Cuando realizamos una web dinámica necesitamos utilizar un menu dinamico que sera tomado desde una base de datos.
Para ello podemos a aceder a phpmyadmin que es el gestor de administracion de mysql mas utilizado.
Hacemos click en base de dato y ponemos el nombre a nuestra base de datos para cerala, por ahora: miweb. El campo llamado cotejamiento debe estart en lenguaje español utf8_spanish_ci para que permita subir informacion a la base de datos como ñ tildes, etc.
Nos dirigimos a la sección SQL para crear una tabla y ponemos lo siguiente:
CREATE TABLE IF NOT EXISTS `menu` ( `id` int(11) NOT NULL AUTO_INCREMENT, `menu` varchar(20) COLLATE utf8_spanish_ci NOT NULL, [/font][/size] [size=4][font=arial,helvetica,sans-serif]PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_spanish_ci; INSERT INTO `menu` (`id`, `menu`) VALUES (1, 'Hogar / Oficina'), (2, 'Empleos'), (3, 'Electronica'), (4, 'Indumentaria'), (5, 'Otros');
Creamos otra para submenus que contendra los siguientes campos
ID: identificador del submenu. Nombre: titulo del submenu Menu_id: menu al que pertenece (usando ID: identificador)
CREATE TABLE IF NOT EXISTS `submenu` ( `id` int(11) NOT NULL AUTO_INCREMENT, `submenu` varchar(40) COLLATE utf8_spanish_ci NOT NULL, `menu_id` int(11) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_spanish_ci; INSERT INTO `submenu` (`id`, `submenu`, `menu_id`) VALUES (1, 'Limpieza', 1, 0), (2, 'Decoracion', 1, 0), (3, 'Muebles', 1, 0), (4, 'Audio / Video', 3, 0), (5, 'Computacion', 3, 0), (6, 'Electrodomesticos', 3, 0), (7, 'Pantalones', 4, 0), (8, 'Zapatillas', 4, 0);
Nos conectamos a la base de datos desde php
[/font][/size] <?php $bd_host = "localhost"; //localhost[/font][/size] [size=4][font=arial,helvetica,sans-serif]$bd_usuario = "root"; $bd_password = ""; $bd_base = "miweb"; $con = mysql_connect($bd_host, $bd_usuario, $bd_password); mysql_select_db($bd_base, $con); ?>
Creamos el archivo para el menu llamado menu.php
<div id="menu">
<?php
include("mysql.php");
$menu_sql = mysql_query("SELECT id,nombre FROM menu");
{
echo ' <ul>
<li>
<a href="'.$menu[0].'">'.$menu[1].'</a>';
$submenu_sql = mysql_query("SELECT id,nombre,menu_id,cont_item FROM submenu WHERE menu_id = '".$menu[0]."'");
if(mysql_num_rows($submenu_sql) > 0)
{
echo '<div>
<ul>';
while($submenu = mysql_fetch_row($submenu_sql))
{
echo '<li><a href="'.$submenu[0].'">'.$submenu[1].' ('.$submenu[3].')</a></li>';
}
mysql_free_result($submenu_sql);
echo '</ul>
</div>';
}
echo '</li>
</ul>';
}
mysql_free_result($menu_sql);
?>
</div>
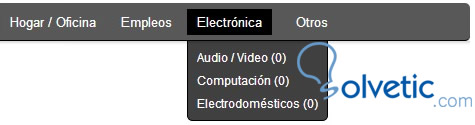
Para probar el archivo ejecutaremos en el navegador http:localhost/menu.php o si lo tenemos en un servidor www.midominio.com/menu.php
Para terminar le aplicaremos hojas de estilo para dejarlo esteticamente agradable
#menu {
background: #585858;
border-bottom: 1px solid #000000;
height: 37px;
margin-bottom: 15px;
-webkit-border-radius: 5px 5px 5px 5px;
-moz-border-radius: 5px 5px 5px 5px;
-khtml-border-radius: 5px 5px 5px 5px;
border-radius: 5px 5px 5px 5px;
-webkit-box-shadow: 0px 2px 2px #DDDDDD;
-moz-box-shadow: 0px 2px 2px #DDDDDD;
box-shadow: 0px 2px 2px #DDDDDD;
padding: 0px 5px;
}
#menu ul {
list-style: none;
margin: 0;
padding: 0;
}
#menu > ul > li {
position: relative;
float: left;
z-index: 20;
padding: 6px 5px 5px 0px;
}
#menu > ul > li:hover {
}
#menu > ul > li > a {
font-size: 13px;
color: #FFF;
line-height: 14px;
text-decoration: none;
display: block;
padding: 6px 10px 6px 10px;
margin-bottom: 5px;
z-index: 6;
position: relative;
}
#menu > ul > li:hover > a {
background: #000000;
}
#menu > ul > li> div {
display: none;
position: absolute;
z-index: 5;
padding: 5px;
border: 1px solid #000000;
-webkit-border-radius: 0px 0px 5px 5px;
-moz-border-radius: 0px 0px 5px 5px;
-khtml-border-radius: 0px 0px 5px 5px;
border-radius: 0px 0px 5px 5px;
background: url('../img/menu.png');
}
#menu > ul > li:hover > div {
display: table;
}
#menu > ul > li > div > ul {
display: table-cell;
}
#menu > ul > li ul + ul {
padding-left: 20px;
}
#menu > ul > li ul > li > a {
text-decoration: none;
padding: 4px;
color: #FFFFFF;
display: block;
white-space: nowrap;
min-width: 120px;
}
#menu > ul > li ul > li > a:hover {
background: #000000;
}
#menu > ul > li > div > ul > li > a {
color: #FFFFFF;
}





Me llama bastante la atención porque justamente estoy con eso en un proyecto informático, pero lo que me tiene con insomnio es: ¿qué pasaría si se decide que ciertos usuarios vean algunos, todos o ningún elemento de menú? Digamos esto: ya tienen 5 menúes, okei, le agrego a cada uno 5 submenúes, okei. ¿Qué cosa debo hacer luego para que, por ejemplo:
- el usuario A ve el submenú 2 de menú 1, los submenúes 1,2,3 del menú 2, el submenú 3 del menú 3 y el submenú 5 del menú 5;
- el usuario B ve los submenúes 1,4,5 de menú 1, los submenúes 1,2,4,5 del menú 2, los submenúes 1,3 del menú 3 y los submenú 1 al 4 del menú 4;
- el usuario C ve todos excepto el submenú 5;
- el usuario D ve todos los submenúes;
- el usuario E no ve ningún submenú;
¿y qué hacer si algún día se cambian estos permisos?