Google Chrome es actualmente el navegador más usado por millones de usuarios a nivel mundial que se caracteriza por sus prestaciones y capacidades de desarrollo. En situaciones puntuales es posible que deseemos tomar la captura de pantalla del sitio web que estamos visitando en Google Chrome y existen opciones prácticas para ello que no involucran las herramientas clásicas como Recortes en Windows 10 o las teclas Comando + Shift + 4 en macOS Mojave.
En Firefox Quantum, que es otro navegador muy usado ya vimos como realizar pantallazo o captura de pantalla de pagina web completa, hoy le toca el turno a Google Chrome, que en las opciones siguientes os lo explicamos a fondo, para ser expertos en poder realizar este tipo de capturas de todas las formas posibles.
A través de este tutorial aprenderemos a capturar la pantalla en Google Chrome de forma práctica usando utilidades propias del navegador.
1Hacer pantallazo en Google Chrome usando extensión
Las extensiones o complementos son una de las formas más sencillas de aumentar al máximo las prestaciones del navegador y para el caso de las capturas de pantalla contamos con diversas opciones.
Para esto, iremos al siguiente enlace:
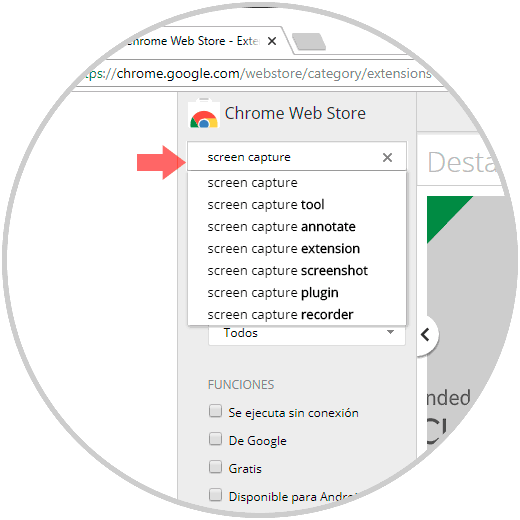
Allí ingresamos el término “screen capture” en el campo de búsqueda de la tienda:
Los resultados serán los siguientes:
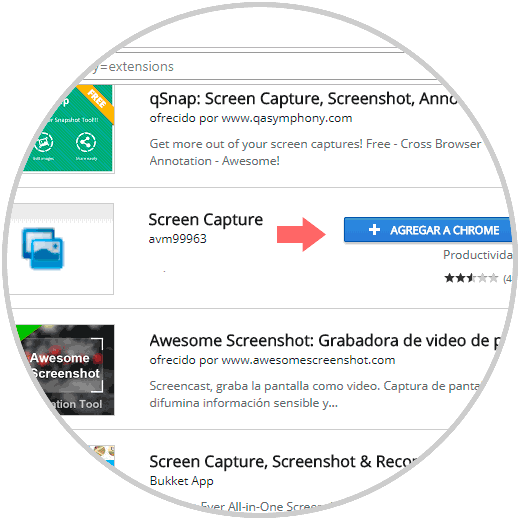
Allí damos clic en la extensión “Screen capture” y será desplegado lo siguiente:
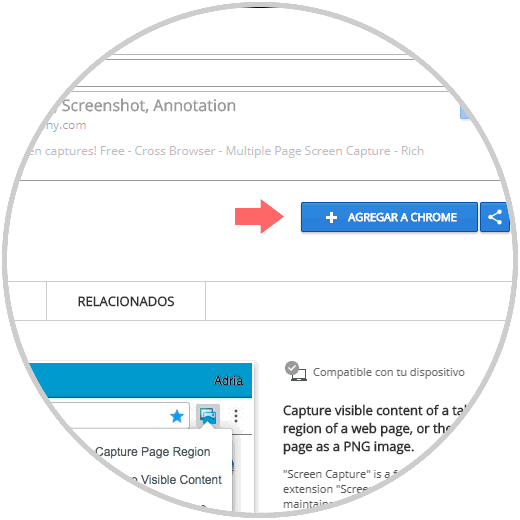
Damos clic en el botón “Agregar a Chrome” para añadir la respectiva extensión al navegador:
