Los sitios web evolucionan día tras día, así como la comunicación del mundo es cada vez mucho más cercana. Cada vez necesitamos que nuestros desarrollos no solo sean usados en el mercado local sino expandir a mercados globales. Una de las primeras formas de lograr esto es que nuestro sitio (o aplicaciones) manejen varios idiomas. Hoy aprenderás cómo aplicar el multi idioma a tu sitio web o aplicación.
1. Tendremos en nuestro sitio un botón que nos dará la posibilidad de cambiar nuestro sitio a los distintos idiomas que tengamos configurado.
2. La traducción se realizará con javascript extrayendo los textos traducidos a través de ajax guardados en archivos de texto que tendremos previamente configurados con las etiquetas de nuestro sitio web.
3. Tendremos un servicio externo que nos indicará de qué país nos están visitando y así visualizar el idioma ideal para el visitante. Esto lo manejaremos por la IP del visitante.
1. No es necesario refrescar el sitio para aplicar la traducción, como lo hacen muchos sitios que lo manejan de esa forma.
2. Tenemos una sola versión de nuestro front, No es necesario tener dos o más html para el manejo de los textos en distintos idiomas.
3. Si más adelante queremos agregar otros idiomas podemos configurarlo muy fácilmente.
4. Súper sencillo de aplicar para sitios que ya tengamos hechos y queremos colocar multi idioma.
1. Comenzando el desarrollo
Empezaremos creando un directorio llamado translate, dentro de este el directorio crearemos los archivos index.html, un directorio css y llamado js. Y dentro de estos dos directorios colocar un archivo llamado main.css y main.js respectivamente.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Mi sitio multilenguaje</title> <link rel="stylesheet" href="css/main.css"> </head> <body> <a href="#">English</a> <span class="loading-lang">Cargando...</span> <h1>Bienvenido</h1> <p>Hola Mundo</p> <script src="https://code.jquery.com/jquery-3.0.0.min.js"></script> <script src="js/main.js"></script> </body> </html>[color=#a9a9a9]Código de index.html[/color]
.loading-lang{
opacity: 0;
}
.loading-lang.show{
opacity: 1;
}
[color=#808080]Código main.css[/color]
Por ahora el archivo de main.js lo dejamos vacío. Podemos hacer pruebas desde nuestro servidor web local preferido. Es necesario usar un servidor web ya que más adelante empezaremos a hacer peticiones ajax.
2. Creando archivos de traducción
Crearemos en nuestro sitio los archivos donde colocaremos los textos de nuestra web. Empezaremos creando para nuestro sitio dos archivos que serán dos idiomas. Inglés y Español. Creamos un directorio llamado lang, dentro de este directorio colocamos dos archivos de texto llamado es.txt y en.txt (archivo de texto español e inglés respectivamente).
bienvenidos=>Bienvenidos a mi sitio
hola=>hola mundo
bienvenidos=>Welcome to my site
hola=>Hello World
Explicaré un poco sobre estos archivos de cómo están estructurados. Cada frase que usamos en nuestro sitio web debemos tenerla identificada con un ID único, el cual será la forma de hacer la traducción de cada frase donde se necesita colocar específicamente. Por ejemplo, para el título del sitio usamos el ID titulo-web seguido de los caracteres => luego la frase correspondiente. Cada frase debe estar en un renglón distinto.
