Cuando navegamos por la red, nos gusta tener un buen navegador ya que esto va a influir en que nuestra experiencia sea más agradable y nuestras búsquedas más productivas.
Google Chrome es uno de los navegadores de sitios web más usados en la actualidad por su desempeño, versatilidad y compatibilidad con la mayoría de sistemas operativos tanto de escritorio como móviles de hoy en día, pero quizás una de las más llamativa para miles de usuarios, especialmente los desarrolladores, es la opción que Google Chrome ofrece para acceder a su contenido y editar configuraciones avanzadas y parámetros que para muchos usuarios pueden pasar desapercibidos.
Esto lo logramos accediendo con la línea chrome:// y añadiendo diversos valores para acceder a estas funciones. Hoy en Solvetic hablaremos un poco más sobre cómo acceder y editar valores ocultos de Google Chrome a través de esta opción.
1Cómo ver acerca de Google Chrome
Una de las primeras opciones más útiles por su resultado y redireccionamiento es la opción about (Acerca de) la cual basta con ejecutar lo siguiente en una nueva ventana de Google Chrome:
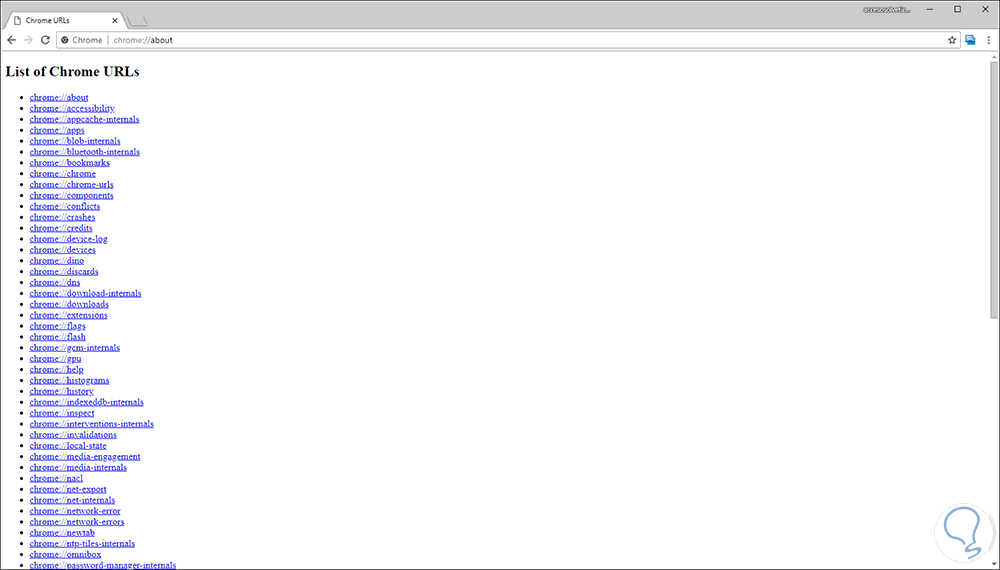
chrome://aboutEl resultado obtenido será el siguiente:
Como vemos, desde acá se cuenta con un punto central donde será posible no solo ver todas las opciones de Chrome:// sino acceder automáticamente a ellas con un clic, por ejemplo, si damos clic en chrome://help seremos dirigidos a la sección de ayuda del navegador:
2Cómo ver características experimentales de Google Chrome
Una de las opciones más prácticas, hablando a nivel de desarrollo, es la opción chrome://flags/ la cual nos da la posibilidad de acceder a todas las características que se encuentran en fase beta o de pruebas por parte de Google con el fin de mejorar la experiencia del usuario final en el navegador.
Gracias a este apartado Google nos permite probar nuevas funciones de Chrome para que como usuarios podamos enviar comentarios para mejorar ya que muchas veces son características inestables.
Es importante aclarar que al acceder a esta opción será posible ejecutar acciones como:
- Activar el cliente nativo
- Listar el renderizado por software
- Composición de GPU en todas las páginas
- Deshabilitar las animaciones CSS
- Habilitar el dibujo acelerado GPU
- Deshabilitar impresión previa y más
Cuando ejecutamos chrome://flags/ veremos que en la parte superior de la pantalla tenemos un mensaje de advertencia.
