En este tutorial vamos a poner ejemplos para implementar aplicaciones con interfaz gráfica en Python, existen muchos módulos para trabajar con una interfaz gráfica, aquí hemos elegido Tkinter, ya que viene preinstalado con Python y nos servirá para ver cómo trabajamos de esta forma, aunque al final veremos un pequeño ejemplo de PyQt.
Podemos comprobar si Tkinter está correctamente instalado el módulo usando:
python -m tkinter
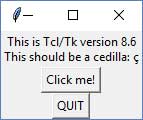
Si está bien instalada veremos que se nos despliega una ventana como la que ponemos a continuación:
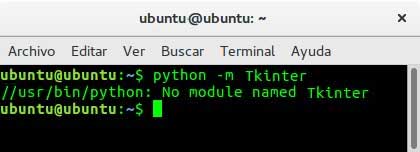
Si no veremos un error, nos indicará que no encuentra dicho módulo:
Para instalar el módulo en Python 3 dentro de distribuciones Debian:
sudo apt-get install python3-tkPara otras versiones consulta el siguiente enlace. El tutorial está enfocado a dar una primera impresión sobre el trabajo con GUI en Python, si eres novel en este tema, entonces te servirá, si buscas temas avanzados este no es el tutorial indicado.
import tkinterSin embargo en Python 2 debes importarla como sigue, ya hablamos de que se renombro:
import Tkinter
Vamos a empezar el tutorial ejemplo a ejemplo, empezaremos por el más fácil y complicándolo al final.
Crearemos una simple ventana para ello escribimos el siguiente código:
import tkinter window = tkinter.Tk() window = tkinter.mainloop()Con la primera línea importamos el módulo necesario, la siguiente crea la ventana principal y si quitamos la última instrucción la ventana no la llegaremos a ver cuándo ejecutemos el código. La salida del ejemplo:
Este ejemplo ha sido muy largo, 3 líneas... Pasemos al siguiente.
En este ejemplo, que no es muchisimo más largo que el anterior, vamos a crear la ventana como hicimos en el ejemplo 1, pero vamos a configurarla un poco, la cambiaremos el color, el tamaño y el título.
import tkinter as tk
window = tk.Tk()
window.config(bg="blue")
window.geometry("400x300")
window.title("Ejemplo2")
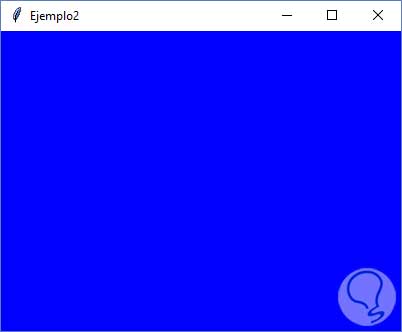
window.mainloop()La primera línea sigue importando el módulo tkinter, pero le damos un alias, así podemos utilizar una palabra más corta en el código. Crearemos la ventana igual que en el anterior ejemplo. Y las siguientes 3 líneas van a configurar por orden el color, tamaño y título. La última línea ya la conocemos. La salida del ejemplo es la siguiente:
De momento todo ha sido muy fácil, prosigamos con más ejemplos.
Vamos a crear ahora un botón dentro de la ventana principal, que tampoco nos va a complicar mucho, veamos el código:
import tkinter as tk
window = tk.Tk()
window.geometry("200x150")
button = tk.Button(window, text="Testing")
button.grid(row=1,column=1)
window.mainloop()Las únicas líneas que necesitan explicación son:button = tk.Button(window, text="Testing") button.grid(row=1,column=1)La primera crea un botón con el nombre Testing (button), y se lo asignamos a window, que es la variable de nuestra ventana principal. La segunda coloca el botón en la fila y columna 1. La ejecución nos mostrará lo siguiente:
El botón simplemente se muestra, no funciona, ya que no está atendiendo eventos, vamos a hacerlo en el siguiente ejemplo.
Ahora atenderemos un evento para abrir una segunda ventana, que no será principal, veamos el código:
import tkinter as tk
def abrir():
window2 = tk.Toplevel(window)
window = tk.Tk()
window.geometry("200x150")
button = tk.Button(window, text="Open", command= abrir)
button.grid(row=1,column=1)
window.mainloop()
Vamos a ver las líneas nuevas, la función abrir tendrá la siguiente instrucción, que creará una ventana “hija” de la principal.window2 = tk.Toplevel(window)Y el botón tiene un pequeño cambio, fíjate en command, es para ejecutar una función, en este caso para llamar a la función abrir:
button = tk.Button(window, text="Open", command= abrir)Vamos a un ejemplo con una clase.
Este es el último ejemplo de tkinter, y será el más largo, vamos a crear una clase para hacer algo diferente. Lo que vamos a hacer es una pequeña ventana, que no se podrá cambiar de tamaño, contará con una etiqueta de texto y un botón, cada vez que pulsemos el botón el número se incrementara. Pasemos al código:
import tkinter as tk
class Application():
contador = 1
def __init__(self):
self.window = tk.Tk()
self.window.geometry("300x60")
self.window.title("Ejemplo 5")
self.window.resizable(width=False, height=False)
self.createButton()
self.createLabel()
self.window.mainloop()
def createButton(self):
self.button = tk.Button(self.window, text="Increase", command= self.increase)
self.button.pack()
def createLabel(self):
self.tag = tk.Label(self.window, text="0", fg="blue")
self.tag.pack(pady=10)
def increase(self):
self.tag["text"] = self.contador
self.contador += 1
app = Application()
En la función __init__ vamos a crear la ventana y a configurarla, además de llamar a las funciones createButton y createLabel para que nos cree estos elementos. Si hemos visto los anteriores ejemplos, este no debería generar complicaciones, ni dudas. Al iniciar el programa tenemos la ventana con el número en 0:
Si vamos pinchando en el botón el número se incrementa, por ejemplo después de pinchar 25 veces tenemos lo siguiente:
En este tutorial hemos visto lo básico del módulo tkinter, podrás crear muchas más cosas, si estás interesado en profundizar aquí dispones del enlace a la página oficial de Python en la que hablan de tkinter.
Tienes otras librerías en Python con las que puedes programar interfaces gráficas cómo se dijo al principio, algunas de ellas son:
Para que puedas comparar un poco tkinter con otro módulo distinto vamos a poner un ejemplo de PyQt.
Para lanzar este ejemplo necesitarás instalar la librería, puedes visitar el enlace que pusimos arriba. Vamos a crear una ventana de un tamaño de 275x200 y con título Ejemplo PyQt4. Además aparecerá en la posición 300x300
import sys
from PyQt4 import QtGui
application = QtGui.QApplication(sys.argv)
window = QtGui.QWidget()
window.resize(275, 200)
window.move(300, 300)
window.setWindowTitle('Ejemplo PyQt4')
window.show()
sys.exit(application.exec_())
Si ejecutamos el código obtenemos la siguiente salida:
Nada complicado cómo se ha podido observar a lo largo del tutorial, podíamos seguir poniendo ejemplos, ya que hay mucho por donde tocar, pero con una introducción ya te prepara para que practiques creando tus propios ejemplos, metiendo otros elementos, como listas, cuadros de texto donde escribir, etc.












Excelente, ya podía venir el resto de librerías con Python y no tener que instalar las cosas a parte