1. ID único.
2. Siempre usar después del ID los caracteres =>
3. Separar cara frase traducida por un renglón distinto. (Separado por un salto de línea o \n).
4. Que los archivos sean formato txt.
3. Creando Ajax
$(document).ready(function(){
var selector = '#translate';
$(selector).on('click', function(e){
e.preventDefault();
startLang( $(this) );
});
var startLang = function(el){
var el = $(el);
var text = el.attr('data-text');
var file = el.attr('data-file');
file = file.split(',');
text = text.split(',');
var index = el.attr('data-index');
if(index >= file.length){
index = 0;
}
changeName(el, text[index]);
changeIndex(el, index);
loadLang(file[index]);
$('html').attr('lang', file[index]);
};
var changeName = function(el, name){
$(el).html( name );
};
var changeIndex = function(el, index){
$(el).attr('data-index', ++index);
};
var loadLang = function(lang){
var processLang = function(data){
var arr = data.split('\n');
for(var i in arr){
if( lineValid(arr[i]) ){
var obj = arr[i].split('=>');
assignText(obj[0], obj[1]);
}
}
};
var assignText = function(key, value){
$('[data-lang="'+key+'"]').each(function(){
var attr = $(this).attr('data-destine');
if(typeof attr !== 'undefined'){
$(this).attr(attr, value);
}else{
$(this).html(value);
}
});
};
var lineValid = function(line){
return (line.trim().length > 0);
};
$('.loading-lang').addClass('show');
$.ajax({
url: 'lang/'+lang+'.txt',
error:function(){
alert('No se cargó traducción');
},
success: function(data){
$('.loading-lang').removeClass('show');
processLang(data);
}
});
};
});
[color=#a9a9a9]Código main.js[/color]
También necesitamos hacer modificación de nuestro html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title data-lang="titulo-web">Mi sitio multilenguajes</title> <link rel="stylesheet" href="css/main.css"> </head> <body> <a href="#" id="translate" data-text="English,Español" data-file="es,en" data-index="1">English</a> <span class="loading-lang">Cargando...</span> <h1 data-lang="bienvenidos">Bienvenido</h1> <p data-lang="hola">Hola Mundo</p> <script src="https://code.jquery.com/jquery-3.0.0.min.js"></script> <script src="js/main.js"></script> </body> </html>[color=#a9a9a9]Código HTML Actualizado[/color]
Con esto podemos hacer pruebas de que nuestro sitio ya se está traduciendo.
Expliquemos un poco lo que hicimos en nuestro archivo de javascript y que fue lo que actualizamos en nuestro html.
El proceso realizado en el archivo de javascript es por medio de la etiqueta <a> que funciona como botón de traducción, le colocamos un evento para que este se encargue de hacer una petición ajax extrayendo el archivo del lenguaje que en el momento vayamos a usar.
Tenemos tres atributos en nuestro botón de traducción llamados data-file, data-index, data-text.
La modificación que hicimos a nuestro código de HTML fue de agregarle a las etiquetas que vamos a traducir el atributo data-lang, con el ID único. Este ID único ya debes saber que está configurado en los archivos en.txt y es.txt.
Pongamos a prueba nuestro traductor y veamos si en verdad lo que hemos desarrollado nos cubre todo lo que necesitamos y que tan complejo es agregar un nuevo idioma.
Agreguemos un nuevo idioma. A esta instancia de nuestro desarrollo debemos darnos cuenta que solo toca hacer dos cosas:
1. Crear nuestro archivo del nuevo idioma.
2. Agregar el nuevo idioma en los atributos data-file y data-text.
Creamos el idioma francés para nuestro sitio. Creamos nuestro archivo de idioma llamado fr.txt dentro del directorio lang.
bienvenidos=>Bienvenue sur mon site
hola=>salut monde
Actualizamos nuestro botón de idiomas, así que en index.html la etiqueta a queda:
<a href="#" id="translate" data-text="English,Francés,Español" data-file="es,en,fr" data-index="1"> English </a>Probemos nuestro sitio con el nuevo idioma:
¡Perfecto! así podemos agregar todos los idiomas que necesitemos en nuestros sitios web sin mayor complicación. Hagamos una segunda prueba. Cabe preguntarse algo, ¿se puede reutilizar una frase traducida en una etiqueta y colocarla en otra para no tener que repetir la misma traducción aunque se encuentre impresa en distintos lugares? La respuesta es SÍ, hagamos el ejemplo.