Pulsamos en Agregar extensión para completar la acción. Ahora tendremos la extensión añadida y basta con pulsar sobre ella para ver sus diversas opciones:
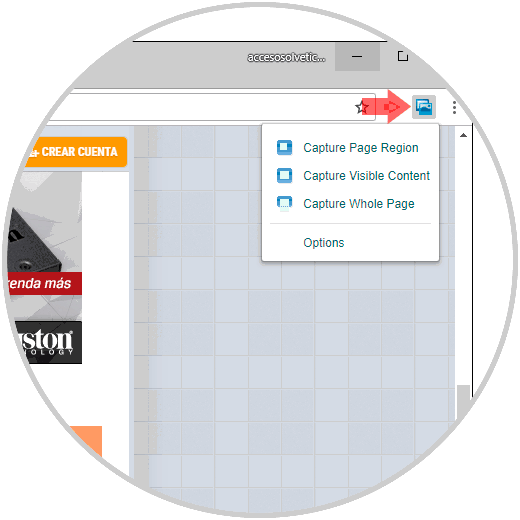
Allí contamos con las siguientes opciones:
- Capturar una región especifica de la página web
- Capturar toda la página web
- Capturar solo el contenido visible
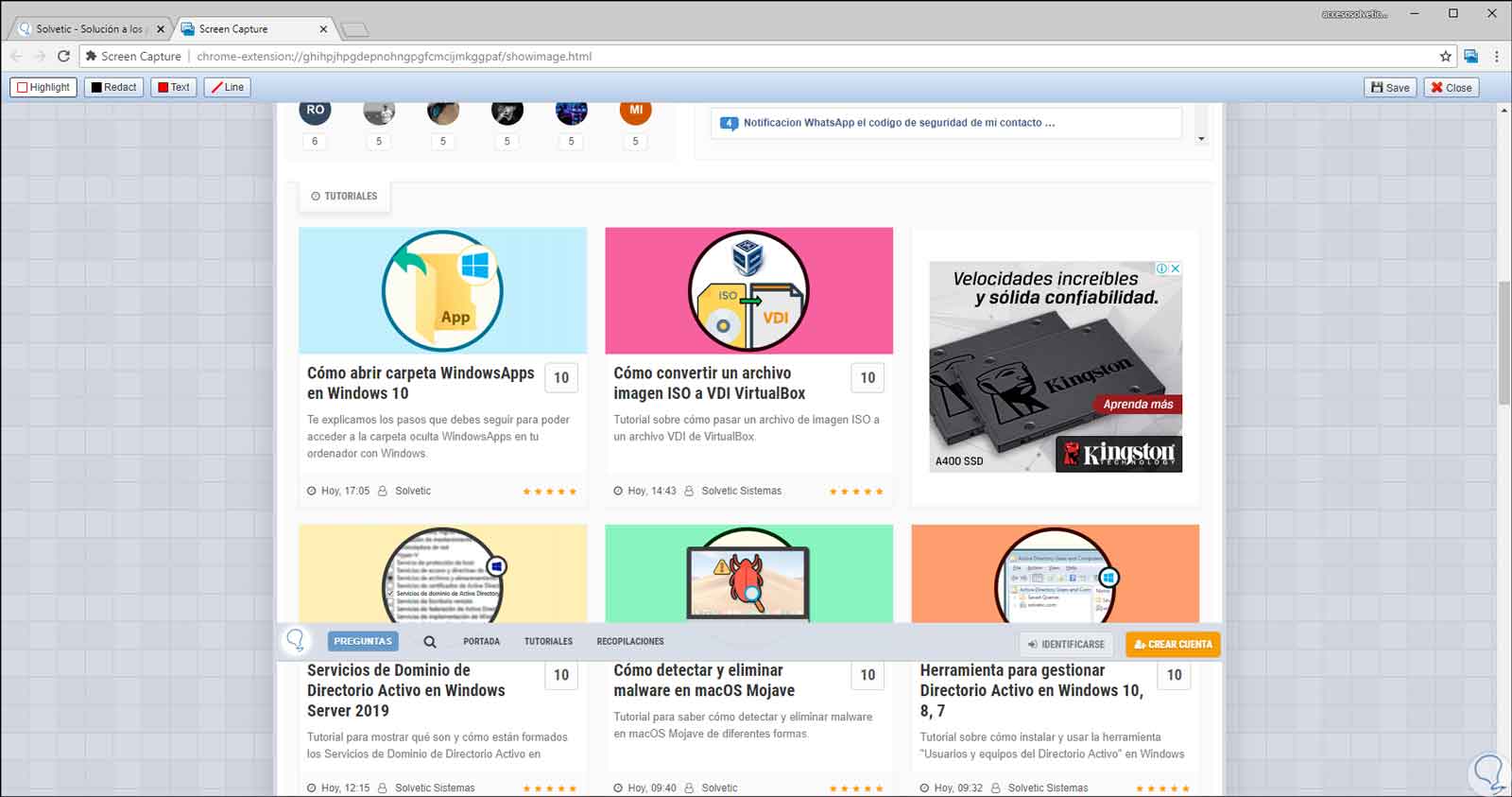
Una vez pulsemos allí se procede a la captura de pantalla donde veremos lo siguiente:
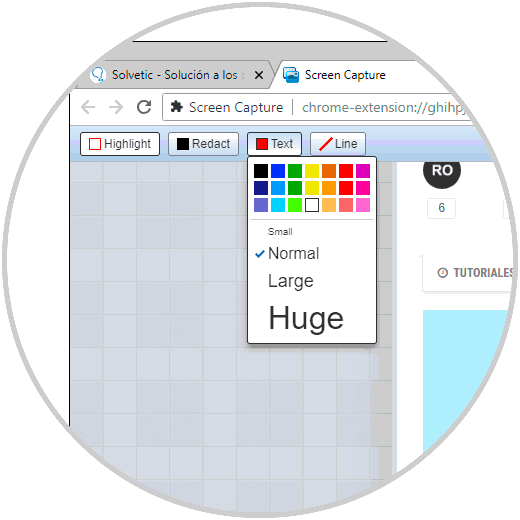
Allí podremos añadir anotaciones a la captura, guardar o compartir la captura, estas opciones están disponibles en la parte superior.
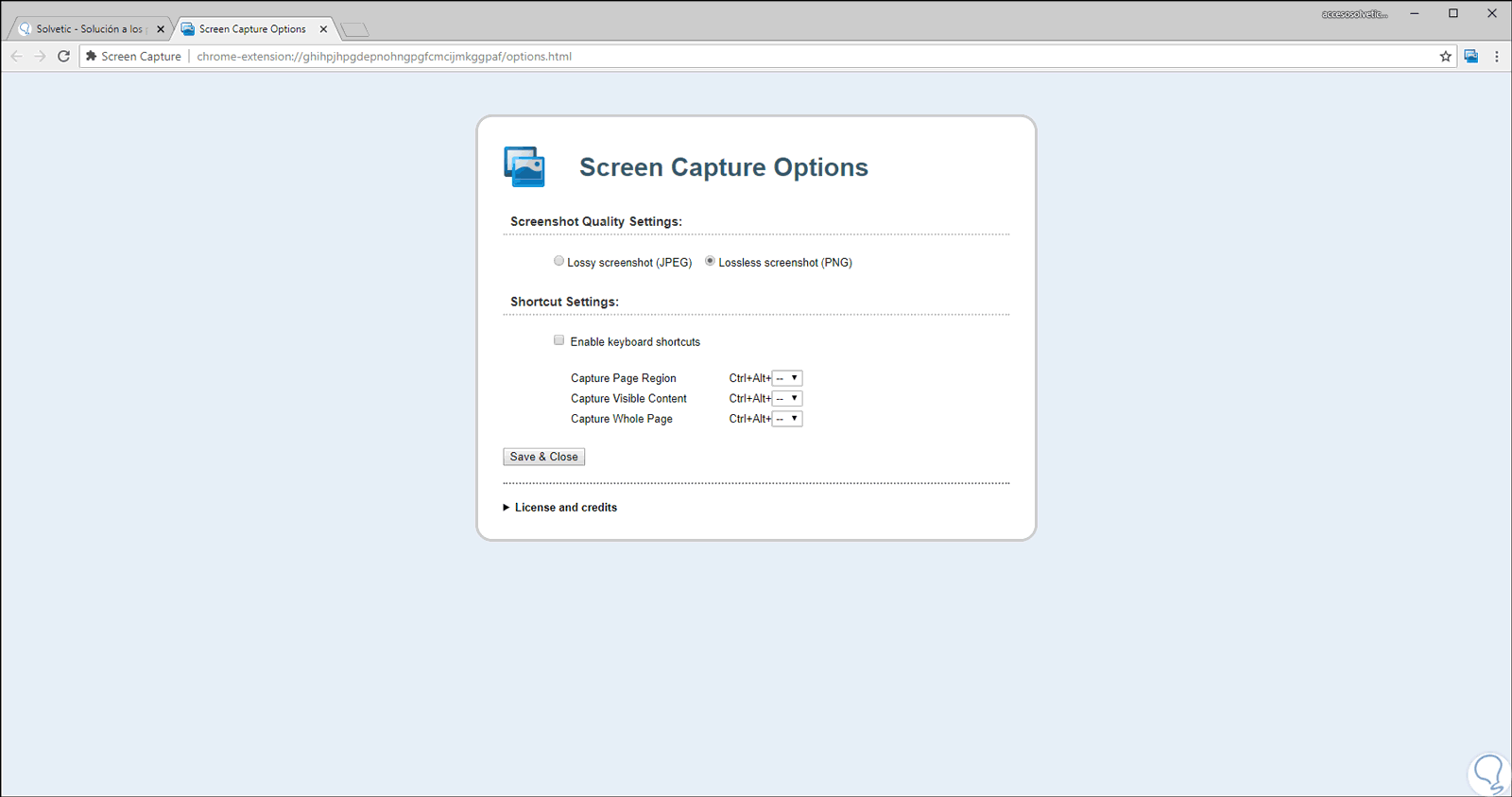
Podemos pulsar en el botón “Options” donde será posible establecer lo siguiente:
- Tipo de formato en el cual será guardada la imagen (JPG o PNG)