Contamos con funciones disponibles y obsoletas para su revisión.
3Cómo obtener información de la versión de Google Chrome usada
Es una de las ayudas más prácticas y útiles para cualquier administrador de sistemas ya que esta característica despliega información completa sobre aspectos del navegador como:
- Versión del sistema operativo usado
- Uso de memoria
- Extensiones instaladas y mas
Para obtener este resultado ejecutamos lo siguiente:
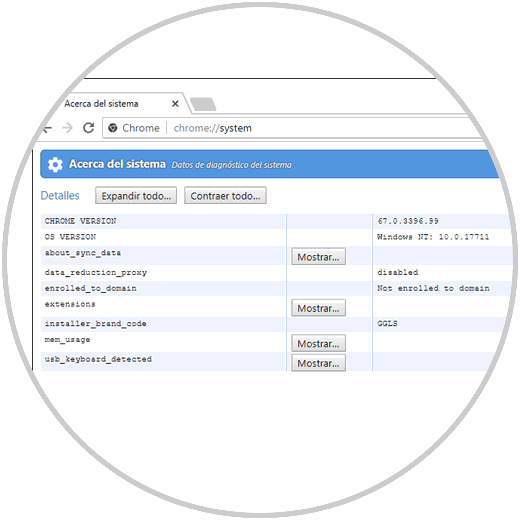
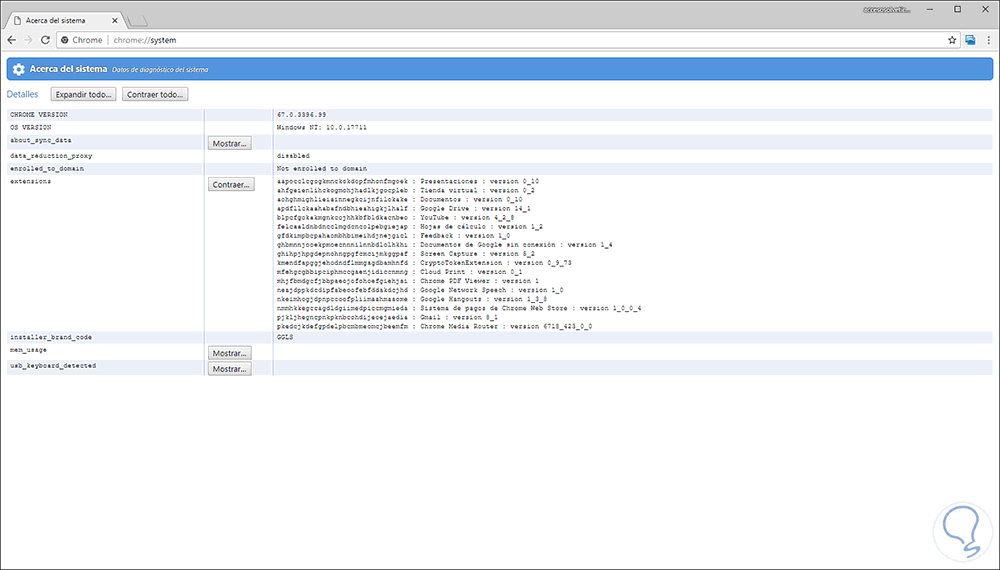
chrome://system/El resultado que veremos será el siguiente:
Podemos pulsar en el botón Mostrar para obtener información mucho más detallada sobre la sección a analizar:
4Cómo ejecutar diagnósticos de red Google Chrome
Para todos los administradores de red, Google Chrome cuanta con una opción ideal para monitorear en tiempo real todos los eventos que acontecen a nivel de red de una forma simple pero integral.
