Backbone.js está concebido desde un inicio para ser un marco ligero y flexible, pero debido a su empeño en ser ligero puede que deje algunas cosas por fuera, esto inevitablemente es un precio que debemos pagar por tener su agilidad y rapidez.
El lado positivo de esto es que si estamos desarrollando algo muy pequeño o simple podemos trabajar con lo que trae por defecto y no agregar nada adicional a nuestra aplicación, pero cuando el trabajo se pone más complejo podemos apelar a las extensiones.
Extensiones
Para poder suplir las carencias en determinados momentos Backbone.js fue hecho que forma tal que es compatible con otros complementos Javascript, si bien vemos que la implementación básica de Backbone.js va acompañada de Underscore.js y de jQuery aquí no terminan los complementos que podemos utilizar.
MarionetteJS
Para reducir este tipo de código que veníamos mencionando en la sección anterior, tenemos a MarionetteJS que no es más que una mejora que se aplica a Backbone.js, usualmente denominamos a Backbone.js como un framework pero más que eso deberíamos denominarlo como una serie de bloques que nos ayudan con la construcción de aplicaciones.
Con la entrada de MarionetteJS podemos incorporar nuevas funcionalidades que nos ayuda a mejorar nuestro desarrollo, claro podemos pensar que agregar una nueva librería nos quita la ventaja del poco peso de Backbone.js, pero en una aplicación de mayor complejidad la cantidad de código repetido nos puede llevar a lo mismo y con menos utilidad.
¿Cómo nos ayuda?
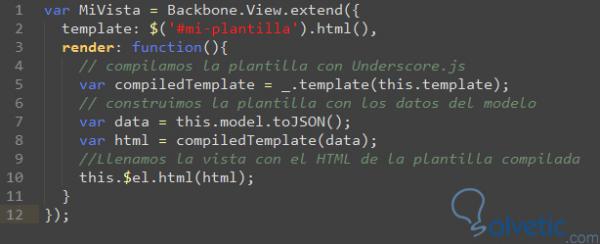
Imaginemos que debemos hacer una pequeña aplicación con una vista en Backbone.js, para ello deberíamos primero definir nuestra plantilla, luego generar los diferentes métodos y funciones para que podamos tener la base donde poder expresar la vista. Veamos la siguiente imagen que denota lo mencionado:
Aquí vemos que tenemos que construir una cantidad de código que nos permite llegar hasta el resultado final de poder generar una vista, esto resulta un proceso que si lo realizamos una sola vez, tal vez ni lo notemos, pero si tenemos una aplicación que genera muchas vistas se hace repetitivo, además de generar mucho código que hará más pesada nuestra aplicación.
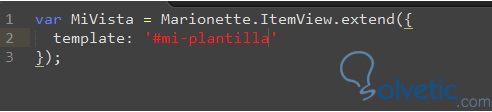
Al incluir MarionetteJS en nuestra aplicación podemos llegar de lo que vimos en el ejemplo anterior a algo como esto:
Vemos entonces que utilizando la extensión adecuada, hemos logrado reducir la cantidad de código que tenemos que escribir en un porcentaje muy importante, esto es lo genial de Backbone.js, que nos permite utilizar lo que nos es útil y lo que se nos hace tedioso podemos remediarlo con otros componentes.
Como vemos incorporar extensiones en Backbone.js, nos permite llegar a un punto donde no tenemos que repetirnos una y otra vez, si no que con los complementos adecuados podemos mejorar nuestra productividad manteniendo el bajo peso de nuestras aplicaciones.
El lado positivo de esto es que si estamos desarrollando algo muy pequeño o simple podemos trabajar con lo que trae por defecto y no agregar nada adicional a nuestra aplicación, pero cuando el trabajo se pone más complejo podemos apelar a las extensiones.
Extensiones
Para poder suplir las carencias en determinados momentos Backbone.js fue hecho que forma tal que es compatible con otros complementos Javascript, si bien vemos que la implementación básica de Backbone.js va acompañada de Underscore.js y de jQuery aquí no terminan los complementos que podemos utilizar.
Código Boilerplate
Por ejemplo existe el llamado código Boilerplate, esta definición la podemos haber visto varias veces en el mundo del desarrollo de aplicaciones y se refiere al código que repetimos una y otra vez, que hace que nuestros proyectos sean repetitivos y que nos quita tiempo.
MarionetteJS
Para reducir este tipo de código que veníamos mencionando en la sección anterior, tenemos a MarionetteJS que no es más que una mejora que se aplica a Backbone.js, usualmente denominamos a Backbone.js como un framework pero más que eso deberíamos denominarlo como una serie de bloques que nos ayudan con la construcción de aplicaciones.
Con la entrada de MarionetteJS podemos incorporar nuevas funcionalidades que nos ayuda a mejorar nuestro desarrollo, claro podemos pensar que agregar una nueva librería nos quita la ventaja del poco peso de Backbone.js, pero en una aplicación de mayor complejidad la cantidad de código repetido nos puede llevar a lo mismo y con menos utilidad.
¿Cómo nos ayuda?
Imaginemos que debemos hacer una pequeña aplicación con una vista en Backbone.js, para ello deberíamos primero definir nuestra plantilla, luego generar los diferentes métodos y funciones para que podamos tener la base donde poder expresar la vista. Veamos la siguiente imagen que denota lo mencionado:
Aquí vemos que tenemos que construir una cantidad de código que nos permite llegar hasta el resultado final de poder generar una vista, esto resulta un proceso que si lo realizamos una sola vez, tal vez ni lo notemos, pero si tenemos una aplicación que genera muchas vistas se hace repetitivo, además de generar mucho código que hará más pesada nuestra aplicación.
Al incluir MarionetteJS en nuestra aplicación podemos llegar de lo que vimos en el ejemplo anterior a algo como esto:
Vemos entonces que utilizando la extensión adecuada, hemos logrado reducir la cantidad de código que tenemos que escribir en un porcentaje muy importante, esto es lo genial de Backbone.js, que nos permite utilizar lo que nos es útil y lo que se nos hace tedioso podemos remediarlo con otros componentes.
Como vemos incorporar extensiones en Backbone.js, nos permite llegar a un punto donde no tenemos que repetirnos una y otra vez, si no que con los complementos adecuados podemos mejorar nuestra productividad manteniendo el bajo peso de nuestras aplicaciones.