Las cookies son pequeñas piezas de datos que se almacenan en el navegador de la persona que visita una página, de forma que se puede tener algunos datos sobre su navegación en alguna página determinada, con ello cuando la persona visita el sitio nuevamente podemos personalizar su experiencia de navegación, ya sea mostrando resultados relacionados a su visita anterior, o mostrando sus datos personales de manera inmediata.
Con HTML5 y el objeto document podemos escribir cookies mediante el lenguaje Javascript, gracias a esto podemos extender la funcionalidad de nuestras páginas, ofreciendo una experiencia de navegación más robusta.
Leer y escribir Cookies
Como mencionamos al inicio, gracias al objeto document podemos hacer el manejo de las cookies, con el siguiente código vamos a hacer un pequeño ejemplo de esto, de forma que podamos entender cómo se realizan los procesos:
La propiedad cookie trabaja de una forma peculiar, cuando leemos el valor de la propiedad, obtenemos todas las cookies que están asociadas al documento. Las cookies tienen una estructura de duplas nombre/valor y se pueden ver nombre=valor.
Ahora en el momento que varias cookies se obtienen, vamos a ver que las obtendremos separadas por un punto y coma de la siguiente forma: nombre1=valor1;nombre2=valor2;nombre3=valor3. Y así sucesivamente con todas las que tengamos.
Ahora el comportamiento cuando agregamos una cookie es el siguiente, asignamos una nueva dupla nombre/valor como el valor de la propiedad cookie del objeto document y así se agregan las cookies del documento. En este proceso solo podemos añadir una cookie a la vez, si asignamos un valor que corresponde a un nombre cookie existente, esta va a ser actualizada con dicho valor.
Una vez aclarada la forma de trabajo de las cookies vamos a explicar el código que colocamos, vemos que tenemos dos botones en el documento a cada uno se le asignó una función Add Cookie para agregar cookies y Update Cookie para actualizarlas, cuando utilizamos el primero se activa la función createCookie que crea una nueva dupla nombre/valor la cual será añadida a la colección de cookies del documento, el segundo botón llamará a la función updateCookie la cual le asignara un nuevo valor a una cookie existente.
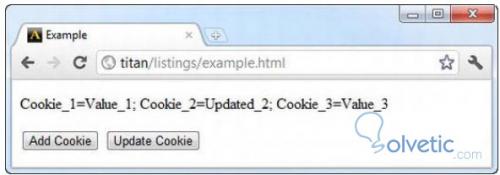
Veamos una captura de pantalla de cómo debería trabajar este código en nuestro navegador:
También tenemos algunas propiedades adicionales que podemos utilizar para el manejo de las cookies, veamos la siguiente lista:
Con HTML5 y el objeto document podemos escribir cookies mediante el lenguaje Javascript, gracias a esto podemos extender la funcionalidad de nuestras páginas, ofreciendo una experiencia de navegación más robusta.
Leer y escribir Cookies
Como mencionamos al inicio, gracias al objeto document podemos hacer el manejo de las cookies, con el siguiente código vamos a hacer un pequeño ejemplo de esto, de forma que podamos entender cómo se realizan los procesos:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
</head>
<body>
<p id="cookiedata">
</p>
<button id="write">Add Cookie</button>
<button id="update">Update Cookie</button>
<script>
var cookieCount = 0;
document.getElementById("update").onclick = updateCookie;
document.getElementById("write").onclick = createCookie;
readCookies();
function readCookies() {
document.getElementById("cookiedata").innerHTML = document.cookie;
}
function createCookie() {
cookieCount++;
document.cookie = "Cookie_" + cookieCount + "=Value_" + cookieCount;
readCookies();
}
function updateCookie() {
document.cookie = "Cookie_" + cookieCount + "=Updated_" + cookieCount;
readCookies();
}
</script>
</body>
</html>
La propiedad cookie trabaja de una forma peculiar, cuando leemos el valor de la propiedad, obtenemos todas las cookies que están asociadas al documento. Las cookies tienen una estructura de duplas nombre/valor y se pueden ver nombre=valor.
Ahora en el momento que varias cookies se obtienen, vamos a ver que las obtendremos separadas por un punto y coma de la siguiente forma: nombre1=valor1;nombre2=valor2;nombre3=valor3. Y así sucesivamente con todas las que tengamos.
Ahora el comportamiento cuando agregamos una cookie es el siguiente, asignamos una nueva dupla nombre/valor como el valor de la propiedad cookie del objeto document y así se agregan las cookies del documento. En este proceso solo podemos añadir una cookie a la vez, si asignamos un valor que corresponde a un nombre cookie existente, esta va a ser actualizada con dicho valor.
Una vez aclarada la forma de trabajo de las cookies vamos a explicar el código que colocamos, vemos que tenemos dos botones en el documento a cada uno se le asignó una función Add Cookie para agregar cookies y Update Cookie para actualizarlas, cuando utilizamos el primero se activa la función createCookie que crea una nueva dupla nombre/valor la cual será añadida a la colección de cookies del documento, el segundo botón llamará a la función updateCookie la cual le asignara un nuevo valor a una cookie existente.
Veamos una captura de pantalla de cómo debería trabajar este código en nuestro navegador:
También tenemos algunas propiedades adicionales que podemos utilizar para el manejo de las cookies, veamos la siguiente lista:
- path=<ruta> Establece la ruta asociada con la cookie, por defecto es la ruta del documento actual.
- domain=<dominio> Establece el dominio asociado a la cookie, por defecto toma el valor del dominio del documento actual.
- max-age=<segundos> Establece la vida de una cookie, se cuenta en segundos, y empieza a contar desde el momento de su creación.
- expires=<fecha> Establece la fecha de vencimiento de una cookie utilizando la zona horaria GMT. Esta opción solo está disponible para utilizarse sobre una conexión HTTPS.