Al momento de generar las plantillas de las vistas nos vemos en la necesidad de tener que manipular dentro de las mismas algunos datos que pueden ser dinámicos o simplemente utilizar herramientas del sistema para incorporar datos necesarios.
Para lograr estos objetivos contamos con los lenguajes que nos permiten interactuar con las plantillas de las vistas, en el caso de ASP.NET MVC tenemos el lenguaje Razor, que nos permite colocar expresiones que son evaluadas e interpretadas por el servidor antes de ser enviados al navegador con sus valores correspondientes.
Razor
Razor tiene como finalidad poder generar HTML, es decir, todas las expresiones y código que utilicemos es para ayudarnos a hacer más dinámicas nuestras vistas, por ello está dotado de una inteligencia que nos permite identificar que es HTML plano y que es lenguaje Razor.
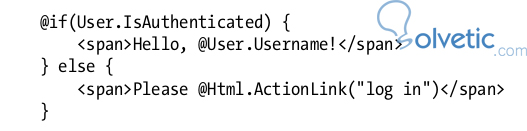
Por ejemplo podemos ver en la siguiente imagen como utilizamos Razor para evaluar si un usuario está autenticado dentro de nuestra aplicación:
Diferenciando Razor y HTML
Al final del punto anterior indicamos que con el símbolo @ damos el inicio a una expresión Razor, si ahondamos en este aspecto tenemos que existen dos formas de declarar código Razor en nuestras vistas.
Esto nos debe generar el siguiente HTML:
El mismo corresponde a un inicio de sesión estándar.
Los bloques de código nos permiten lograr unir lógicas que no se pueden expresar en una sola línea, además a diferencia de los code nuggets no necesitan retornar nada.
Ya tenemos una idea mucho más clara de cómo trabajar la lógica que podamos necesitar incluir dentro de las plantillas, usando el lenguaje Razor para cuando estamos desarrollando nuestra aplicación en ASP.NET MVC.
Para lograr estos objetivos contamos con los lenguajes que nos permiten interactuar con las plantillas de las vistas, en el caso de ASP.NET MVC tenemos el lenguaje Razor, que nos permite colocar expresiones que son evaluadas e interpretadas por el servidor antes de ser enviados al navegador con sus valores correspondientes.
Razor
Razor tiene como finalidad poder generar HTML, es decir, todas las expresiones y código que utilicemos es para ayudarnos a hacer más dinámicas nuestras vistas, por ello está dotado de una inteligencia que nos permite identificar que es HTML plano y que es lenguaje Razor.
Por ejemplo podemos ver en la siguiente imagen como utilizamos Razor para evaluar si un usuario está autenticado dentro de nuestra aplicación:
Importante
Si nos fijamos detenidamente, el símbolo @ es quien le da la forma al inicio de la sintaxis Razor, a partir de ahí el servidor debe interpretar los bloques de código dependiendo de las instrucciones y de esta forma decidir que imprimir en el HTML y la forma en que debe hacerlo.
Diferenciando Razor y HTML
Al final del punto anterior indicamos que con el símbolo @ damos el inicio a una expresión Razor, si ahondamos en este aspecto tenemos que existen dos formas de declarar código Razor en nuestras vistas.
Primera forma
Es denominada code nuggets y son expresiones que se evalúan y son de una sola línea, lo interesante es que también podemos mezclar estas expresiones con texto, lo único que debemos tener en cuenta es que los code nuggets deben siempre retornar algo para mostrar en la vista, de lo contrario nos arrojará un error, veamos en la siguiente imagen como luce esta forma
Esto nos debe generar el siguiente HTML:
Not Logged In: <a href="/Login">Login</a>
El mismo corresponde a un inicio de sesión estándar.
Segunda forma
Esta corresponde a bloques, para ello vamos a utilizar la siguiente estructura @{} donde el inicio es @{ y continua el código hasta el } que marca el final de ese bloque si estamos utilizando C# como lenguaje, cada línea dentro debe terminar con un punto y coma “;”.
Los bloques de código nos permiten lograr unir lógicas que no se pueden expresar en una sola línea, además a diferencia de los code nuggets no necesitan retornar nada.
Importante
Otro aspecto importante es que tenemos dos ámbitos para las variables, las que definimos en el inicio de la página fuera de contenedores podemos utilizarlas dentro de los bloques de código así como también en los code nuggets, sin embargo las que definimos dentro de bloques como los foreach solo tendrán vigencia dentro de dicho bloque.
Ya tenemos una idea mucho más clara de cómo trabajar la lógica que podamos necesitar incluir dentro de las plantillas, usando el lenguaje Razor para cuando estamos desarrollando nuestra aplicación en ASP.NET MVC.