Un plugin es una herramienta de código reutilizable escrito en un archivo estándar JavaScript. Estos archivos proporcionan métodos jQuery útiles que pueden ser utilizados junto con los métodos del framwork jQuery.
Veamos algunos plugin disponibles y ejemplos de como utilizarlos
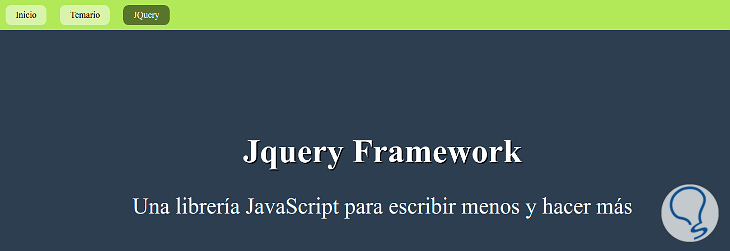
PagePiling.js es un plugin de jQuery para navegar entre secciones de un sitio web desplazándose con el mouse como si fueran diapositivas a través de un menú, mediante las flechas del teclado o girando la rueda del mouse, todas las secciones están en una misma web. El desplazamiento es vertical, por ello pagina apilada.
<html>
<head>
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<link rel = "stylesheet" type = "text/css"
href = "http://fonts.googleapis.com/css?family=Lato:300,400,700" />
<link rel = "stylesheet" type = "text/css" href = "jquery.pagepiling.css" />
<script
src = "http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type = "text/javascript"
src = "jquery.pagepiling.min.js"></script>
<script type = "text/javascript">
$(document).ready(function() {
$('#pagina').pagepiling({
menu: '#menu',
anchors: ['inicio', 'secciona', 'seccionb'],
sectionsColor: ['#9aceed', '#2ebe21', '#2C3E50'],
navigation: {
'position': 'right',
'tooltips': ['Inicio', 'Seccion A', 'Seccion B']
}
});
});
</script>
<style>
.section {
text-align:center;
}
#seccion .layer {
position: absolute;
z-index: 5;
width: 100%;
left: 0;
top: 35%;
height: 100%;
}
#seccion h1 {
color:#fff;
font-size:60px;
text-shadow: 2px 2px #000000;
}
#seccion p {
color:#333;
font-size:40px;
;
}
#menu{
background: #b1e958;
position:fixed;
top:0;
left:0;
height: 55px;
z-index: 70;
width: 100%;
padding: 0;
margin:0;
}
#menu li {
display:inline-block;
margin: 10px;
color: #000;
background:#fff;
background: rgba(255,255,255, 0.5);
-webkit-border-radius: 10px;
border-radius: 10px;
}
#menu li.active{
background:#666;
background: rgba(0,0,0, 0.5);
color: #fff;
}
#menu li a{
text-decoration:none;
color: #000;
}
#menu li.active a:hover{
color: #000;
}
#menu li:hover{
background: rgba(255,255,255, 0.8);
}
#menu li a,
#menu li.active a{
padding: 9px 18px;
display:block;
}
#menu li.active a{
color: #fff;
}
</style>
</head>
<body>
<ul id="menu">
<li data-menuanchor = "inicio" class = "active">
<a href = "#inicio">Inicio</a></li>
<li data-menuanchor = "secciona"><a href = "#secciona">
Temario</a></li>
<li data-menuanchor = "seccionb"><a href = "#seccionb">
JQuery</a></li>
</ul>
<div id = "pagina">
<div class = "section" id = "seccion">
<div class = "intro">
<h1>Presentación </h1>
<p>El objetivo de este tutorial es presentar plugines <br>
de la libreria JavaScript JQUERY</p>
</div>
</div>
<div class = "section" id = "seccion">
<div class = "intro">
<h1>Temario</h1></h1>
<ul>
<li>1 - Introducción a jQuery</li>
<li>2 - Programación Básica con jQuery</li>
<li>3 - Efectos Avanzados con jQuery</li>
</ul>
</div>
</div>
<div class = "section" id = "seccion">
<div class = "intro">
<h1>Jquery Framework</h1>
<p style="color:#f7f7f7">Una librería JavaScript para escribir menos y hacer más</p>
</div>
</div>
</div>
</body>
</html>Ejemplo
La configuración se hace al invocar la funcion pagepiling, donde indicamos el id del menú, luego indicamos el nombre de cada sección, indicamos el color de fondo para cada sección y luego en la navegación derecha indicamos el nombre que aparecerá.
