Este tutorial está enfocado a demostrarte cómo se pueden crear proyectos para testear páginas web automáticamente, cuenta con una explicación superficial con un ejemplo de testing a la página de Youtube. Tendrás que tener nociones básicas de Ruby para entenderlo bien.
1. Instalar requisitos necesarios
Necesitamos Ruby y sus gemas (Si usas Mac ya lo tendrás instalado).
Para ir a descargar el instalador pincha en el siguiente botón:
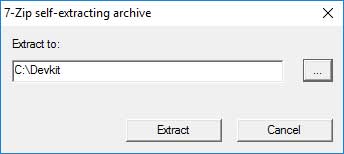
Primero descargamos e instalamos Ruby installer, (en la instalación asegúrate de marcar la opción de añadir Ruby a la PATH de windows), luego el development kit, extrae su contenido en el disco C en una carpeta que deberás crear yo la llamo Devkit, pero puedes llamarla como quieras (Mira la siguiente imagen).
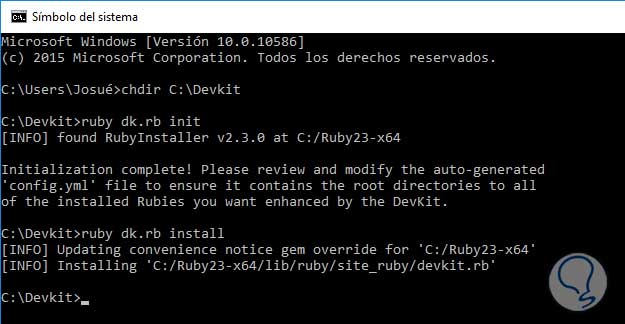
Ahora abre el cmd de Windows y ejecuta las siguientes instrucciones:
chdir C:\Devkitruby dk.rb initruby dk.rb install
En las versiones más recientes ya tenemos instalado Ruby, pero por si acaso, debes ejecutar:
sudo apt-get install rubysudo apt-get install rubygems[color=#a9a9a9]Instalación Ruby[/color]
Necesitamos instalar Cucumber, que es una herramienta de testing que nos ayuda a realizar BDD.
gem install cucumberTambién necesitamos instalar Capybara, que es un lenguaje específico que nos va a ayudar a interactuar con las páginas web.
gem install capybaraY por último hay que instalar Selenium, es un driver para Capybara, usa el motor de JavaScript del navegador y nos permite ver como se pasa el test de un modo visual.
gem install selenium-webdriverEs algo lento.
2. Crear el proyecto
Una vez tenemos todo instalado, vamos a crear la estructura de nuestro proyecto.
Creamos una carpeta, llamémosla Testing-Selenium. Será la carpeta que contendrá todos los archivos que vamos a necesitar, por lo tanto la podemos considerar como carpeta raíz del proyecto.
Dentro de la carpeta Testing-Selenium (carpeta raíz) vamos a crear una carpeta llamada features. Que contendrá todo lo necesario para ejecutar el proceso.
En el interior de la carpeta features creamos 2 carpetas más (step_definitions y support) y también un archivo llamado test.feature.
Dentro de step_definitions crearemos un archivo Ruby llamado step_Youtube.rb. y ahora dentro de la carpeta support crearemos otro archivo Ruby llamado env.rb.
Rellenamos el archivo test.feature, estará escrito en lenguaje formal (Gherkin), nos define la prueba que queremos pasar en un lenguaje que es entendido por todo el mundo (La prueba en sí es la parte del escenario, el resto es una descripción) En. Su contenido es el siguiente:
#language: es Característica: Ir a youtube Como tester Quiero entrar en youtube a probar la busqueda Para saber si todo funciona bien Escenario: Testear youtube Dado que estoy en la pagina de youtube Cuando yo busco "Metallica One" Entonces puedo entrar y ver el video "https://www.youtube.com/watch?v=iT6vqeL-ysI"En la parte del escenario no podemos usar tildes, ni caracteres raros, y las variables van entre comillas dobles (será el dato pasado a nuestro código Ruby).
Es el turno del archivo step_Youtube.rb, es el código de Ruby que pasará nuestras pruebas, fíjate en el código tiene (Dado, Cuando, Entonces) cada función hace referencia a una línea, las que antes tenían “variables” reciben parámetros (1 por cada variable en el .feature), para ello es necesario usar expresiones regulares. A continuación el código.
