() //Creamos una nueva instancia
->onClick() //indicamos el evento Jquery
->in('#boton') //indicamos el id del elemento html afectado
->execute('document.getElementById("capa").innerHTML = "Esto es un ejemplo desde Jquery4php";') //indicamos el codigo jquery a ejecutarse
?>
<br>
<br>
<!-- Capa donde se escribirá el texto -->
<div id="capa"></div>
</body>
</html>El resultado podemos verlo en el navegador y también inspeccionar el código para ver como se genera el evento JQuery.
El framework JQuery4php nos permite utilizar muchos eventos que podemos agregar en categorías: como eventos, ajax para datos, animación y manipulación de objetos.
<?php //Incluimos la libreria Jquery4php
include_once('./lib/YepSua/Labs/RIA/jQuery4PHP/YsJQueryAutoloader.php');
YsJQueryAutoloader::register();
?>
<html
<head>
<title>Ejemplo02 - JQuery4PHP</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
</head>
<body>
<h2>Añadir Campos con JQuery4PHP</h2>
<!-- Capa donde se escribira el texto -->
<div id="capa">
<form if="form" action="enviar.php">
<p>Nombre: <input type="text" id=nombre name="nombre">
Email: <input type="text" name="email">
Ciudad <select>
<option value="">Seleccionar</option>
<option value="barcelona">Barcelona</option>
<option value="madrid">Madrid</option>
</select>
</p>
</form>
<button type="button" id="boton">Añadir Fila</button>
<input type="submit" value="Enviar">
</div>
<?php //Utilizamos el evento clic del boton Añadir fila
echo YsJQuery::newInstance() //Creamos una nueva instancia
->onClick() //indicamos el evento Jquery
->in('#boton') //indicamos el id del elemento html afectado
->execute(
YsJQuery::append()->in('form')->content('<p>Nombre: <input type="text" id=nombre name="nombre">Email: <input type="text" name="email">Ciudad <select><option value="">Seleccionar</option><option value="barcelona">Barcelona</option></select></p>')
)
?>
</body>
</html>
Estaría el efecto creado.
A continuación crearemos un ejemplo donde mediante el framework JQuery4PHP y pHp realizaremos consultas a una base de datos MySQL que denominaremos Ejempodb, la cual contendrá dos tablas clientes y cobros. Así consultaremos listado de clientes y deudores.
Base de datos: `ejemplodb`
CREATE DATABASE `ejemplodb` Creamos la tabla clientes CREATE TABLE IF NOT EXISTS `clientes` ( `idcliente` int(11) NOT NULL, `nombre` char(50) DEFAULT NULL, `email` text ) ENGINE=MyISAM AUTO_INCREMENT=1 DEFAULT CHARSET=latin1; Añadimos datos en la tabla clientes INSERT INTO `clientes` (`idcliente`, `nombre`, `email`) VALUES (10780, 'VALERIA MELINA', 'vmeli@demo.com'), (10781, 'PATRICIA DEL VALLE', 'patri@gmail.com'), (10777, 'KARINA ALEJANDRA', 'kari@hotmail.com'), (10778, 'BEATRIZ DEL VALLE', 'bdv209i@hotmail.com'), (10779, 'ANA MARIA', 'anam@hotmail.com');Creamos la tabla cobros donde almacenaremos facturas cobradas:
CREATE TABLE IF NOT EXISTS `cobros` ( `idcobro` int(100) NOT NULL, `idcliente` int(100) unsigned DEFAULT NULL, `importe` decimal(10,2) unsigned DEFAULT NULL, `fecha_pago` date DEFAULT NULL, `factura` varchar(100) DEFAULT NULL ) ENGINE=MyISAM AUTO_INCREMENT=72 DEFAULT CHARSET=latin1;Añadimos algunos datos a la tabla de cobros:
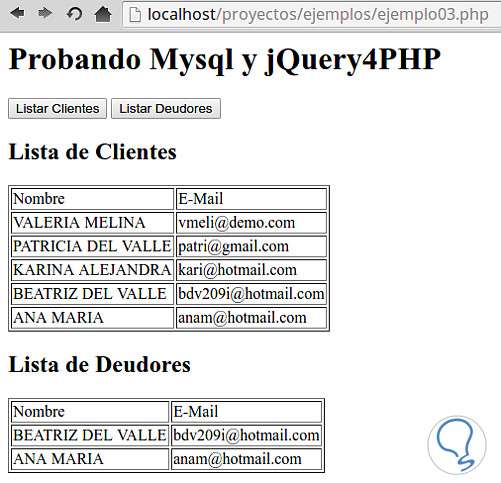
INSERT INTO `cobros` (`idcobro`, `idcliente`, `importe`, `fecha_pago`, `factura`) VALUES (60, 10780, '310.00', '2016-03-02', '1000'), (69, 10781, '50.00', '2016-03-05', '1001'), (58, 10777, '100.00', '2016-03-06', '1002');A continuación crearemos la pagina Ejemplo03.php donde pondremos dos botones que servirán para listar las consultas.