Esto lo logramos gracias a la siguiente opción;
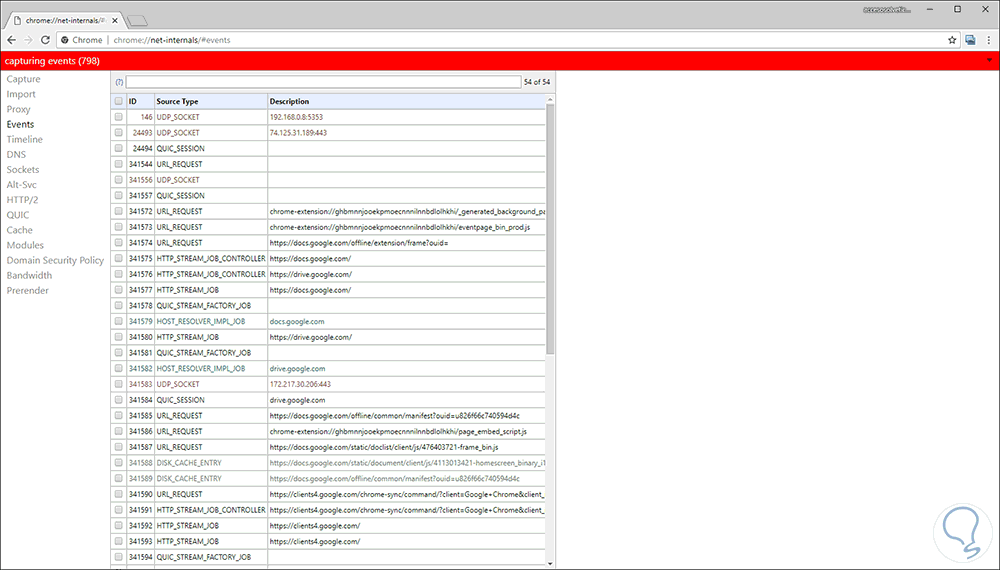
chrome://net-internals/En el momento de su ejecución veremos lo siguiente:
Gracias a esta opción, será posible analizar los eventos de red en tiempo real ya que estos se capturan de forma inmediata.
Gracias a esta opción será posible capturar y analizar eventos como:
5Cómo acceder a herramienta de desarrollo Google Chrome
Google Chrome nos brinda la oportunidad de acceder a una serie de herramientas de desarrollador para conocer más sobre la forma como Google Chrome gestiona procesos en segundo plano sobre aspectos tales como las extensiones, dispositivos o aplicaciones.
Para acceder a esta funcionalidad usaremos la siguiente opción:
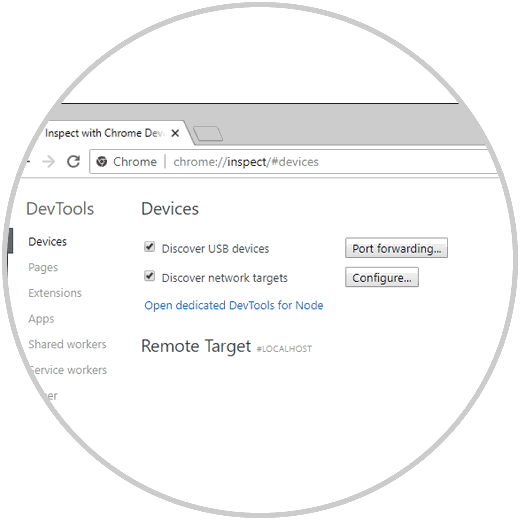
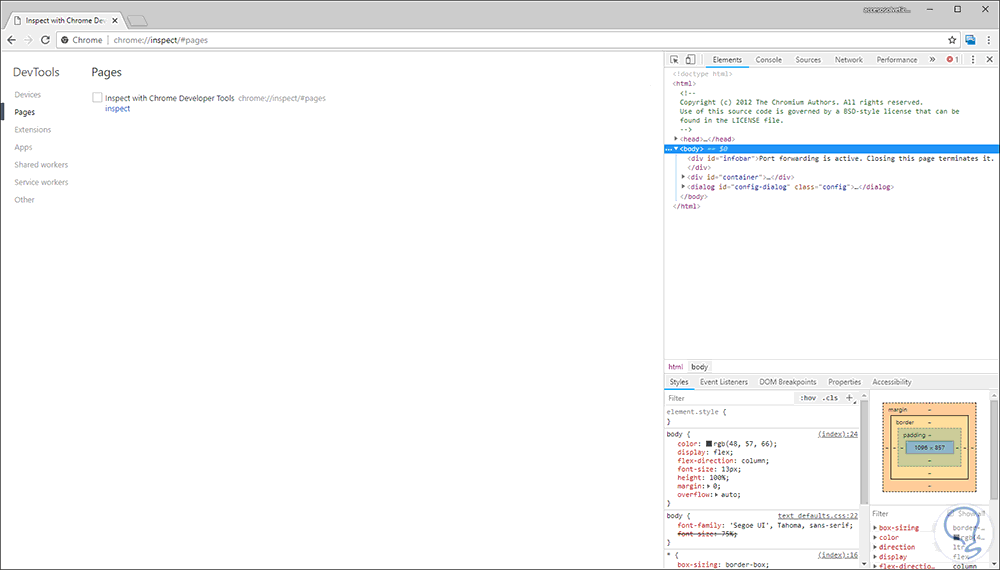
chrome://inspect
Desde allí podremos navegar a las diferentes secciones para conocer un poco mas sobre estas opciones de desarrollo o DevTools:
6Cómo revisar conflictos en el navegador Google Chrome