- Crear atajos de teclado
2Hacer pantallazo en Google Chrome sin usar extensiones
Esta es otra alternativa practica para la captura de una pantalla en Google Chrome y se requiere el acceso a las opciones de desarrollador del navegador.
Para esto debemos contar con Google Chrome en su versión 59 y para conocer la versión actual tenemos dos opciones:
- Ejecutar la siguiente línea en una nueva ventana:
chrome://settings/help
- En la ruta Menú / Ayuda / Acerca de Google Chrome
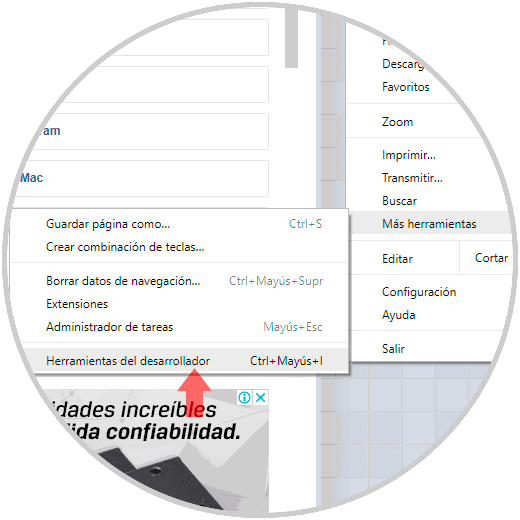
Una vez tengamos conocimiento de la versión de Google Chrome, podremos iniciar el proceso de captura de pantalla en Google Chrome. Para esto pulsamos en el icono de Personaliza y controla Google Chrome y allí vamos a la ruta “Mas herramientas / Herramientas del desarrollador”:
⌥ + ⌘ + I
