El padding en el HTML nos permite generar un espacio entre el contenido y los bordes de la caja que los contienen, de esta forma podemos dar aire al elemento y lograr efectos gráficos interesantes.
Veamos ahora con un sencillo código como aplicar un padding en nuestro documento HTML5.
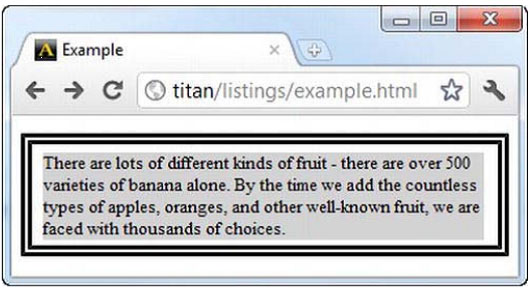
Como podemos ver de este código podemos destacar cosas bastante interesantes, si nos fijamos bien, al elemento al que le hacemos padding ya le hemos aplicado otros estilos y es decir que podemos mezclar con otros elementos para obtener nuestro resultado, también podemos ver que usamos la unidad de medida em en vez de px, aunque las dos son compatibles, es una cuestión que podamos ver su versatilidad; finalmente veamos como luce esto en nuestro navegador:
Ahora veamos cómo aplicar el atajo para inicializar nuestro padding en una sola línea, para ello el orden de las medidas del padding es el siguiente: Arriba, Derecha, Abajo, Izquierda; adicional a esto cuando vamos omitiendo valores, el otro valor se ajusta al no omitido, por ejemplo si omitimos el izquierdo este tomará el valor del derecho, si omitimos el inferior, este tomará el valor del superior, si solo colocamos un valor, los cuatro lados tomaran el mismo valor.
Vamos a demostrar toda esta teoría con un código de práctica, veamos como implementamos el padding en una sola línea de forma muy sencilla.
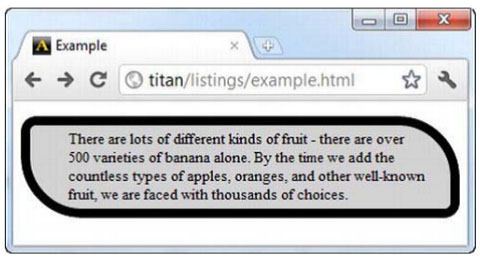
Como vemos no cambia mucho la declaración del padding y nos ahorramos unas cuantas líneas, vamos a dar un vistazo de cómo quedaría en el navegador:
En este elemento lo creamos con un borde bastante irregular, si no hubiésemos aplicado el padding el borde hubiese interceptado el texto, hagan el cambio y verifiquen en sus navegadores para que vean la diferencia.
Con esto terminamos nuestro tutorial de padding en HTML5, ya podemos crear espacios dentro de los elementos que contienen nuestros contenidos en el documento HTML, ya lo que nos queda es seguir practicando hasta dominar lo que hemos aprendido en este tutorial.
Propiedades del Padding
- Padding-top: Inicializa el padding para el borde superior, sus medidas se expresan en longitud o en porcentajes.
- Padding-right: Inicializa el padding para el borde derecho, sus medidas se expresan en longitud o en porcentajes.
- Padding-bottom: Inicializa el padding para el borde inferior, sus medidas se expresan en longitud o en porcentajes.
- Padding-left: Inicializa el padding para el borde izquierdo, sus medidas se expresan en longitud o en porcentajes.
- Padding: Este atajo nos ayuda para hacer la inicialización del padding con todos sus bordes en una sola linea.
Veamos ahora con un sencillo código como aplicar un padding en nuestro documento HTML5.
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style type="text/css">
p {
border: 10px double black;
background-color: lightgray;
background-clip: content-box;
padding-top: 0.5em;
padding-bottom: 0.3em;
padding-right: 0.8em;
padding-left: 0.6em;
}
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500 varieties
of banana alone. By the time we add the countless types of apples, oranges,
and other well-known fruit, we are faced with thousands of choices.
</p>
</body>
</html>
Como podemos ver de este código podemos destacar cosas bastante interesantes, si nos fijamos bien, al elemento al que le hacemos padding ya le hemos aplicado otros estilos y es decir que podemos mezclar con otros elementos para obtener nuestro resultado, también podemos ver que usamos la unidad de medida em en vez de px, aunque las dos son compatibles, es una cuestión que podamos ver su versatilidad; finalmente veamos como luce esto en nuestro navegador:
Ahora veamos cómo aplicar el atajo para inicializar nuestro padding en una sola línea, para ello el orden de las medidas del padding es el siguiente: Arriba, Derecha, Abajo, Izquierda; adicional a esto cuando vamos omitiendo valores, el otro valor se ajusta al no omitido, por ejemplo si omitimos el izquierdo este tomará el valor del derecho, si omitimos el inferior, este tomará el valor del superior, si solo colocamos un valor, los cuatro lados tomaran el mismo valor.
Vamos a demostrar toda esta teoría con un código de práctica, veamos como implementamos el padding en una sola línea de forma muy sencilla.
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style type="text/css">
p {
border: 10px solid black;
background: lightgray;
border-radius: 1em 4em 1em 4em;
padding: 5px 25px 5px 40px;
}
</style>
</head>
<body>
<p>
There are lots of different kinds of fruit - there are over 500 varieties
of banana alone. By the time we add the countless types of apples, oranges,
and other well-known fruit, we are faced with thousands of choices.
</p>
</body>
</html>
Como vemos no cambia mucho la declaración del padding y nos ahorramos unas cuantas líneas, vamos a dar un vistazo de cómo quedaría en el navegador:
En este elemento lo creamos con un borde bastante irregular, si no hubiésemos aplicado el padding el borde hubiese interceptado el texto, hagan el cambio y verifiquen en sus navegadores para que vean la diferencia.
Con esto terminamos nuestro tutorial de padding en HTML5, ya podemos crear espacios dentro de los elementos que contienen nuestros contenidos en el documento HTML, ya lo que nos queda es seguir practicando hasta dominar lo que hemos aprendido en este tutorial.