Otra de las opciones útiles en Google Chrome es la posibilidad de detectar que módulos presentan algún tipo de conflicto con el navegador que pueda tener una incidencia directa con el rendimiento de este, para comprobar esto ejecutamos lo siguiente:
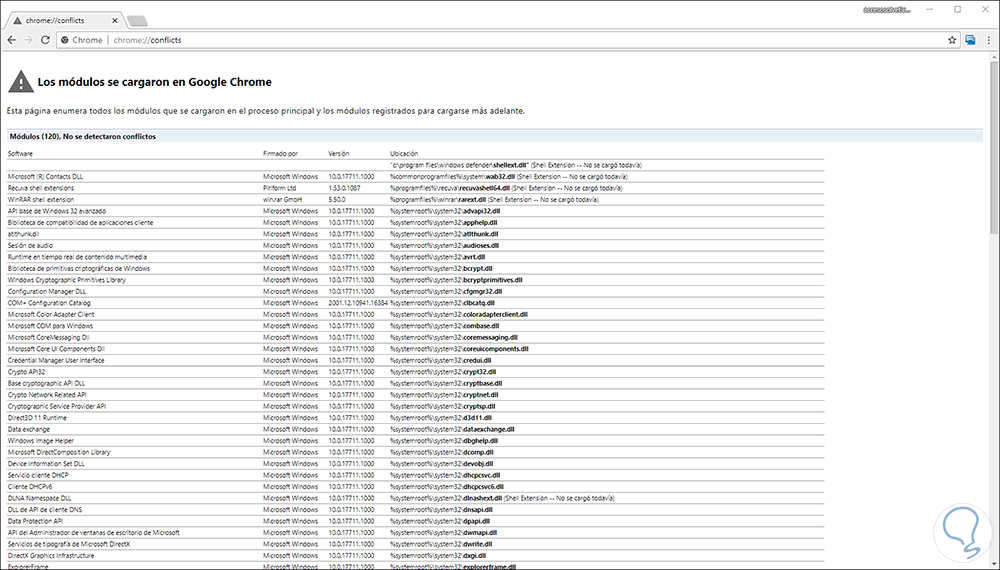
chrome://conflicts/En los resultados desplegados encontramos detalles como:
- Nombre del modulo
- Propietario
- Versión
- Ruta donde se encuentra alojado
En la parte inferior veremos si existen o no conflictos con Google Chrome.
7Cómo monitorear procesos Google Chrome
La actividad de seguimiento de registros en los procesos de Google Chrome nos permite como administradores llevar un control especifico sobre cada paso que ocurre con cada proceso y así detectar cualquier tipo de error con unas métricas completas que ofrece la opción chrome://tracing/:
Cuando pulsamos en el botón Record será posible grabar parámetros como:
- Latencia
- Rendimiento
- Procesos Java y más
De esta manera Google Chrome nos permite llevar un control mas centralizado sobre el navegador y esto nos permite saber que Chrome es mucho mas que un simple puente para ir a sitios web.