Ctrl + Shift + I
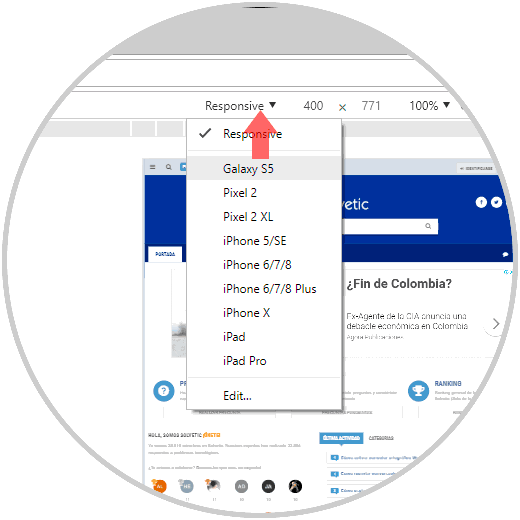
En la sección desplegada podemos usar dos modos:
Ctrl + Shift + M
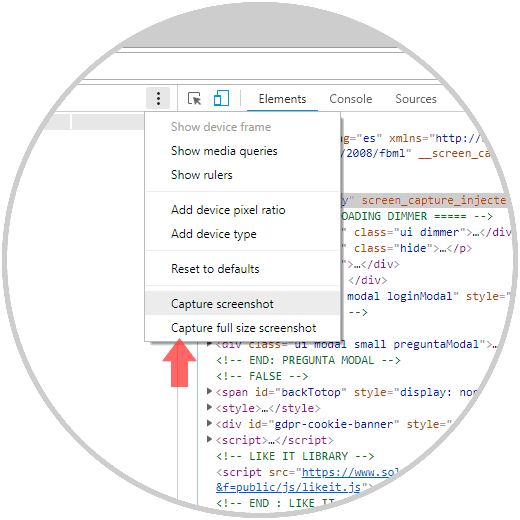
Al seleccionar el tipo de dispositivo podremos pulsar en el icono de menú ubicado en la parte superior y desde allí seleccionar la opción de captura de pantalla:
Al seleccionar la opción “Capture full size screenshoot” automáticamente será guardada como PNG:
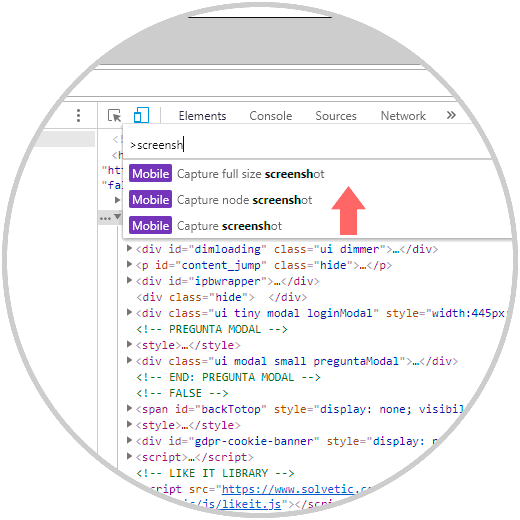
Ctrl + Shift + I
Ctrl + Shift + P
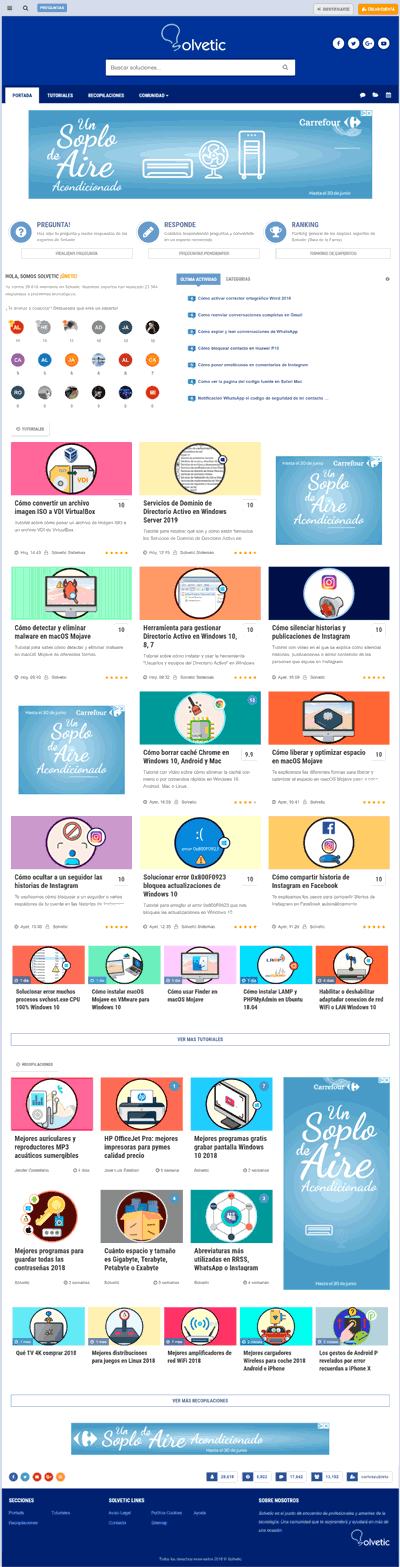
Con estos métodos simples será posible tomar capturas de pantalla en Google Chrome. Y también explicadas como tomar captura de pantalla de pagina web al completo.
Este sería el resultado de la creación de captura pantalla pagina web completa en este ejemplo la home de Solvetic.