Muchas veces los desarrolladores de sitios web tenemos que recoger una gran cantidad de datos que el usuario debe ingresar, para ello es muy útil separar los datos por secciones o categorías en diferentes pantallas o pasos. Una forma de crear sesiones o pantallas en pasos, cada formulario de cada sección enviara los datos ingresados al próximo formulario y este deberá mantener los valores de una forma y puede transferirlos de una página a otra.
Para mantener la persistencia de datos entre páginas podemos utilizar sesiones PHP o bien una tabla de base de datos temporal donde guardar los datos que vamos pasando de pagina en pagina. Y al finalizar la guardamos los datos recogidos y eliminamos la temporal.
En este tutorial vamos a mostrar como crear un formulario de varias páginas utilizando script PHP. Además veremos como evitar errores entre los formularios.
Utilizaremos sesiones de PHP para almacenar los valores de los campos de cada formulario.
A continuación vamos a crear una base de datos denominada empresa y luego una tabla postulantes.
CREATE DATABASE `empresa` CREATE TABLE IF NOT EXISTS `postulantes` ( `id` int(10) NOT NULL, `nombre` varchar(255) NOT NULL, `email` varchar(255) NOT NULL, `domicilio` varchar(50) DEFAULT NULL, `telefono` varchar(50) DEFAULT NULL, `movil` varchar(50) DEFAULT NULL, `educacion` int(11) DEFAULT NULL, `puesto` int(11) DEFAULT NULL, `experiencia` int(11) DEFAULT NULL, `descripcion` text ) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=latin1;Cuando tenemos formularios con muchos datos el usuario no querrá completar un formulario con mas de 10 campos, por ello es una buena idea para abarcar la forma en varias páginas.
Esto puede hacer que sea más fácil de seguir para el usuario, por ejemplo, podemos dividir los datos en secciones separadas, en función del alcance o categorías de información, por separado información personal, de información de cliente, de sus datos académicos o laborales, así como también sus gustos o preferencias, también lo vemos mucho en la finalización de compras antes de los datos de pago en un carrito de la compra, donde se separa los datos de facturación, de los datos de envió y los datos del producto.
Uno de los desafíos que surgen de la división de la forma a través de múltiples páginas se pasa los datos de una página a otra, como en el punto final de la forma, tenemos todos los datos necesarios listos para su procesamiento. Vamos a tener en cuenta dos métodos para hacer esto: las variables de sesión y campos de entrada ocultos.
Por lo tanto, la sesión tiene una naturaleza semipermanente, nos permite crear cierta persistencia y se puede utilizar para pasar variables a lo largo de diferentes páginas en las que las tierras de los visitantes durante una visita al sitio.
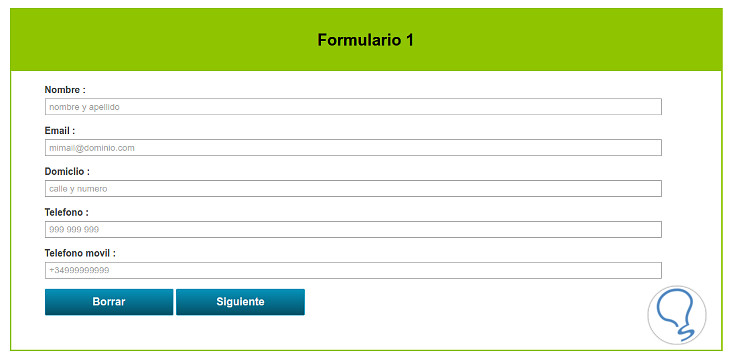
Crearemos a continuación el primer formulario que contendrá algunos campos:
<html> <head> <title>PHP Formulario multiple</title> <link rel="stylesheet" type="text/css" media="screen" href="estilos.css" /> </head> <body> <div class="container"> <div class="main"> <h2>Formulario 1</h2> <form action="form2.php" method="post"> <label>Nombre :</label> <input name="nombre" type="text" placeholder="nombre y apellido" required> <label>Email :</label> <input name="email" type="email" placeholder="mimail@dominio.com" required> <label>Domiclio :</label> <input name="domicilio" type="text" placeholder="calle y numero" required> <label>Telefono :</label> <input name="telefono" type="text" placeholder="999 999 999" /> <label>Telefono movil :</label> <input name="movil" type="text" placeholder="+34999999999" > <input type="reset" value="Borrar" /> <input type="submit" value="Siguiente" /> </form> </div> </div> </body> </html>Ademas añadiremos las hojas de estilo para darle un diseño mas elegante a nuestro formulario, por lo tanto creamos un archivo estilos.css, luego de aplicado nos quedará de la siguiente manera.
