Cada navegador tiene un sello propio, gracias a esto en nuestro sitio podremos identificar de donde proviene una petición y desde que navegador se ha realizado, como bien sabemos el navegador Internet Explorer siempre ha traído quebraderos de cabeza a los desarrolladores web (aunque en los últimos tiempos ha mejorado), por ello podremos identificarle y mostrar reglas alternativas para solucionar estos pequeños problemas.
Hemos hablado de que cada navegador cuenta con un agente que nos permite identificarlo, a continuación se deja un breve código en JavaScript para obtener el agente del navegador donde se use:
<html>
<head>
<title>Obtener user-agent</title>
</head>
<body>
<script>
document.write(navigator.userAgent)
</script>
</body>
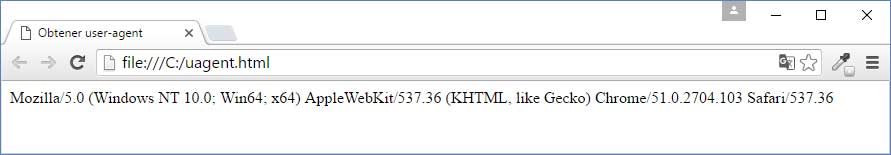
</html>El código script se ha incrustado en el HTML por comodidad. Si abrimos el código anterior en el navegador Google Chrome vemos lo siguiente:
Y si ahora lo hacemos en Internet Explorer:
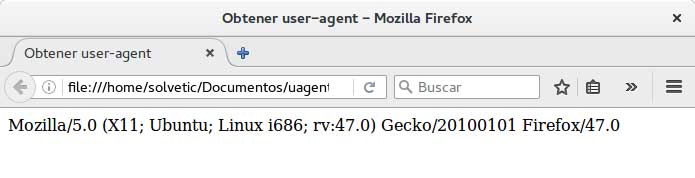
Has comprobado que se abrió desde Windows para tomar las 2 capturas anteriores, si lo abrimos desde Mozilla Firefox en Linux vemos lo siguiente:
Si quieres un código en un lenguaje para el servidor, a continuación se deja un código para ver cómo obtener el agente en PHP, recordemos que el JavaScript es posible que se el usuario lo deshabilite:
<?php
echo $_SERVER['HTTP_USER_AGENT']
?>Vamos a pasar ahora a lo que más nos interesa, para ello empezaremos viendo un ejemplo de lo que hemos hablado hasta ahora con nuestra página: Solvetic.
Comprobando Solvetic
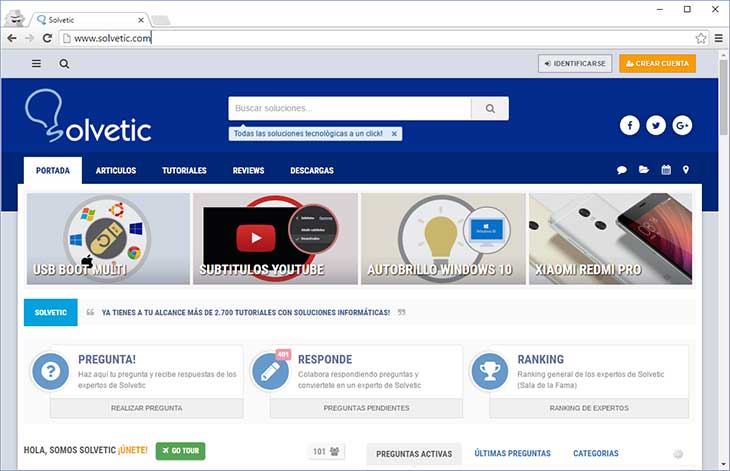
Si ingresamos a Solvetic desde nuestro PC, usando para ello el navegador Google Chrome veremos el siguiente aspecto, completo, de un golpe de ojo vemos todo amplio, zona para iniciar sesión y registrarse:
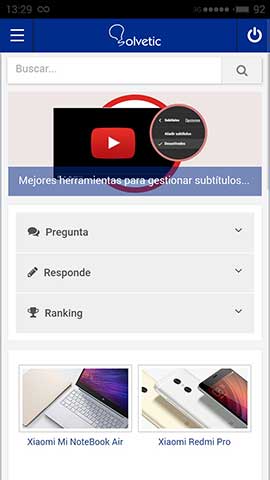
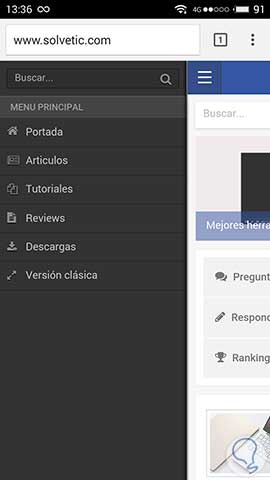
Pero si ingresamos desde Google Chrome en un móvil Android, no entra todo el contenido en la pantalla como es lógico, es algo que se tiene que tener en cuenta, no es muy agradable tener que deslizar el dedo para ir viendo las partes de la pantalla (pocos sitios son así hoy en día, por fortuna), a continuación dejo la imagen de cómo se ve Solvetic en el móvil:
Como vemos se adapta a la pantalla, ahora los menús los tenemos en la parte superior, si pinchamos en la parte izquierda (las 3 barritas) veremos las opciones para ir a los artículos, tutoriales, etc.
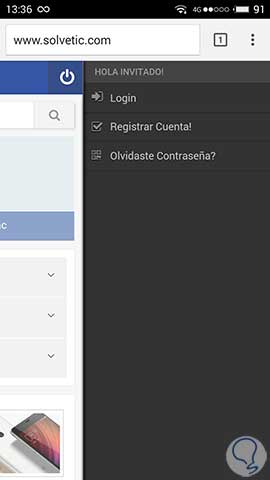
Y si pinchamos en el icono de la derecha (aspecto de boton de apagado / encendido) tenemos las opciones para hacer login o registrarnos.
Ahora vamos a ver una forma de lograr que se sirva una página, según el dispositivo que nos visita.
¿Cómo lograr el resultado?
Existen varias formas de lograr este resultado, hay scripts que se colocan directamente en la aplicación o también contamos con frameworks como Bootstrap, pero también podemos lograr un resultado similar desde Nginx, ya que al reconocer el agente del navegador podemos hacer un rewrite y enviar al usuario a otra parte de la aplicación sin cambiar la URL que él ve.
Si quieres conocer Nginx dejamos a continuación un enlace, donde también podrás proceder a su descarga:
Para lograr esto debemos primero identificar el agente del navegador, si es alguno de los que queremos que entren en la regla utilizamos un simple condicional y le aplicamos la regla, todo esto lo hacemos en nuestro bloque location.
Veamos el siguiente código de ejemplo para lograr esto, puedes ver lo breve que es:
location / {
if ($http_user_agent ~* '(iPhone|iPod)') {
rewrite ^.+ http://m.ejemplo.com/$uri; }
}
}Como vemos en el código, identificamos el agente del navegador, si este corresponde con el que hemos designado (en este caso iPhone o iPod) hacemos un rewrite, esto lo podemos hacer tan amplio o especifico como nuestra lógica lo requiera, para el ejemplo es más fácil de entender con una sola condición.
Como vemos es bastante fácil identificar el agente del navegador y es aún más sencillo utilizar esto a nuestro favor, como antes hemos mencionado debemos tener una idea clara de lo que queremos hacer para de esta forma poder utilizar las herramientas y sacarle el beneficio deseado.
Para concluir el tutorial comentar que usando el diseño responsive lograrás que la apariencia de tu página web se adapte a la pantalla de los dispositivos sin mayor complicación.