Usemos el titulo la web con ID Único titulo-web que actualmente estamos utilizando en nuestra etiqueta <title>, y vamos a colocarlo en el pie de nuestro sitio. Queda de la siguiente forma:
<footer>
<b data-lang="titulo-web">Mi sitio multilenguaje</b>
<b>©</b>
</footer>
[color=#a9a9a9]Agregar al código index.html[/color]
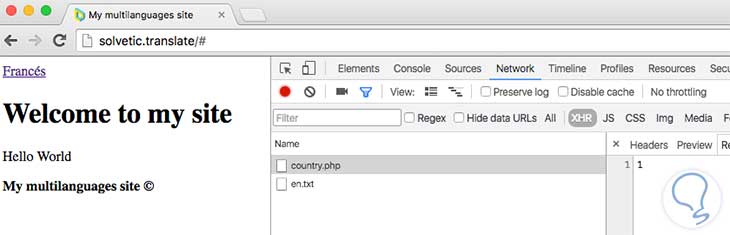
Refrescamos nuestra páginas y podemos ver que ya tenemos disponible todos los tres idiomas.
Ya tenemos la mayor parte de nuestro código listo, solo nos falta agregar algo muy importante tenerlo siempre en nuestro sitio web. Saber de qué país nos están visitando y así saber qué idioma mostrar al visitante.
4. Detector de paises
Existen muchos servicios en internet los cual nos provee esta información, para nuestro tutorial usaremos ipinfodb lo cual nos ayudará a detectar de que país nos están visitando. Solo basta con registrarnos en este sitio y nos proveerá un API KEY, la cual usaremos acompañada de la IP del visitante.
Primero nos registramos en el sitio, luego de este registro nos enviará un mensaje al correo indicado al momento de registrarse, en dicho mensaje nos pide activar la cuenta. Al activarla nos da el API KEY, lo cual queda en funcionamiento pasado 10 minutos de la activación de nuestra cuenta.
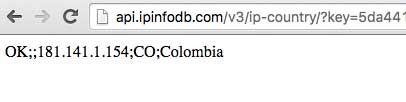
Hacemos la prueba de nuestra llave usando el siguiente enlace http://api.ipinfodb....I_API_KEY&ip=IP, reemplaza donde die MI_API_KEY por la que te dieron y la IP que desees localizar. En mi caso probé con mi propia IP y este fue el resultado.
Si vemos en la imagen los dos últimos datos son CO;Colombia. Podemos usar CO, para identificar el país. Ya que este es un código único de cada país (ISO 3166-2). Ya teniendo claro lo que vamos a hacer usamos un servicio lenguaje de servidor, para el tutorial usaré PHP.
<?php
$API_KEY = 'MI_API_KEY';
$ip = $_SERVER['REMOTE_ADDR'];
$data = file_get_contents("http://api.ipinfodb.com/v3/ip-country/?key=$API_KEY&ip=$ip");
$arr_data = explode(';', $data);
$code = $arr_data[3];
$countries_es = array('ES', 'CO');
$countries_fr = array('FR');
if(in_array($code, $countries_es)){
$res = '0';
}elseif(in_array($code, $countries_fr)){
$res = '2';
}else{
$res = '1';
}
echo $res;
?>
[color=#a9a9a9]Código country.php[/color]
En el ejemplo coloco que si el código es CO (Colombia) o ES (España) devuelva 0 que es el index del idioma español, si el código es FR (Francia) devuelva 2 que es el index para el idioma francés, y si no es ninguno de los dos que devuelva 1 indicando al idioma inglés. En el tutorial dejo por defecto al idioma inglés cualquier país que no tengamos indicados en los idiomas. Ahora en el javascript agregamos el siguiente código.
$.ajax({
url:'country.php',
success: function(data){
$(selector).attr('data-index', data);
startLang( $(selector) );
}
});
[color=#a9a9a9]Agregar al código main.js[/color]
Hacemos pruebas a ver que resultados obtenemos:
Si estás haciendo pruebas locales (como yo en este caso), $_SERVER['REMOTE_ADDR'], nos devolverá la ip de nuestra red local y no la pública. Por eso está devolviendo el idioma por defecto Ingles, para verificar claramente esto podemos subir nuestro tutorial a un hosting y listo!
Con esto hemos finalizado nuestro tutorial, espero que les haya gustado mucho y lo puedan aplicar en sus sitios web, dejo el código en un zip a continuación:

















Hola, no me permite registrar nuevas lineas de traducción, que estaré haciendo mal.
Gracias, está muy bueno; lo mostraré con un objeto select para que sea más visual.