Dado /^que estoy en la pagina de youtube$/ do
visit 'https://www.youtube.com/?hl=en&gl=EN'
end
Cuando(/^yo busco "([^"]*)"$/) do |busqueda|
fill_in 'search_query', :with => busqueda
click_button 'Buscar'
end
Entonces(/^puedo entrar y ver el video "([^"]*)"$/) do |video|
resultados = all('a').map { |a| a['href'] }
if not resultados.include?(video)
raise "No se encontro el vídeo"
end
visit(video)
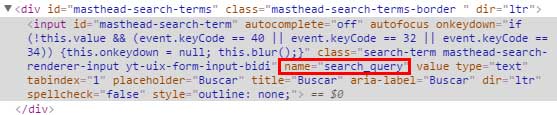
endEn este código, en la segunda funcion puedes ver search_query, este nombre no me lo he inventado es el atributo name que tiene el cuadro de busqued de Youtube.
La instrucción: resultados = all('a').map { |a| a['href'] }, lo que hace es sacar una lista de todos los elementos a de la página, y de ese lista saca los valores de los atributos href almacenándolos en la variable resultado, y en así podemos ver si la web que queremos visitar está en la página, en este ejemplo dependerá si la canción sale en primera página, por lo que si no sale el test nos saldrá rojo y si no todo en verde, mostraré una imagen al final de la salida).
Vamos a rellenar el último archivo env.rb, es un archivo de configuración, nos indicará el lenguaje a usar, los drivers, etc. En este caso estamos usando Capybara y Selenium.
require 'capybara' require 'capybara/dsl' Capybara.default_driver = :selenium module Helpers def without_resynchronize page.driver.options[:resynchronize] = false yield page.driver.options[:resynchronize] = true end end World(Capybara::DSL, Helpers)Aquí tenéis el código.
3. Ejecutar el proyecto
Es el momento de ejecutar nuestro proyecto para testear Youtube.
Abrimos una terminal o cmd y nos dirigimos a la carpeta Testing-Selenium, donde está todo nuestro proyecto creado anteriormente.
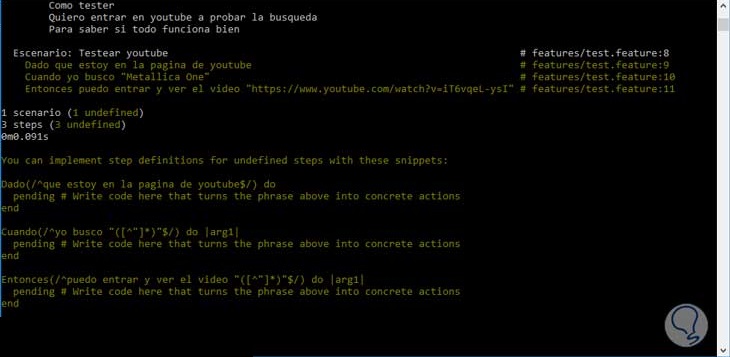
Escribimos cucumber y damos enter, Cucumber buscará en la carpeta features los archivos .feature (en este caso solo hay 1) y los steps (archivos Ruby) de esos .features. Si está correcto veremos cómo se abre el navegador y empieza a ejecutar las pruebas. Si no tienes las funciones Ruby definidas te saldrá una pantalla indicándote que los pasos no están definidos, como la siguiente imagen:
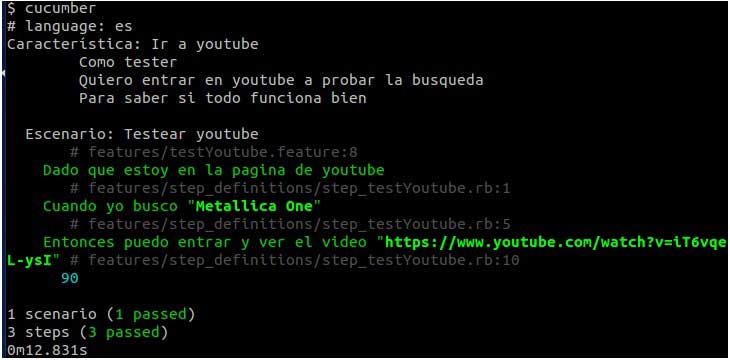
Si todo va correctamente terminarás teniendo una pantalla como la siguiente:
Si quieres un testing más rápido necesitarás un navegador sin interfaz gráfica (Phantomjs) y Poltergeist que es un driver para Capybara (igual que Selenium) pero que conecta con Phantomjs.
- Instalar Poltergeist:
gem install poltergeist
- Instalar Phantomjs:
gem install phantomjs
Por si quieres descargar el proyecto entero te adjunto un zip (recuerda el test se ha pasado en Ubuntu):
 Testing-Selenium.zip 1,71K
291 Descargas
Testing-Selenium.zip 1,71K
291 Descargas