$('#pagina').pagepiling({
menu: '#menu',
anchors: ['inicio', 'secciona', 'seccionb'],
sectionsColor: ['#9aceed', '#2ebe21', '#2C3E50'],
navigation: {
'position': 'right',
'tooltips': ['Inicio', 'Seccion A', 'Seccion B']
}La clase section es la que utiliza el plugin JQuery para reconocer cada sección, la clase intro es la que indicamos para comenzar el contenido de una sección.
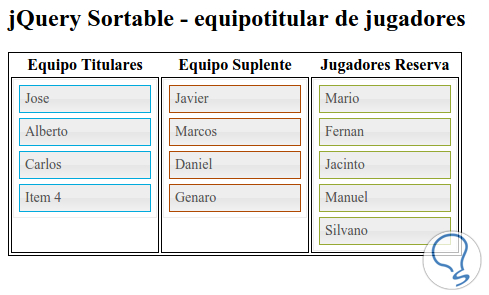
Este plugin es muy util para reordenar listas arrastrando con el mouse e intercambiando de lugar los items. El cms wordpress utilizar este plugin para reordenar categorías, post y paginas.
Vamos a hacer un ejemplo, supongamos que tenemos un listado de un equipo titular de jugadores y un equipo suplente, ademas tenemos un listado de jugadores de reserva. Haremos estos tres listados y mediante el plugin sortable, podremos intercambiar los jugadores de lista simplemente arrastrando su nombre con el mouse a la lista que queramos poner o cambiarlo de posición dentro de una misma lista.
<html>
<head>
<meta charset="utf-8">
<title>jQuery Sortable - Lista de jugadores</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<style>
#equipotitular, #equiposuplente, #reserva {
border: 1px solid #eee;
width: 142px;
min-height: 20px;
list-style-type: none;
margin: 0;
padding: 5px 0 0 0;
float: left;
top:0px;
}
#equipotitular li, #equiposuplente li, #reserva li {
margin: 0 5px 5px 5px;
padding: 5px;
font-size: 14px;
cursor:pointer;
}
#equipotitular li {
border:solid 1px #00aadc;
list-style-type: none;
}
#equiposuplente li {
border:solid 1px #af4901;
list-style-type: none;
}
#reserva li {
border:solid 1px #96aa33;
list-style-type: none;
}
td {
vertical-align:top;
border: 1px solid black;
}
table {
border: 1px solid black;
}
</style>
<script>
$(function() {
$( "#equipotitular, #equiposuplente, #reserva" ).sortable({
connectWith: ".listas"
}).disableSelection();
});
</script>
</head>
<body>
<h2>jQuery Sortable - equipotitular de jugadores</h2>
<table
<tr>
<th>Equipo Titulares</th>
<th>Equipo Suplente</th>
<th>Jugadores Reserva</th>
</tr>
<tr>
<td>
<ul id="equipotitular" class="listas">
<li class="ui-state-default">Jose</li>
<li class="ui-state-default">Alberto</li>
<li class="ui-state-default">Carlos</li>
<li class="ui-state-default">Item 4</li>
</ul>
</td>
<td>
<ul id="equiposuplente" class="listas">
<li class="ui-state-default">Javier</li>
<li class="ui-state-default">Marcos</li>
<li class="ui-state-default">Daniel</li>
<li class="ui-state-default">Genaro</li>
</ul>
</td>
<td>
<ul id="reserva" class="listas">
<li class="ui-state-default">Mario</li>
<li class="ui-state-default">Fernan</li>
<li class="ui-state-default">Jacinto</li>
<li class="ui-state-default">Manuel</li>
<li class="ui-state-default">Silvano</li>
</ul>
</td>
</tr>
</body>
</html>Ejemplo
Un plugin de jQuery es un script o un nuevo método que utilizamos para crear un nueva funcionalidad extendiendo o facilitando las posibilidades que nos brinda jQuery. Para crear un plugin, debemos declarar una funcion y programar la funcionalidad en forma genérica para que pueda reutilizarse en cualquier pagina o sitio web.