div.container{
width: 960px;
height: 550px;
margin:50px auto;
}
div.main{
width: 100%;
margin-top: 35px;
float:left;
border:2px solid #8fc400;
padding:0px 50px 20px;
font-family: Arial,Helvetica Neue,Helvetica,sans-serif;
}
form { margin-top:20px }
.estilotextarea {width:100%;height:100px;border: 1px solid #999; }
h2{
background-color: background: #8fc400;
background: -moz-linear-gradient(top, #8fc400 0%, #8fc400 100%);
background: -webkit-linear-gradient(top, #8fc400 0%,#8fc400 100%);
background: linear-gradient(to bottom, #8fc400 0%,#8fc400 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#8fc400', endColorstr='#8fc400',GradientType=0 );
padding: 32px;
margin: 0 -50px;
text-align: center;}
b{
font-size:18px;
display: block;
color: #555;}
label{
color: #464646;
font-size: 14px;
font-weight: bold;}
input[type=text],
input[type=email]{
width:96%;
height:25px;
padding:5px;
margin-top:5px;
margin-bottom:15px;
}
select{
margin-bottom: 15px;
margin-top: 5px;
width: 100%;
height: 35px;
font-size: 12px;}
input[type=submit],
input[type=reset]{
padding: 10px;
background: linear-gradient(#058eb5 5%, #045066 100%);
border: 1px solid #058eb5;
color: #f7f7f7;
cursor: pointer;
width: 20%;
border-radius: 2px;
margin-bottom: 15px;
font-weight:bold;
font-size:16px;}
input[type=submit]:hover,input[type=reset]:hover {
background: linear-gradient(#045066 5%, #058eb5 100%); }
.mensaje {
border: 1px solid;
margin: 10px 0px;
padding:15px 10px 15px 10px;
background-repeat: no-repeat;
background-position: 10px center;
text-align:center;
color: #4F8A10;
width: 100%;
background-color: #DFF2BF;
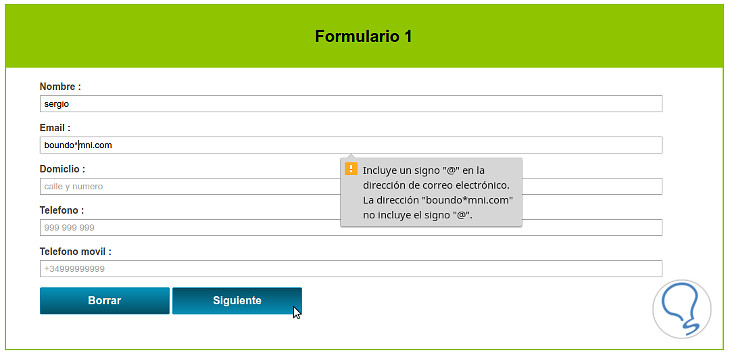
}Le he añadido a cada campo la propiedad required, este atributo requerido es un atributo booleano que indica si el campo es requerido o no, verdadero o falso.Cuando está presente, especifica que ese campo de entrada no puede estar vació debe ser completado antes de enviar el formulario. El atributo requerido trabaja con los siguientes tipos de entrada de html5: texto, correo electrónico, contraseña, casillas de verificación, de radio y de archivo o file.
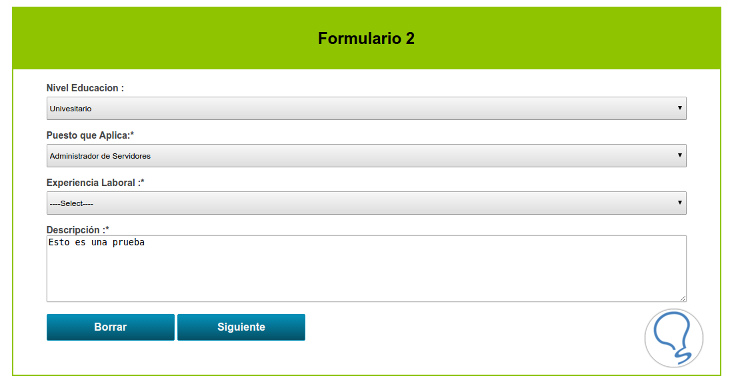
Al completar los datos del primer formulario enviamos vía post al segundo formulario denominado form2.php cuyo código es el siguiente.
