Los selectores CSS se utilizan para identificar a que elementos HTML se les va a colocar un estilo en particular, para ello podemos utilizar la etiqueta style o una hoja de estilos externa. Imaginemos por un momento que deseamos colocar cierto aspecto a nuestro documento, para ello debemos desarrollar estilos, sin embargo para no repetir código lo ideal es utilizar los estilos por los selectores, por ejemplo si queremos que todos los links con el elemento a sean de un color en particular utilizaríamos los estilos con el selector por tipo.
Este selector afecta a todos los elementos del documento, a pesar de ser el selector más fundamental, no es muy utilizado ya que es muy amplio su alcance.
Veamos un pequeño ejemplo de su funcionamiento:
Como podemos ver en el ejemplo, le decimos al estilo con el selector universal que todos los elementos van a tener un borde negro thin solid, esto nos produce el siguiente resultado:
Vemos que se aplicó el estilo a todos los elementos, esto no es muy agradable a la vista de momento, pero cumple la función.
Con este tipo de selección podemos seleccionar y aplicar un estilo a todos los elementos de un tipo en específico, de esta forma podemos ser generales sin ser tan amplios como con el selector universal que vimos previamente.
Trabajemos con el siguiente ejemplo:
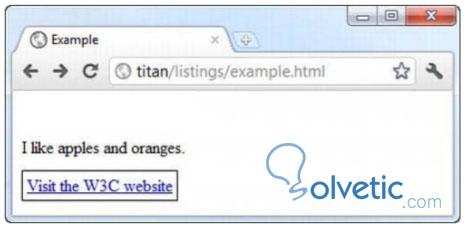
Como podemos ver usamos el tipo de elemento a al cual es el que le agregaremos el borde negro que hemos venido trabajando en el tutorial, veamos como se ve en pantalla:
El resultado es un poco mejor que el generado con el selector universal, ya en este caso solo los links tienen el borde negro.
Qué tal si ahora queremos aplicar un estilo pero solo a ciertos elementos, sin importar su tipo, pero tampoco podemos aplicarlo a todo el documento, para esto podemos utilizar el selector por clases, con el selector por clase podemos lograr un poco más de exclusión a la hora de aplicar un estilo.
Veamos el código:
En este caso decidimos aplicar el estilo a todos los elementos de la clase class2 podemos ver en el código un elemento que tiene dos clases, sin embargo al tener la clase que especificamos también tomará el estilo. Con esto concluimos este tutorial de selectores, recomendamos seguir practicando, combinando lo aprendido, de forma que podamos enriquecer el aspecto de nuestros sites y aumentar los estándares de usabilidad de los mismos de la manera más efectiva y sencilla posible.
Selector Universal
Este selector afecta a todos los elementos del documento, a pesar de ser el selector más fundamental, no es muy utilizado ya que es muy amplio su alcance.
Veamos un pequeño ejemplo de su funcionamiento:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style type="text/css">
* {
border: thin black solid;
padding: 4px;
}
</style>
</head>
<body>
<p>I like <span>apples</span> and oranges.</p>
<a href="http://w3c.org">Visit the W3C website</a>
</body>
</html>
Como podemos ver en el ejemplo, le decimos al estilo con el selector universal que todos los elementos van a tener un borde negro thin solid, esto nos produce el siguiente resultado:
Vemos que se aplicó el estilo a todos los elementos, esto no es muy agradable a la vista de momento, pero cumple la función.
Seleccionando elementos por tipo
Con este tipo de selección podemos seleccionar y aplicar un estilo a todos los elementos de un tipo en específico, de esta forma podemos ser generales sin ser tan amplios como con el selector universal que vimos previamente.
Trabajemos con el siguiente ejemplo:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style type="text/css">
a {
border: thin black solid;
padding: 4px;
}
</style>
</head>
<body>
<p>I like <span>apples</span> and oranges.</p>
<a href="http://w3c.org">Visit the W3C website</a>
</body>
</html>
Como podemos ver usamos el tipo de elemento a al cual es el que le agregaremos el borde negro que hemos venido trabajando en el tutorial, veamos como se ve en pantalla:
El resultado es un poco mejor que el generado con el selector universal, ya en este caso solo los links tienen el borde negro.
Selector por clases
Qué tal si ahora queremos aplicar un estilo pero solo a ciertos elementos, sin importar su tipo, pero tampoco podemos aplicarlo a todo el documento, para esto podemos utilizar el selector por clases, con el selector por clase podemos lograr un poco más de exclusión a la hora de aplicar un estilo.
Veamos el código:
<!DOCTYPE HTML>
<html>
<head>
<title>Example</title>
<style type="text/css">
.class2 {
border: thin black solid;
padding: 4px;
}
</style>
</head>
<body>
<a class="class1 class2" href="#">Visit the website</a>
<p>I like <span class="class2">apples</span> and oranges.</p>
<a href="http://w3c.org">Visit the W3C website</a>
</body>
</html>
En este caso decidimos aplicar el estilo a todos los elementos de la clase class2 podemos ver en el código un elemento que tiene dos clases, sin embargo al tener la clase que especificamos también tomará el estilo. Con esto concluimos este tutorial de selectores, recomendamos seguir practicando, combinando lo aprendido, de forma que podamos enriquecer el aspecto de nuestros sites y aumentar los estándares de usabilidad de los mismos de la manera más efectiva y sencilla posible.