Desde el año 1993 se dio inicio a algo que cambiaria por completo la forma de nuestro día a día y es que en ese año se lanzó el navegador Mosaic dando origen a lo que hoy conocemos como páginas web. El porque decimos que esto cambia nuestra vida, es simple ya que hoy encontramos mas de 1.100 millones de páginas web con todo tipo de información, diseños, estructuras, lenguajes y más.
Lógicamente existen páginas web profesionales, intermedias y otras amateur, pero todas tienen el propósito de brindar algún tipo de información a las personas que las visitan. Es por ello que si quieres saber cómo crear una pagina web hoy Solvetic te explicará de una sencilla cómo hacerlo, usando Notepad y HTML como lenguaje de programación.
HTML (HyperText Markup Language) es un lenguaje de programación que permite el desarrollo de páginas web de forma dinámica con grandes prestaciones de edición.

1. Cómo crear una página web en Notepad
Para acceder al bloc de notas podemos usar alguna de las siguientes opciones:
- Usar las teclas Windows + R y ejecutar el comando “Notepad”
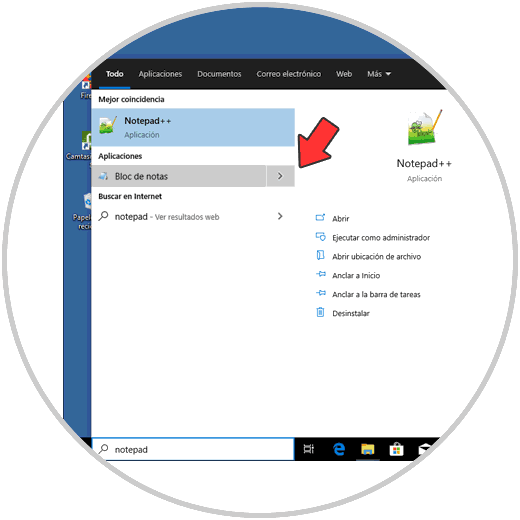
- Usar Cortana o el cuadro de búsqueda de Windows 10.
Una vez abramos el bloc de notas iremos al menú Archivo y allí seleccionamos “Guardar como” o bien podemos usar las teclas Ctrl + Shift + S:
Ctrl + Shift + S
Al dar clic allí vamos a la ruta donde se ha de guardar y por defecto veremos lo siguiente:
Al tratarse del bloc de notas podemos ver que el valor predefinido es .txt, para editar esto, desplegamos las opciones en el campo Tipo y seleccionamos “Todos los archivos”. Asignamos el nombre del archivo seguido por la extensión .html:
Pulsamos en "Guardar" para aplicar los cambios.
2. Ver estructura del sitio web
Una vez guardemos el archivo con la extensión .hmtl, es hora de proceder con su edición añadiendo la etiqueta del idioma HTML para la página web. Para ello ingresamos lo siguiente:
<!DOCTYPE html> <html>
Ahora vamos a agregar las etiquetas de encabezado o “heads”, el objetivo de estas etiquetas es marcar el inicio y final del título de la página a crear. Para ello vamos a escribir <head> después de la etiqueta "<html>", pulsar la tecla Enter dos veces con el fin de dejar un espacio y luego escribir de nuevo </head>:
El siguiente paso será añadir el título de la página web, este título estará ubicado entre las etiquetas "<title> </title>", y va bajo las etiquetas "head" de la siguiente forma. El título asignado será el que veremos en la pestaña del navegador.
Es hora de agregar las etiquetas “body” las cuales van bajo la etiqueta </title> y la función de body es permitir que el código de la página web vaya entre estas etiquetas y sea visible al usuario:
<body> </body>
El siguiente paso será cerrar la etiqueta del lenguaje HTML, esta es la última etiqueta en el archivo y es una etiqueta HTML la cual indica el final de la página. Para esto vamos a escribir </html> bajo la etiqueta "</body>" con el objetivo de cerrar la etiqueta HTML:
Guardamos los cambios usando las teclas Ctrl + G o desde el menú Archivo / Guardar.
Es momento de agregar los elementos a la página web en proceso, todos estos elementos deben ir después de la etiqueta "<body>" y antes de la etiqueta "</body>" para que sean visibles.
El primer elemento a añadir será el encabezado principal de la página web, para ello ingresamos <h1> </h1> entre las etiquetas de "<body>" y entre <h1> </h1> digitamos el texto deseado:
Con este lenguaje HTML podemos usar las etiquetas "<h2> </h2>" hasta "<h6> </h6>" con el fin de crear el texto de encabezado con menores dimensiones.
A continuación vamos a agregar párrafos a la página web, las etiquetas de párrafo son "<p> </p>" y entre ellas ingresaremos el texto del sitio:
<p>Solvetic Internet, el punto de encuentro de profesionales y amantes de la tecnología </p>
Para añadir un salto de párrafo en la página, debemos ingresar <br> después de la etiqueta de cierre de la línea que hemos añadido, por ejemplo:
<p>Solvetic Internet, el punto de encuentro de profesionales y amantes de la tecnología </p><br> <p>Una comunidad que te sorprenderá y ayudará en más de una ocasión </p>
Ahora es momento de aplicar formato al texto ingresado tal como negrita, cursiva, superíndice, subíndice o subrayado, las etiquetas disponibles serán:
<b> Texto en negrita </b> <i> Texto en cursiva </i> <u> Texto subrayado </u> <sup> Texto superíndice </sup> <sub> Texto de subíndice </sub>
3. Cómo validar página web
Para validar que todo funcione de la forma esperada vamos a la ruta donde se ha guardado el archivo HTML, damos clic derecho sobre este y seleccionamos Abrir con y elegimos el navegador deseado:
Al dar clic allí veremos la estructura que hemos creado:
Así de simple has aprendido a crear una página web en el Bloc de Notas (Notepad) con Solvetic y así estar en la capacidad de crear una web básica para múltiples tareas que puedas necesitar.