Deberemos analizar y tener en cuenta que al incluir nuestro plugin en jQuery no tengamos conflicto con alguna otra biblioteca o función o incluso con archivos css que pudieran alterar el desempeño de nuestro plugin. jQuery nos permite definir plugins de diferentes maneras. Los elementos de una web no pueden ser manipulados de forma segura hasta que el documento sea ha cargado en el navegador completamente. jQuery detecta este estado para determinar cuando se puede acceder a los elementos html.
El evento .ready () sólo se ejecutará una vez que la web se ha cargado y antes de que se muestre en el navegador, .ready() tiene como finalidad el ejecutar alguna función inmediatamente después de cargar todo el documento HTML garantizando que nuestro código sea ejecutado sobre elementos que se están mostrando.
El formato de esta función es:
//Estas funciones estaran disponibles cuando se termine de cargar la web
$( document ).ready(function() {
function mifuncion(){
//codigo de la funcion
}
});Si en lugar de una función aplico a un selector CSS. Esta linea se ejecutará automáticamente cuando se termine de carga la pagina, por ejemplo luego de cargar la pagina poner todos los link en verde y con tamaño de 14 pixeles.
$( document ).ready(function() {
$(‘a’).css({ 'color': green, 'font-size': '14px' });
});
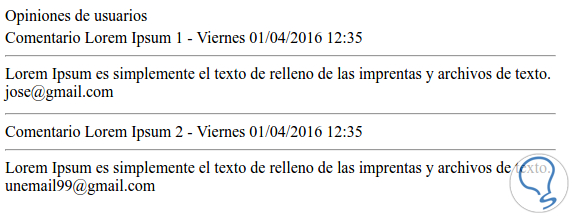
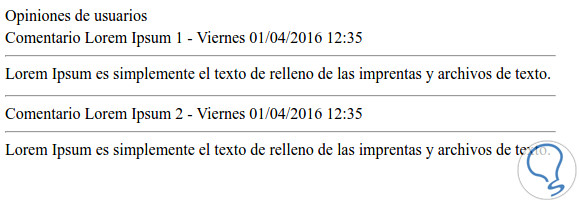
A continuación crearemos un plugin que elimina cualquier mail publicado en un listado de comentarios de una web.
<html>
<head>
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
</head>
<body>
<table>
<tr>
<td>Opiniones de usuarios </td>
</tr>
<tr>
<td>Comentario Lorem Ipsum 1 - Viernes 01/04/2016 12:35<hr>
Lorem Ipsum es simplemente el texto de relleno de las imprentas y archivos de texto.
<br> jose@gmail.com </td>
</tr>
<tr>
<td><hr>Comentario Lorem Ipsum 2 - Viernes 01/04/2016 12:35 <hr>
Lorem Ipsum es simplemente el texto de relleno de las imprentas y archivos de texto.
<br> unemail99@gmail.com </td>
</tr>
</table>
<script type="text/javascript">
function QuitaMail() {
//Expresion regular de email
var ExpresionRegular = /(\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*)/;
//Busco en la columna cualquier texto que coincida con un formato de mail
$("table td").filter(function() {
return $(this).html().match(ExpresionRegular);
}).each(function() {
//Sio encuentra lo elimino y pongo un espacio en blanco
$(this).html($(this).html().replace(ExpresionRegular, " "));
});
};
</script>
<script>
//Invoco a la funcion al cargar la pagina
$( document ).ready(function() {
QuitaMail();
});
</script>
</body>
</html>









Gracias Sergio!