<?php
session_start();
foreach ($_POST as $clave => $valor) {
$_SESSION['sesionform1'][$clave] = $valor;
}
?>
<html>
<head>
<title>PHP Formulario multiple</title>
<link rel="stylesheet" type="text/css" media="screen" href="estilos.css" />
</head>
<body>
<div class="container">
<div class="main">
<h2>Formulario 2</h2>
<form action="form3.php" method="post">
<label>Nivel Educacion :</label>
<select name="educacion">
<option value="">----Seleccionar----</option>
<option value="1" value="">Univesitario </option>
<option value="2" value="">Tecnico</option>
<option value="3" value="">Otro </option>
</select>
<label>Puesto que Aplica:<span>*</span></label>
<select name="puesto">
<option value="">----Seleccionar----</option>
<option value="1" value="">Administrador de Servidores</option>
<option value="2" value="">Programador </option>
<option value="3" value="">Diseñador </option>
</select>
<label>Experiencia Laboral :<span>*</span></label>
<select name="experiencia">
<option value="">----Select----</option>
<option value="0" value="">Ninguna </option>
<option value="<5" value="">Menos de 5 años </option>
<option value=">5" >Más de 5 años</option>
</select>
<label>Descripción :<span>*</span></label><br>
<textarea name="descripcion" rows="4" cols="50" class="estilotextarea" placeholder="Describe tus conocimientos..."></textarea>
<br><br>
<input type="reset" value="Borrar" />
<input type="submit" value="Siguiente" />
</form>
</div>
</div>
</body>
</html>
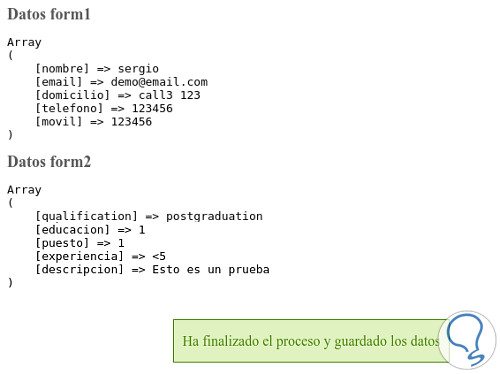
A continuación enviaremos a un formulario donde guardaremos los datos, para este tutorial mostraremos los datos de las sesiones antes, solo para ver que datos envió cada formulario.
<?php error_reporting(0);
session_start();
foreach ($_POST as $clave => $valor) {
$_SESSION['sesionform2'][$clave] = $valor;
}
echo '<b>Datos form1</b>';
$sesionform1=$_SESSION['sesionform1'];
echo '<pre>';
print_r($sesionform1);
echo '</pre>';
echo '<b>Datos form2</b>';
$sesionform2=$_SESSION['sesionform2'];
echo '<pre>';
print_r($sesionform2);
echo '</pre>';
extract($_SESSION['sesionform1']);
$conexion = mysql_connect("localhost", "root", "");
$db = mysql_select_db("empresa", $conexion);
$sql ="insert into clientes (nombre,email,domicilio,telefono,movil,educacion,puesto,experiencia,descripcion) ";
$sql .="values('$nombre','$email','$domicilio','$telefono','$movil', '$educacion','$puesto','$experiencia','$descripcion')";
$query = mysql_query( $sql, $conexion);
?>
<html>
<head>
<title>PHP Formulario multiple</title>
<link rel="stylesheet" type="text/css" media="screen" href="estilos.css" />
</head>
<body>
<div class="container">
<?
if ($query) {
echo '<p><span class="mensaje">Ha finalizado el proceso y guardado los datos</span></p>';
} else {
echo '<p><span>No se han Guardado los datos</span></p>';
}
unset($_SESSION['sesionform1']);
unset($_SESSION['sesionform2']);
?>
</div>
</body>
</html>
Así podremos añadir la cantidad de formularios que necesitemos y en cada formulario guardaremos los datos en una sesión para luego guardar todas las sesiones en una base de datos, pero además no permite poder retroceder a un formulario anterior ya que conociendo el numero de paso o formulario podremos saber que sesión contiene los datos de ese formulario y restablecer los datos.
Esta forma de crear un formulario de varias páginas nos permite organizar mejor la información cuando debemos recoger muchos datos
Los formularios múltiples son parte de prácticamente cualquier aplicación web hoy en día. En grandes web con grandes volúmenes de datos son el método principal para recibir información de los usuario que utilizan la aplicación. Dependiendo de la secuencia que necesitemos implementar del lado del cliente para la lógica de la aplicacion deberemos no excedenos con no mas de 10 campo sino el usuario se cansa y lo abandona, el script tambien debe tener incorporado toda la seguridad necesaria ya que estamos usando sesiones y los datos podrian ser interceptados.
El método correcto a utilizar para evitar problemas de seguridad es encapsular el proceso de datos en el lado del servidor mediante pHp.









Muchas gracias , lo he utilizado para un proyecto de desarrollo web