<?php //Incluimos el API de JQuery4php
include_once('./lib/YepSua/Labs/RIA/jQuery4PHP/YsJQueryAutoloader.php');
YsJQueryAutoloader::register();
?>
<html lang="es">
<head>
<title>Probando jQuery 4 PHP</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
</head>
<body>
<h1>Probando Mysql y jQuery4PHP</h1>
<button id="botonclientes">Listar Clientes</button>
<button id="botondeudores">Listar Deudores</button>
<div id="capaclientes"></div>
<div id="capadeudores"></div>
<?php
echo //Bloque con evento clic en el botón listar cliente
YsJQuery::newInstance()
->onClick()
->in("#botonclientes")
->execute(
YsJQuery::load(
"listarclientes.php",
array("valor" => null)
)
->in("#capaclientes")
);
?>
<?php //Bloque con evento clic en el boton listar deudores
echo
YsJQuery::newInstance()
->onClick()
->in("#botondeudores")
->execute(
YsJQuery::load(
"listarcobros.php",
array("valor" => null)
)
->in("#capadeudores")
);
?>
</body>
</html>El load nos permitirá indicar en que pagina haremos la consulta y el comando array(“variable” => valor), nos permitirá enviar parámetros a la consulta por ejemplo un id de cliente.
A continuación crearemos la pagina listarclientes.php
<?php
//Enlazamos a un servidor con host, usuario y clave
$enlace = mysql_connect('localhost', 'root', '');
if (!$enlace) {
die('No pudo conectarse: ' . mysql_error());
}
//Conectamos a la base de datos
mysql_select_db("ejemplodb", $enlace);
echo '<h2>Lista de Clientes</h2>';
// Realizamos una consulta MySQL y mostramos
$query = 'SELECT * FROM clientes';
$resultado = mysql_query($query) or die('Consulta fallida: ' . mysql_error());
echo "<table border = '1'> \n";
echo "<tr><td>Nombre</td><td>E-Mail</td></tr> \n";
while ($fila = mysql_fetch_assoc($resultado)) {
echo "<tr><td>".$fila["nombre"]."</td><td>".$fila["email"]."</td></tr> \n";
}
echo "</table> \n";
?>A continuación crearemos la pagina listarcdeudores.php<?php
//Enlazamos a un seervidor con host, usuario y clave
$enlace = mysql_connect('localhost', 'root', '');
if (!$enlace) {
die('No pudo conectarse: ' . mysql_error());
}
//Conectamos a la base de datos
mysql_select_db("ejemplodb", $enlace);
echo '<h2>Lista de Deudores</h2>';
// Realizamos una consulta MySQL y mostramos
$query = 'SELECT DISTINCTROW clientes.* FROM clientes
LEFT JOIN cobros ON clientes.idcliente =cobros.idcliente
WHERE
( cobros.idcliente Is Null)';
$resultado = mysql_query($query) or die('Consulta fallida: ' . mysql_error());
echo "<table border = '1'> \n";
echo "<tr><td>Nombre</td><td>E-Mail</td></tr> \n";
while ($fila = mysql_fetch_assoc($resultado)) {
echo "<tr><td>".$fila["nombre"]."</td><td>".$fila["email"]."</td></tr> \n";
}
echo "</table> \n";
?>
Finalmente pulsando ambos botones se mostrarán los dos listados uno en cada capa.
Este framework además puede utilizarse con Jquery UI para hacer interfaces gráficas y provee muchos plugin gratuitos como formularios, grillas, efectos, validaciones, etc.
Así podemos utilizar las librerías jQuery4PHP, definiendo un evento dentro de la pagina web, como por ejemplo click y sobre el botón con id="boton" y a través de Jquery disparamos una accion.como por ejemplo invocar el método load() de jQuery para cargar una consulta a una base de datos desde otro archivo.
La URL del archivo donde esté la consulta que invocamos con el método load(), que en este caso los archivos listarclientes.php y listarcobros.php, deben estar alojados en el mismo directorio que la pagina principal PHP que estamos desarrollando. A continuación con el método in() indicamos en que capa o div se mostrará el contenido html que generamos en cada archivo php con las consultas
Quizás sea mas fácil y practico hacerlo en JQuery directamente para aquellos que sepan programar en este framework, pero jQuery4PHP es mucho mas fácil de entender y se pueden hacer partes del código sin tener que preocuparse por cómo interactúan estos dos lenguajes de programación.