En la primera parte de este tutorial parte hemos establecido todos los parámetros que necesitamos tener para poder realizar el proyecto que indicamos en el tutorial de construir un website partiendo de un archivo XML.
En esta segunda parte vamos a llevar a cabo todo lo planeado utilizando Python, debido a la complejidad de los diferentes aspectos del proyecto, es posible que en nuestra primera implementación no tengamos todo perfecto, sin embargo, esto es bueno ya que nos da la oportunidad de con un prototipo que funcione ir mejorando sus componentes.
Manejar el Contenido
Nuestra primera acción será manejar el contenido de nuestro archivo XML, para ello utilizaremos SAX que ya habíamos instalado o verificado que lo teníamos en la parte anterior del tutorial.
Para lograr esto, primero creamos un contenedor, al cual le vamos a pasar nuestro archivo XML que hemos creado.
Veamos el código que debemos colocar:
Al ejecutar esto no deberíamos tener ningún error, eso significa que ya nuestro XML está cargado y que el parser realizó su trabajo, en caso de que veamos algún error o excepción debemos documentarnos para ver cuál es la causa, podemos apoyarnos en internet y la extensa documentación que posee Python.
Ahora vamos a agregar un método que nos demuestra que lo que hemos inferido es cierto, en nuestra clase TestHandler vamos a incorporar el siguiente código:
Al ejecutar nuevamente nuestro programa veremos algo como lo que nos muestra la siguiente imagen:
Ahora el siguiente paso es obtener la información que contiene cada elemento, para ello vamos a incorporar los métodos de la clase ContentHandler de SAX y vamos a obtener los elementos H1 que existan en nuestro archivo XML.
Nuestra clase debe quedar de la siguiente manera:
Como vemos al final contamos las coincidencias con los elementos H1 y hacemos la impresión tanto de la cantidad como de lo que contienen, en nuestra consola veríamos lo siguiente:
Construir Nuestra Primera Página
Ya que hemos realizado todas las pruebas necesarias y sabemos cómo funciona nuestro parser SAX, es hora que hagamos nuestra primera página a partir de nuestro archivo.
Para ello vamos a construir un método que va a crear un archivo de extensión HTML, le colocaremos el header HTML adecuado, luego vamos a localizar los diferentes elementos en el XML y vamos a colocarlos dentro de nuestro nuevo archivo y por último cerramos el archivo colocándole el footer adecuado para que sea un documento HTML válido.
Veamos el código que realiza todo esto:
Al ejecutar nuestro código en el directorio en el que está el archivo de código fuente obtendremos un archivo HTML, que contendrá algo similar a esto:
Si lo corremos en un navegador veremos que se interpreta de manera correcta y tendremos un resultado similar al siguiente:
Consiguiendo esto finalizamos nuestra primera iteración y este tutorial, queda de parte de cada quien extender el proyecto, para de esta forma pulir todos los conocimientos adquiridos y mejorar ese primer programa mucho más.
En esta segunda parte vamos a llevar a cabo todo lo planeado utilizando Python, debido a la complejidad de los diferentes aspectos del proyecto, es posible que en nuestra primera implementación no tengamos todo perfecto, sin embargo, esto es bueno ya que nos da la oportunidad de con un prototipo que funcione ir mejorando sus componentes.
Manejar el Contenido
Nuestra primera acción será manejar el contenido de nuestro archivo XML, para ello utilizaremos SAX que ya habíamos instalado o verificado que lo teníamos en la parte anterior del tutorial.
Para lograr esto, primero creamos un contenedor, al cual le vamos a pasar nuestro archivo XML que hemos creado.
Veamos el código que debemos colocar:
from xml.sax.handler import ContentHandler
from xml.sax import parse
class TestHandler(ContentHandler): pass
parse('website.xml', TestHandler())
Al ejecutar esto no deberíamos tener ningún error, eso significa que ya nuestro XML está cargado y que el parser realizó su trabajo, en caso de que veamos algún error o excepción debemos documentarnos para ver cuál es la causa, podemos apoyarnos en internet y la extensa documentación que posee Python.
