[color=#696969]Elemento input password[/color]
El atributo password crea un input para el ingreso de datos que al momento que el usuario los ingresa se representaran como puntos o asteriscos (“*”) en pantalla, lo que dificulta o imposibilita la lectura por parte de un tercero que este viendo cómo se ingresan los datos en el form.
Este atributo funciona en conjunto con otros atributos que también comparte con el elemento input text, recordemos y veamos cuales son los compartidos por este.
- [color=#808080]Maxlength: [/color]Este elemento no es nuevo en HTML5, sin embargo es de mucha ayuda ya que nos permite limitar el máximo número de caracteres que acepta el input, un ejemplo es cuando nuestras contraseñas deben contener un máximo de caracteres por ejemplo 6 caracteres alfanuméricos, colocamos este atributo con valor 6 y al intentar ingresar un séptimo, el mismo simplemente no se escribiría.
- [color=#808080]Pattern: [/color]Nuevo en HTML5 nos permite ingresar patrones de expresión regular con lo que podemos agregar un nuevo nivel de validación sin utilizar lenguajes adicionales.
- [color=#808080]Placeholder: [/color]Nuevo en HTML5, es una ayuda visual permitiéndonos ingresar un texto que saldrá dentro del input text mostrando una pequeña ayuda para el usuario, por ejemplo si un input es para el ingreso de la contraseña, podríamos colocar de placeholder “ingrese su contraseña”, por supuesto ajustando los estilos para todo se vea estéticamente correcto.
- [color=#808080]Readonly: [/color]Este atributo no es nuevo en HTML5, nos permite hacer que el usuario no pueda ingresar datos ni editar el contenido del campo que tenga este atributo.
- [color=#808080]Required: [/color]Nuevo en HTML5, este atributo nos permite indicar que si el input está vacío no se haga un submit del formulario aún, forzando así la obligatoriedad de su llenado, de esta forma subimos otro nivel de validación.
- [color=#808080]Size: [/color]Nos ayuda a especificar el ancho del elemento input, este atributo no es nuevo, sin embargo es muy importante ya que nos ayuda a dar una mejor visual del texto que debe ingresar el usuario, además de ayudarnos a nivel estético a crear campos input homogéneos, al poder colocarlos todos de un ancho superior al que se trae por defecto.
- [color=#808080]Value: [/color]No es nuevo en HTML5, este atributo nos permite colocar valores a un input, es diferente al placeholder ya que lo que esté en value asignado al hacer submit si se enviaría como contenido del elemento, es bastante utilizado para llenar un formulario con contenido que se trae de base de datos cuando usamos un lenguaje de servidor.
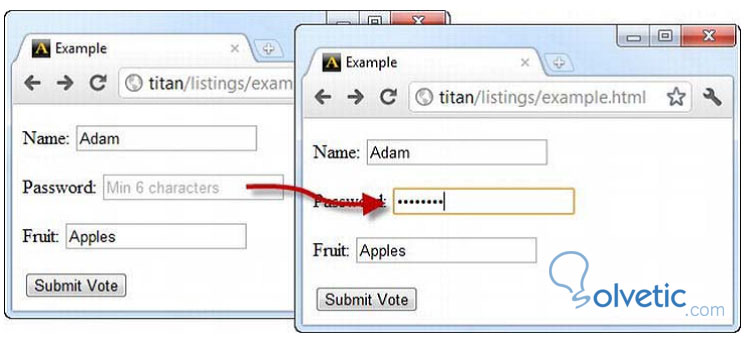
<!DOCTYPE HTML> <html> <head> <title>Example</title> </head> <body> <form method="post" action="http://titan:8080/form"> <p> <label for="name"> Name: <input value="Adam" id="name" name="name"/> </label> </p> <p> <label for="password"> Password: <input type="password" placeholder="Min 6 characters" id="password" name="password"/> </label> </p> <p> <label for="fave"> Fruit: <input value="Apples" id="fave" name="fave"/> </label> </p> <button type="submit">Submit Vote</button> </form> </body> </html>
Cómo vemos en este caso utilizamos el atributo placeholder para indicar que tipo de password esperamos, de esta forma guiamos al usuario y disminuimos los errores, una vez que se empieza a escribir en el elemento se sustituye el texto del placeholder con asteriscos o con otros elementos que no dejan saber que se está escribiendo.
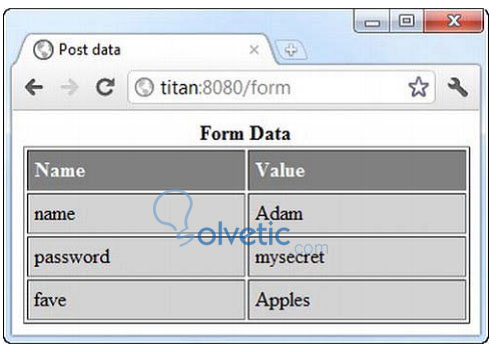
Otra precaución importante que debemos tener es que a pesar que no podemos leer lo que escribimos en el campo password, al recibirlo en la página que procesará dicho formulario el contenido llegará sin ningún tipo de encriptación, por lo que sabemos que los datos viajan sin protección, por ejemplo si procesamos el formulario anterior recibiríamos esto:
Si deseamos mayor seguridad debemos considerar utilizar servidores con protocolos seguros como el SSL/HTTPS que encriptan la información que envían o utilizar lenguajes como Javascript para encriptar la información antes de ser enviada.
Con esto concluimos este tutorial pasando por el proceso de crear formularios de ingreso de datos sensibles y sabemos las implicaciones y las medidas de seguridad que debemos tomar para preservar la integridad de los datos que viajan desde un formulario cuando queremos que no sean legibles a simple vista.