Ahora vamos a agregar un método que nos demuestra que lo que hemos inferido es cierto, en nuestra clase TestHandler vamos a incorporar el siguiente código:
def startElement(self, name, attrs): print name, attrs.keys()
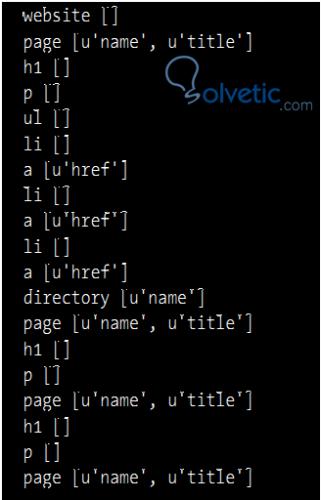
Al ejecutar nuevamente nuestro programa veremos algo como lo que nos muestra la siguiente imagen:
Ahora el siguiente paso es obtener la información que contiene cada elemento, para ello vamos a incorporar los métodos de la clase ContentHandler de SAX y vamos a obtener los elementos H1 que existan en nuestro archivo XML.
Nuestra clase debe quedar de la siguiente manera:
from xml.sax.handler import ContentHandler
from xml.sax import parse
class HeadlineHandler(ContentHandler):
in_headline = False
def __init__(self, headlines):
ContentHandler.__init__(self)
self.headlines = headlines
self.data = []
def startElement(self, name, attrs):
if name == 'h1':
self.in_headline = True
def endElement(self, name):
if name == 'h1':
text = ''.join(self.data)
self.data = []
self.headlines.append(text)
self.in_headline = False
def characters(self, string):
if self.in_headline:
self.data.append(string)
headlines = []
parse('website.xml', HeadlineHandler(headlines))
print 'The following <h1> elements were found:'
for h in headlines:
print h
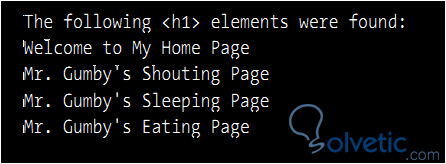
Como vemos al final contamos las coincidencias con los elementos H1 y hacemos la impresión tanto de la cantidad como de lo que contienen, en nuestra consola veríamos lo siguiente:
Construir Nuestra Primera Página
Ya que hemos realizado todas las pruebas necesarias y sabemos cómo funciona nuestro parser SAX, es hora que hagamos nuestra primera página a partir de nuestro archivo.
Para ello vamos a construir un método que va a crear un archivo de extensión HTML, le colocaremos el header HTML adecuado, luego vamos a localizar los diferentes elementos en el XML y vamos a colocarlos dentro de nuestro nuevo archivo y por último cerramos el archivo colocándole el footer adecuado para que sea un documento HTML válido.
Veamos el código que realiza todo esto:
from xml.sax.handler import ContentHandler
from xml.sax import parse
class PageMaker(ContentHandler):
passthrough = False
def startElement(self, name, attrs):
if name == 'page':
self.passthrough = True
self.out = open(attrs['name'] + '.html', 'w')
self.out.write('<html><head>\n')
self.out.write('<title>%s</title>\n' % attrs['title'])
self.out.write('</head><body>\n')
elif self.passthrough:
self.out.write('<' + name)
for key, val in attrs.items():
self.out.write(' %s="%s"' % (key, val))
self.out.write('>')
def endElement(self, name):
if name == 'page':
self.passthrough = False
self.out.write('\n</body></html>\n')
self.out.close()
elif self.passthrough:
self.out.write('</%s>' % name)
def characters(self, chars):
if self.passthrough: self.out.write(chars)
parse('website.xml', PageMaker ())
Al ejecutar nuestro código en el directorio en el que está el archivo de código fuente obtendremos un archivo HTML, que contendrá algo similar a esto:
<html><head> <title>Home Page</title> </head><body> <h1>Welcome to My Home Page</h1> <p>Hi, there. My name is Mr. Gumby, and this is my home page. Here are some of my interests:</p> <ul> <li><a href="interests/shouting.html">Shouting</a></li> <li><a href="interests/sleeping.html">Sleeping</a></li> <li><a href="interests/eating.html">Eating</a></li> </ul> </body></html>
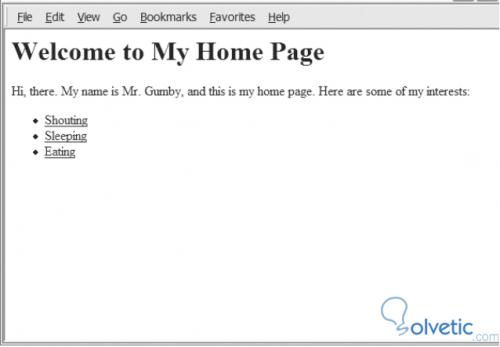
Si lo corremos en un navegador veremos que se interpreta de manera correcta y tendremos un resultado similar al siguiente:
Consiguiendo esto finalizamos nuestra primera iteración y este tutorial, queda de parte de cada quien extender el proyecto, para de esta forma pulir todos los conocimientos adquiridos y mejorar ese primer programa mucho más.